Javaweb实验:
1.静态网页制作
目录
Javaweb实验:
前言
一、实验目的
二、实验原理
三、实验内容
四、实验步骤
五、实验结果
六、实验内容
七、实验步骤
八、实验结果
九、思考
1、frameset和frame标签的作用是什么?
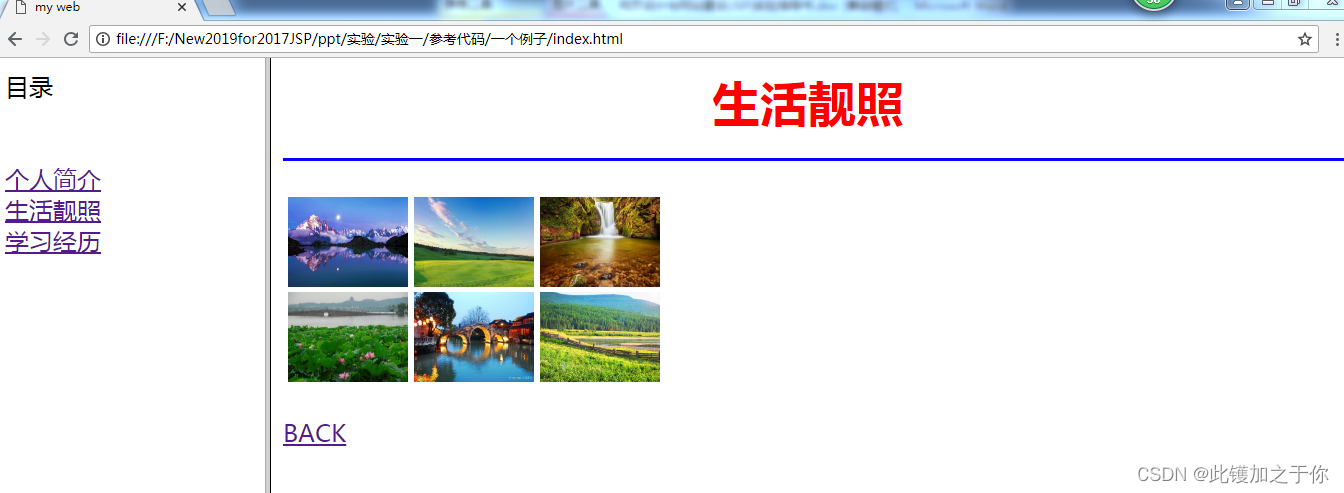
2、个人主页案例中生活靓照的显示功能是如何实现的?
3、请在查阅资料的基础上,写出验证手机号的正则表达式。
总结
前言
这学期学校开设了javaweb这门课,这次也会随着实验的进度一直记录实验内容
这次的内容是一个简单的静态网页和一个正则表达式 的判断
一、实验目的
1. 掌握HTML的基本语法
2. 掌握HTML表单的编写操作
3. 掌握JavaScript的基本语法、主要事件、主要对象的使用。
4. 熟练使用JavaScript完成表单的交互程序开发。
二、实验原理
HTML是英文HyperText Markup Language的缩写,中文意思是“超文本标记语言”,它是用来描述网页的一种语言。HTML不是一种编程语言,而是一种标记语言,通过对网页要显示的内容中添加标记符来告诉浏览器如何显示网页。HTML是纯文本类型的语言,可以使用任何文本编辑器(如Windows系统中的记事本程序)编写。
表单(Form)是HTML的一个重要组成部分,用来收集浏览者的信息,并将信息提交给服务器进行处理。表单中包含很多表单控件,常用的表单控件包括单行文本输入框、密码框、多行文本输入框、单选按钮、复选框、下拉列表框、提交和重置按钮。
JavaScript是一种可以嵌入在HTML代码中由客户端浏览运行的脚本语言。JavaScript是一种基于对象和事件驱动并且有安全性能的脚本语言。使用它的目的是在与HTML超文本语言一起实现在一个Web页面与Web客户交互。它是通过嵌入在标准的HTML语言中实现的。它的出项弥补了HTML语言的缺陷。JavaScript是一种比较简单的编程语言。使用方法是向Web页面的HTML文件增加一个脚本,当一个支持JavaScript的浏览器打开这个页面时,它会读出这个脚本并执行其命令。
三、实验内容
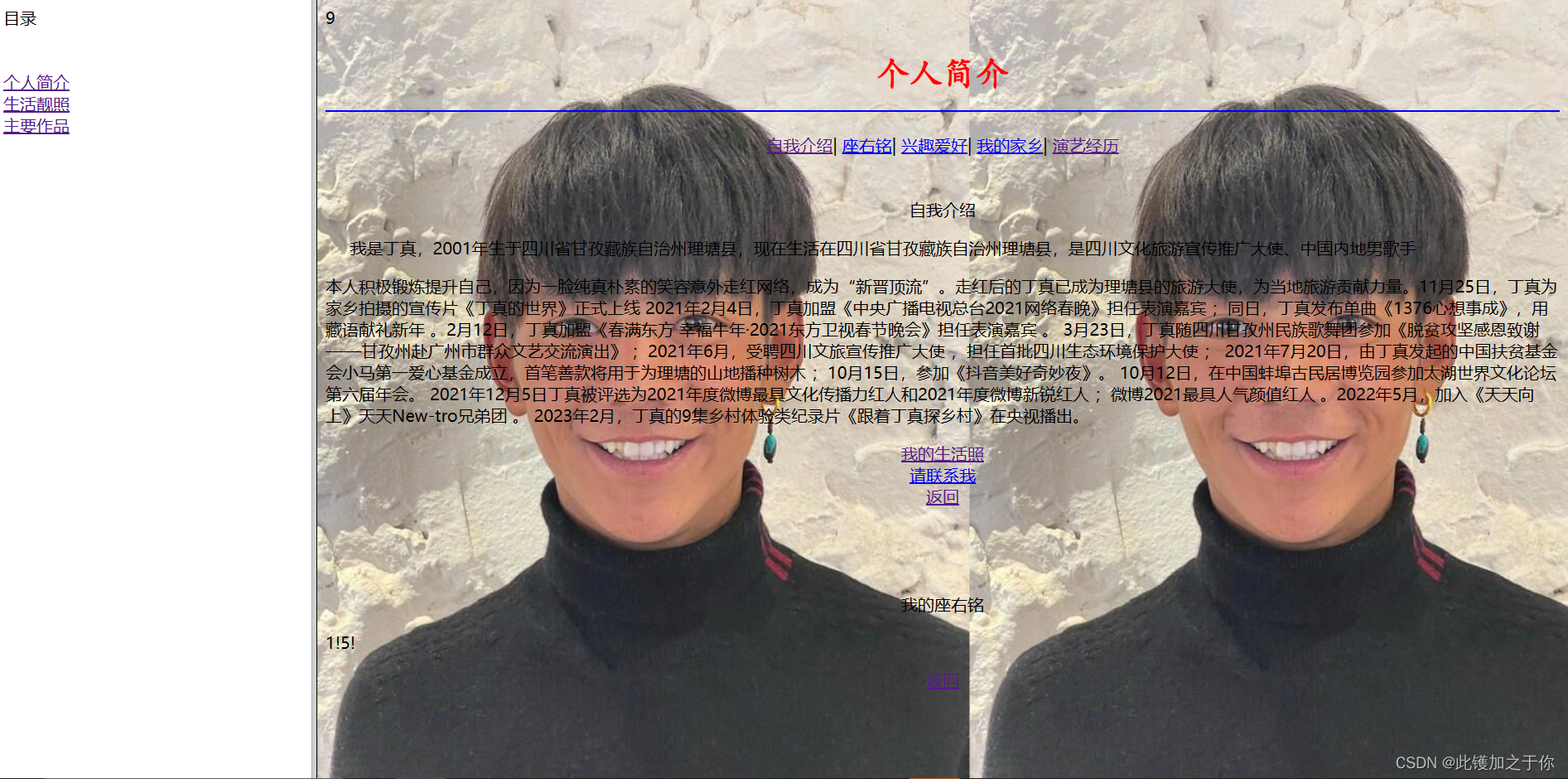
(一)某个人主页(案例)如图1.1~图1.5所示,左边显示网站目录,点击相关链接,右边显示不同的内容。请输入并运行案例源代码,对照运行效果理解案例源代码,在此基础上制作自己的个人主页。要求:主页内容紧密结合自己的情况,不得复制本案例内容和其他同学的内容,主页功能不少于给定案例,可以增加更多内容,而且界面要尽可能美观。


点击图片后可以出现对应的原图

四、实验步骤
分别新建1.html,2.html,3.html文件,示例代码如下
1.html(主页面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">9
<title>my web</title>
<head>
<body background="img/dz.png"></body>
<body>
<center>
<h1>
<font color="red" face="楷体">个人简介</font>
<br><hr color="blue">
</h1>
<a name="0">
<a href="#1">自我介绍</a>|
<a href="#2">座右铭</a>|
<a href="#3">兴趣爱好</a>|
<a href="#4">我的家乡</a>|
