一、配置
通过文件==》首选项==》设置(或者ctrl + ,)即可打开设置页面。以下是一些常用设置:
1、字体
- 可以直接设置fontsize大小
- 也可以通过勾选mouse wheel zoom 去使用ctrl + 滚轮对字体大小进行缩放
2、word wrap 是否换行
当一行代码过多的时候,设置成on即可自动换行,不需要拖动滚动条去查看。
3、auto save 自动保存
没有随手保存习惯的,可以开启自动保存配置,以防突发情况代码丢失。
4、Enabled 导航路径
开启后,可以看到文件所在的具体路径地址
5、format On Paste 粘贴时自动格式化
粘贴代码之后,代码的格式会出现混乱的情况。如果不想改动整个代码,还得选中粘贴的部分代码再手动格式化。那么我们就可以通过配置formatOnPaste 改变。
6、word Separators 分词器
平时中间使用-分隔符的连接词双击总是只能选中一个单词,复制起来就很麻烦

只要我们在该配置中去掉光标处的-的分隔符就可以做到复制完全,这里涉及到的其他分隔符亦是如此。


7、用户代码片段
我们经常能看到别人输入一个缩写,就可以出现所需要的完整语句,而这就是通过用户代码片段做到的。
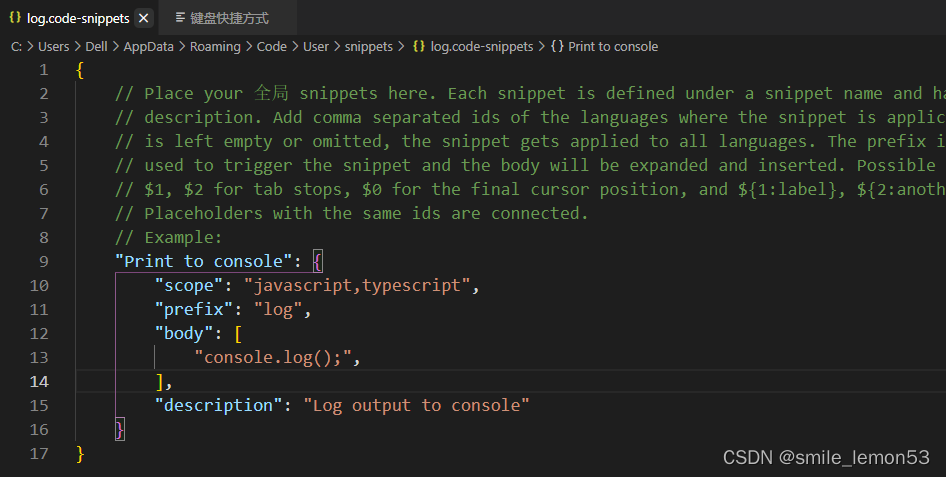
使用方法:文件 - > 首选项 - > 用户代码片段—>新建全局代码片段文件---->输入新建文件的文件名

