当我们想要通过vue脚手架,创建一个vue项目时,正常的步骤是,通过执行下面命令:
vue init webpack 项目名
然后根据自己的实际情况,选择需要安装哪些东西,之后我们一个vue的前段项目就创建完成了
之前作者也这样创建过很多个项目,没有任务问题,结果今天用同样的方式,创建一个项目时,却突然创建不了了,提示报错信息为:vue-cli · Failed to download repo vuejs-templates/webpack: read ECONNRESET
在网上找了很久,也没有找到报这个错的原因,最后只能根据百度的临时决绝方案,通过离线的方式,创建一个vue项目,所以这里记录一下。
1、需要下载github仓库中的vue-templates/webpack
下载地址:https://github.com/vuejs-templates/webpack
下载方式:
- 通过git直接将代码仓克隆下来
- 通过压缩包下载
(个人推荐第一种方式,简单、方便、快捷)
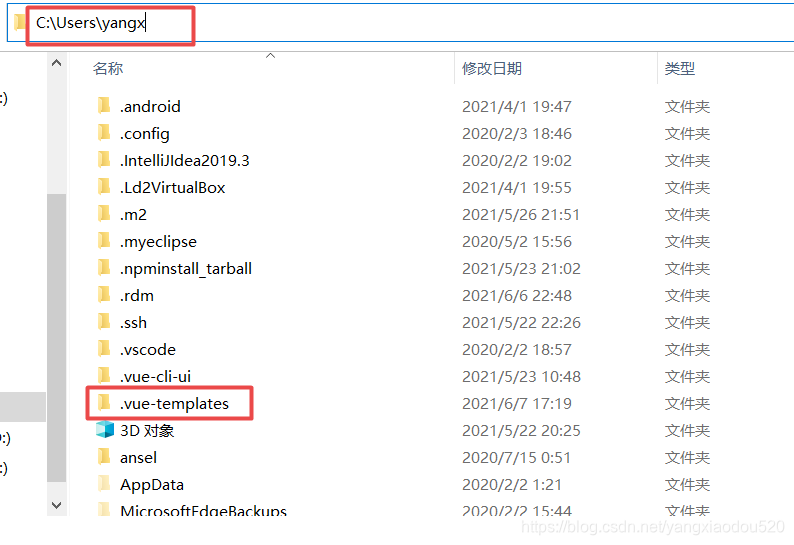
2、将下载下来的工程,放在本地用户目录下的.vue-templates目录下
注意:文件夹名前面有一个.

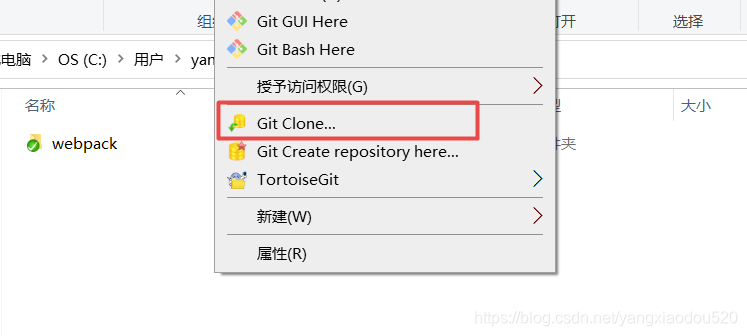
如果是通过第一种方式下载的,复制代码仓的地址后,直接在这个文件夹下面,右击鼠标,选择“Git Clone”,代码就下载下来了

如果是通过第二种方式下载的,下载之后的压缩包为webpack-develop.zip,我们解压之后,需要更改目录名为webpack,然后把这整个文件夹,放到上文说的文件夹下面

3、离线创建vue项目
我们再进行vue init webpack vuedemo命令的时候,需要带上参数--offline表示离线初始化。
vue init webpack 项目名 --offline
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)