<a href="#5">演艺经历</a></a>
</center><br><br>
<center><a name="1">自我介绍</a></center>
<p align="left">
我是丁真,2001年生于四川省甘孜藏族自治州理塘县,现在生活在四川省甘孜藏族自治州理塘县,是四川文化旅游宣传推广大使、中国内地男歌手
</p>
<div><p>本人积极锻炼提升自己,因为一脸纯真朴素的笑容意外走红网络,成为“新晋顶流”。走红后的丁真已成为理塘县的旅游大使,为当地旅游贡献力量。11月25日,丁真为家乡拍摄的宣传片《丁真的世界》正式上线
2021年2月4日,丁真加盟《中央广播电视总台2021网络春晚》担任表演嘉宾 ;同日,丁真发布单曲《1376心想事成》,用藏语献礼新年 。2月12日,丁真加盟《春满东方 幸福牛年·2021东方卫视春节晚会》担任表演嘉宾 。
3月23日,丁真随四川甘孜州民族歌舞团参加《脱贫攻坚感恩致谢——甘孜州赴广州市群众文艺交流演出》 ;2021年6月,受聘四川文旅宣传推广大使 ,担任首批四川生态环境保护大使 ;
2021年7月20日,由丁真发起的中国扶贫基金会小马第一爱心基金成立,首笔善款将用于为理塘的山地播种树木 ;10月15日,参加《抖音美好奇妙夜》。 10月12日,在中国蚌埠古民居博览园参加太湖世界文化论坛第六届年会。
2021年12月5日丁真被评选为2021年度微博最具文化传播力红人和2021年度微博新锐红人 ;微博2021最具人气颜值红人 。2022年5月,加入《天天向上》天天New-tro兄弟团 。
2023年2月,丁真的9集乡村体验类纪录片《跟着丁真探乡村》在央视播出。
</p></div>
<center><a href="2.html">我的生活照</a><br>
<a href="mailto:dzhouse@163.com">请联系我</a>
</center>
<center><a href="#0">返回</a></center>
<br>
<br>
<br>
<br>
<center><a name="2">我的座右铭</a></center>
<p align="left">1!5!</p>
<center><a href="#0">返回</a></center>
<br>
<br>
<br>
<br>
<center><a name="3">我的兴趣、爱好</a></center>
<p align="left">本人喜欢动物朋友,芝士雪豹,悦克五,都什么年代了还在抽传统香烟 </p>
<center><a href="#0">返回</a></center>
<br><br><br>
<center><a name="4">我的家乡</a></center>
<p align="left">
理塘县,隶属四川省甘孜藏族自治州,位于四川省西部,甘孜藏族自治州西南部,地处东经99°19′-100°56′,北纬28°57′-30°43′, [26] 东毗雅江,南邻木里、稻城、乡城县,西接巴塘,北连白玉、新龙县。
</p>
<p align="left">
土地总面积14352平方公里。 [26] 截至2021年,理塘县户籍人口为68202人。
</p>
<p align="left">
2021年上半年,理塘县实现地区生产总值73671万元,农村人均可支配收入完成4368.9元,增长12.3%,完成全年目标任务30.48%;城镇人均可支配收入完成22026.1元,增长9.5%,完成全年目标任务52.08%。
</p>