注:
(1)这里的prefix是你在编辑器里输入的缩写内容
(2)这里的body是回车以后出现的内容,并且它是一个数组,每一行的内容都是数组里的每一项,并且需要用引号引起来。
我设置的prefix是log,body是console.log(); 这样在我输入log时再回车就可以出现console.log() 完整语句。
二、快捷键
高效的使用vscode,记住一些常用的快捷键是必不可少的。
1、对于行:
(1) 新开行:
- 光标在末尾,回车即可;
- 光标不在末尾,ctrl + enter向下重开一行;
- 光标不在末尾,ctrl + shift + enter向上重开一行 ;
(2) 删除行:
- 光标没有选择内容时,ctrl + x 剪切行;
- 光标选中内容时,ctrl + x 则是剪切选中的内容,ctrl + shift + k 删除行;
(3)移动行:alt + 向上/下箭头;
(4)复制行:shift + alt + 向下/上箭头 ;
2、对于词:
(1)逐个选中相同词:ctrl + d
(2)删除前一个词:ctrl + backspace;
3、其他:
(1)文件内搜索:ctrl + f
(2)任意处添加光标:alt + d;
(3)批量选中当前文件中所有匹配的文本:ctrl + F2;
(4)折叠所有代码:ctrl+ k + 0;
(5)展开所有代码:ctrl + k + j;
(6)定位并移动到行或字符位置:ctrl + g;
4、自定义
快捷键之多,我们不可能全部记住,那么如果我们想去搜索某个快捷键,或者感觉某个快捷键使用起来不顺手,又或者需要解决与其他软件快捷键冲突的问题,就可自己去定义快捷键。
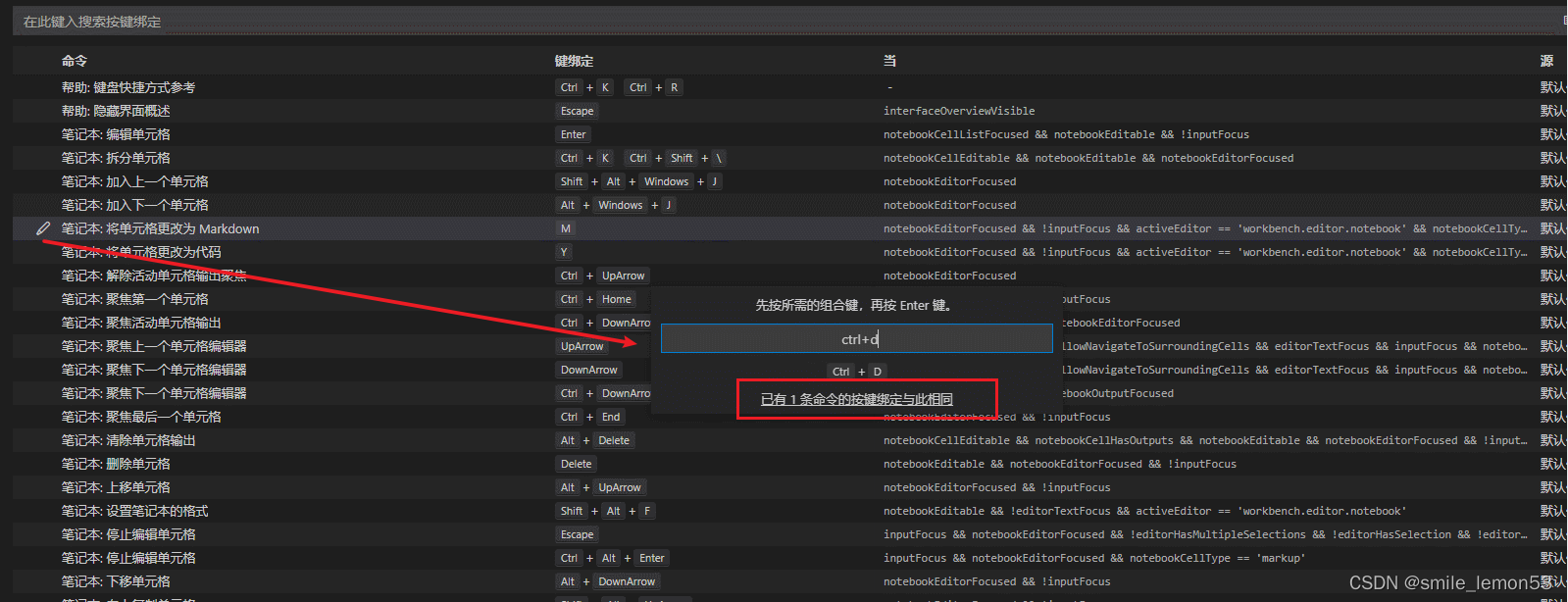
打开方式:点击 VSCode 左下角管理的齿轮按钮,选择键盘快捷方式或者选择菜单栏的文件—>首选项 --> 键盘快捷方式,进入快捷键的设置,在这里就可以查看和修改所有的快捷键列表了。
当我们修改的时候点击左侧笔状图标(或双击),在弹出的框中输入想替换成的快捷键,如果设置有重复,也会有相应提示。