<center><a href="#0">返回</a></center>
<br>
<br>
<br>
<br>
<center><a name="5">演艺经历</a></center>
<p align="left">
2021年1月1日,包括丁真在内的20位藏族少年作为特邀嘉宾加盟《四川卫视2021花开天下·国韵新年演唱会》唱跳《马背上的理塘》 ;
</p>
</div>1月11日,由共青团中央推出的“青年大学习”网上主题团课第十季第十期上线,作为理塘形象大使的丁真,也出镜了这一期的“青年大学习” [169-170] ;
01月23日,央视为丁真拍摄的人物专题节目《丁真 “真”的世界》在中央电视台新闻频道《新闻周刊》栏目中播出 ,1月26日,百度地图上线丁真语音包 ,
1月31日,丁真担任百度地图公益采集大使 ,随后为家乡采集百度地图的公益宣传片《传奇·理塘》上线 ;2月2日,丁真出演的抖音贺岁片《绣球》温暖上线,传递关注的力量 ;
2月4日,加盟《中央广播电视总台2021网络春晚》担任表演嘉宾 ;2月4日也是农历小年夜,由快手联合央视打造的春节特别节目——“过招”牛人之夜晚会,丁真也亮相舞台,与众多明星达人一起带来才艺秀 ;
同日,丁真携手藏族组合ANU发布藏语新歌《1376心想事成》 ;和为时尚杂志《男人装》拍摄的一组写真 ;
2月8日,丁真写信《家在四川》新春短片正式上线,这是丁真的第一封家书,致所有春节回不了家、正在回家路上的人;
2月26日,丁真领衔的《马背上的理塘》荣获《我们的宝藏“村晚”》第5期节目——“村晚”最受群众喜爱的人气节目 ;
2月28日晚新浪“2020微博之夜”,微博扶贫助威团&丁真的世界获微博年度影响力事件。丁真珍珠以及四川省甘孜藏族自治州理塘县濯桑乡下汝村第一书记任敏、汉戈村第一书记文雪松登台捧起“微博之光”。
</p>
<center><a href="#0">返回</a></center>
<br>
<br>
</div>
</body>
</html>
2.html(放置图片 及图片的效果)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my web</title>
</head>
<body>
<h1>
<font color="red">生活靓照</font>
<br><hr color="blue">
</h1>
</center>
<table>
<tr>
<td><a href="img/th.jpg"><img src="img/th.jpg" width="80" height="60"></a></td>
<td><a href="img/dz.png"><img src="img/dz.png" width="80" height="60"></a></td>
<td><a href="img/ps-3.png"><img src="img/ps-3.png" width="80" height="60"></a></td>
</tr>
<tr>
<td><a href="img/download.png"><img src="img/download.png" width="80" height="60"></a></td>
<td><a href="img/yg.png"><img src="img/yg.png" width="80" height="60"></a></td>
<td><a href="jpg/f6.jpg"><img src="jpg/fs6.jpg" width="80" height="60"></a></td>
</tr>
</table>
<br>
<a href="1.html">BACK</a>
</body>
</html>
3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my web</title>
</head>
<body background="img/dz.png"></body>
<body>
<center>
<h1>
<font color="red">主要作品</font>
<br><hr color="blue">
</h1>
</center>
<table border="1" align="center" style="font-size:16px">
<tr align="center" valign="middle" bgcolor="blue">
<th rowspan="2" style="color:#459a2e">片名</td>
<th rowspan="2" style="color:#509d37">类型</td>
<th rowspan="2" style="color:#3dcc33">放映时间</td>
<th colspan="2" style="color:#45af4d">上映平台</th></td>
</tr>
<tr align="center" valign="middle" bgcolor="blue">
<th style="color:#508d40">平台一</td>
<th style="color:#a6947a">平台二</td>
</tr>
<tr align="center" bgcolor="#AEEEEE">
<td>跟着丁真探乡村-圣洁甘孜·“真”选好物</td>
<td>乡村体验类纪录片 </td>
<td>2023年2月13日</td>
<td>CCTV-17农业农村频道</td>
<td>央视频</td>
</tr>
<tr align="center" bgcolor="#AEEEEE">
<td>丁真的自然笔记 </td>
<td>文旅环保系列短片</td>
<td>2021年7月6日</td>
<td>腾讯视频</td>
<td>腾讯新闻</td>
</tr>
<tr align="center" bgcolor="#AEEEEE">
<td>丁真的世界</td>
<td>宣传片</td>
<td>2020-11-25</td>
<td>CCTV-1</td>
<td>CCTV 科教频道</td>
</tr>
<tr align="center" bgcolor="#AEEEEE">
<td>丁真的星空日记</td>
<td>短片</td>
<td>2022-12-12</td>
<td>爱奇艺</td>
<td>腾讯视频</td>
</tr>
</table>
<br><br>
<a href="1.html">BACK</a>
</body>
</html>
</body>
</html>
2.制作左边导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my web</title>
</head>
<body>
目录<br><br><br>
<a href="1.html" target="content">个人简介</a><br>
<a href="2.html" target="content">生活靓照</a><br>