三、插件
VSCode具有丰富而强大的插件,这些优秀的插件使得VSCode生态体系更加吸引人,让开发效率大大提升。
打开方式:点击Vscode左侧侧边栏的扩展工具,在搜索框中搜索所需要下载的插件。
1、汉化 插件名:Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
2、主题
VSCode支持多种主题,喜欢尝试不同风格的可以直接搜索安装。
3、括号对彩色化 插件名:Bracket Pair Colorizer
这个扩展使用颜色来标识匹配的括号。开发过程中小括号,中括号经常层层嵌套,有时候报错,但是很难找到是哪里缺一个或者多一个,用颜色来进行区分就能够很快分辨。
4、高亮匹对标签 插件名:Highlight Matching Tag
此插件高亮显示成对的开始和结束标签。在结构比较复杂的时候,可以快速定位
5、自动同步标签名 插件名:Auto Rename Tag
用这个插件可以告别每次改变标签的时候要重复修改头部和尾部标签,可降低漏改错改的可能性。
6、 预览正则表达式效果 插件名:Regex Previewer
安装成功之后,在正则语句的上方会出现Test Regex,点击它(或者使用ctrl + alt + m快捷键)就打开输入匹配框,输入要匹配的内容,当匹配成功的时候,会高亮显示
7、压缩文件 插件名:minify
打开要进行压缩的文件,按住快捷键ctrl+shift+p,弹出命令面板时选择minify,对文件进行压缩
8、快速打印变量:插件名:Turbo Console Log
如果你不想自定义用户代码片段生成调试语句,那么可以使用该插件。
使用方法:先选中变量,再通过ctrl + alt + l 快捷键快速生成console.log() (这个快捷键与锁住QQ的快捷键冲突,建议使用的时候先修改)(支持多选插入)
另外,使用alt + shift + c 一键注释掉所有的console.log;
alt + shift + u 一键启动所有的console.log;
alt + shift + d 一键删除所有的console.log;
注:这里的注释,启动,删除都是针对该插件生成的console.log,自己写的不会起作用。
9、像素转换 插件名:px to rem
px:像素,rem:相对单位,1rem等于根元素的font-size值,当移动端使用rem布局时,就是页面中的元素采用rem作为单位。
由于我们平时习惯以px为单位,因此我们需要先填写转换的数值,再选中需要转换的属性,按住快捷键alt + z,即可快速将px单位转化位rem
10、文件头部注释和函数注释 插件名:koroFileHeader
11、Vue 多功能集成插件 插件名:Vuter
具有语法高亮,智能提示,错误提示,格式化,自动补全等功能。
此外再结合上面所说的用户代码片段,就可以自定义vue模板,一键生成,简单快速。

12、git管理 插件名:GitLens — Git supercharged
GitLens 在 Git 管理上有很多强大的功能,比如:
(1)我们能跟踪到是什么人在什么时候提交的什么代码:
(2)File history:查看当前文件的历史提交记录。
(3)Branchs:查看本地有哪些分支,以及每个分支的历史提交记录。
(4)Stashes:查看工作区被暂存的内容。
(5)Search & Compare
Search :可以根据提交的文件,作者,改变等进行搜索查看。
Compare :可以比较两个不同分支之间的差异
13、同步配置和插件 插件名:code settings sync
该插件可以将你所下载的所有插件及配置保持到Gitee云端,避免换电脑时重复下载配置
我们只需要在新的设备,安装这一个插件,再从Gitte中下载保存配置即可。
使用方法如下:
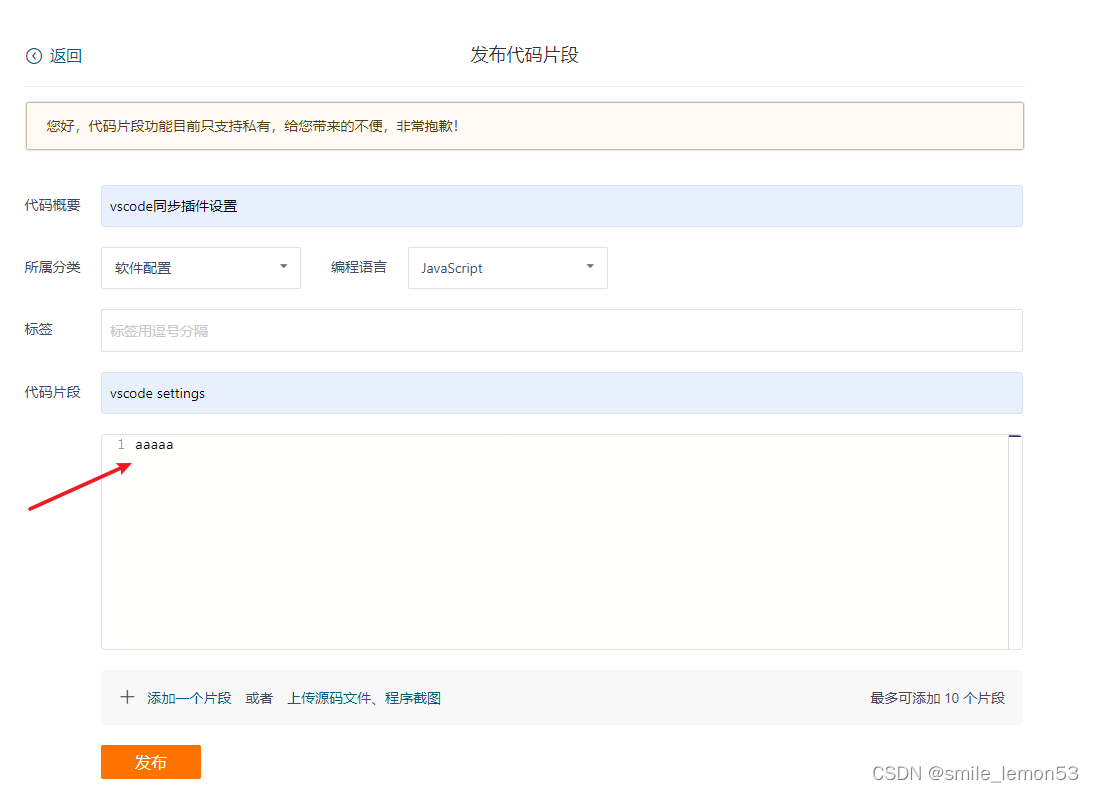
(1) 使用gitee发布代码片段(配置代码部分不能为空,但可以任意写,之后上传配置的时候会被覆盖掉 )