<a href="3.html" target="content">主要作品</a><br>
<a hrsf="4.html" target="content"></a>
</body>
</html>
3.制作首页index.html
<html>
<head>
<title>my web</title>
</head>
<frameset cols="20%,*">
<frame name="mulu" src="mulu.html"/>
<frame name="content" src="1.html"/>
</frameset>
</html>
五、实验结果




六、实验内容
(二) 使用JavaScript对表单文本框输入的邮箱地址进行验证,如不是正确的Email格式,弹出提示信息,如图所示。


七、实验步骤
创建一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>my web</title>
<script language="JavaScript">
function validate(f) {
var re = /^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/;
if (re.test(f)) {
// 邮箱正确,执行其他操作
} else {
// 邮箱错误,弹出警告框
alert("请输入正确的邮箱地址!");
}
}
</script>
</head>
<body>
<form name="myform" action="" method="post" onsubmit="return validate(this)">
Email:<input type="text" name="email"><br><br>
<input type="submit" value="提交">
</form>
</body>
</html>
八、实验结果


九、思考
1、frameset和frame标签的作用是什么?
<frameset> 标签定义一个框架集,它被用来组织多个窗口(框架)。每个框架存有独立的文档。<frameset> 元素使用 cols 或 rows 属性规定在框架集中存在多少列或多少行。<frame> 标签定义了一个特定的框架窗口中的参数属性。
需要注意的是,HTML5 不支持 <frameset> 标签。
2、个人主页案例中生活靓照的显示功能是如何实现的?
图片的点击显示功能是通过 HTML 的 <a> 标签和 <img> 标签实现的。<a> 标签定义了一个超链接,它的 href 属性指定了链接的目标地址。在这段代码中,每个图片都被包含在一个 <a> 标签中,点击图片时会打开链接的目标地址,即大图的地址。
<img> 标签用于在页面中嵌入图片,它的 src 属性指定了图片的地址。在这段代码中,每个 <img> 标签都指定了一个缩略图的地址,用于在页面中显示缩略图。
3、请在查阅资料的基础上,写出验证手机号的正则表达式。
下面是一个简单的正则表达式,用于验证中国大陆的手机号码:
^1[3-9]\d{9}$
这个正则表达式匹配以数字 1 开头,第二位为 3 到 9 之间的数字,后面跟着 9 位数字的字符串。它可以匹配大多数中国大陆的手机号码,但并不保证能够匹配所有的手机号码。
总结
以上就是今天要记录的javaweb实验的全部内容了,html是一门标记语言,效果是非常直观的,可以在网页上直接显示出来,这对我们的学习非常有帮助