(2)发布之后,地址链接取codes后的参数,即为配置gists值

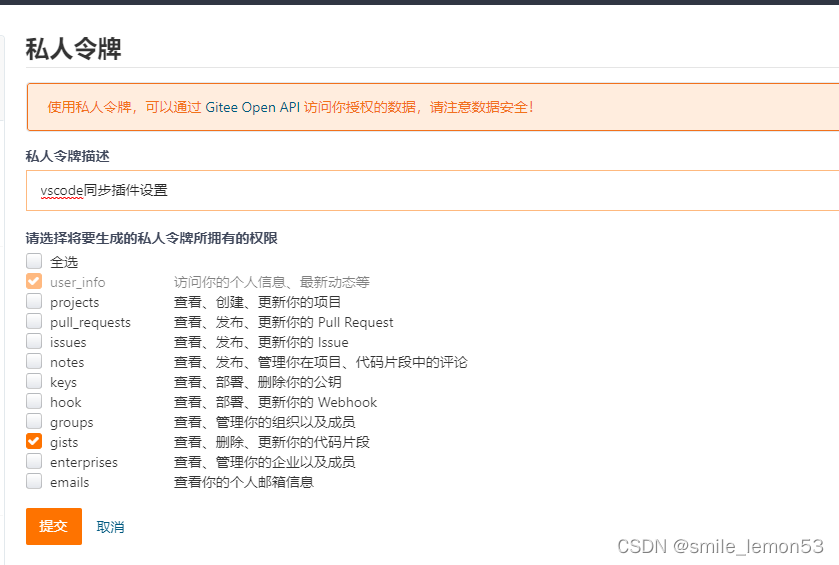
(3)找到设置–>私人令牌—>生成新令牌,仅勾选gists。

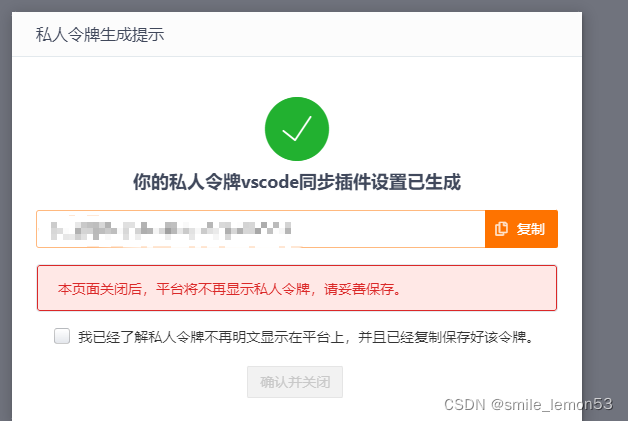
(4)提交之后,显示私人令牌已生成,即为access_token值

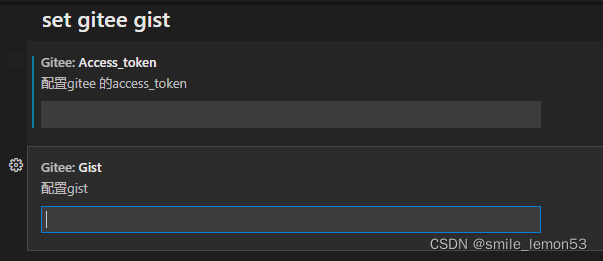
(5)在vscode设置中找到set gitte gist,并将获取到的gist值和access_token值填入

(6)最后,使用ctrl + shift + p快捷键打开命令面板,输入upload setting命令,即可将插件配置上传

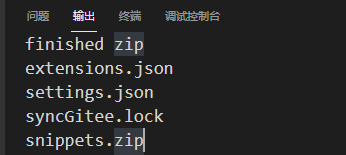
这是上传信息

再打开gitte中创建的代码片段,即可看到刚刚上传的配置了。
(7)新设备下载时,重复第五步操作,填写对应的值,再打开命令面板,输入download setting命令即可。