10.1 什么是 Vue-CLI
- Vue-CLI 是 Vue 官方提供的, 用来搭建项目脚手架的工具,它是 Vue.js 开发的标准工具,它已经集成了webpack , 内置好了很多常用配置, 使得我们在使用 Vue 开发项目时更加的标准化
- 作用: 通过 Vue-CLI 下载模板项目
- 官方文档:https://cli.vuejs.org/zh
- github站点:https://github.com/vuejs/vue-cli
10.2 Vue CLI 安装
- 全局安装 Vue-CLI

- 安装成功后,在命令行可以使用 vue 命令,比如查看当前安装的版本:

10.3 基于 Vue-CLI 创建项目
运行 vue create 命令来创建一个新项目

10.3.1 创建默认项目
-
在 D:\Project\vue\WebStudy 目录下打开命令行窗口,输入以下命令进行新建项目,项目名是 vue-cli-demo1



-
进入: cd vue-cli-demo1
-
运行: npm run serve
-
访问:http://localhost:8080

10.3.2 创建自定义项目
-
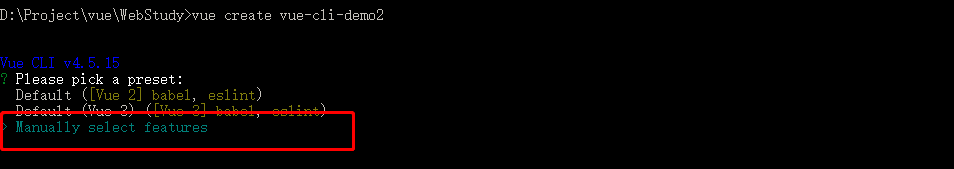
在 D:\Project\vue\WebStudy 目录下打开命令行窗口,输入以下命令进行新建项目,项目名是 vue-cli-demo2
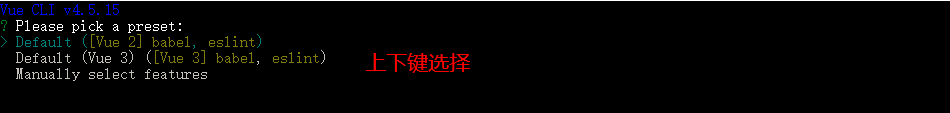
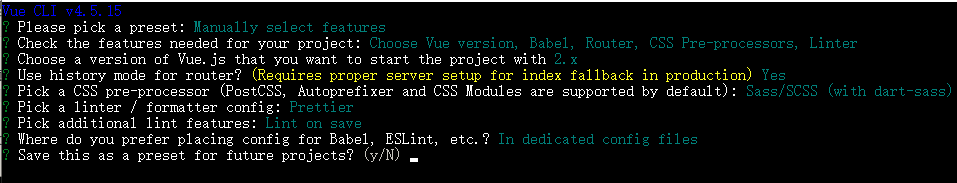
 选择 Manually select features 手动选择自定义配置进行创建项目
选择 Manually select features 手动选择自定义配置进行创建项目
-
如下图,根据项目需求, 选择哪些配置选项
注意:按 空格键 是选中或取消, a 键是全选


选择对应配置选项:
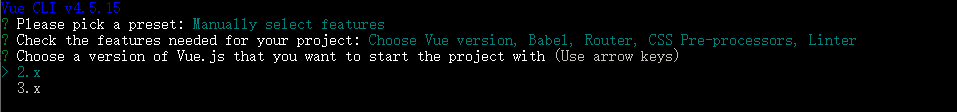
 按回车,选择vue版本
按回车,选择vue版本
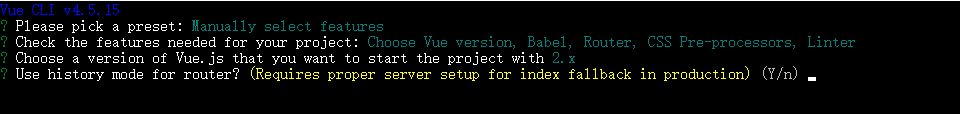
 选择后按回车键, 会提示: 是否使用 history 模式的路由, 按回车即可
选择后按回车键, 会提示: 是否使用 history 模式的路由, 按回车即可
 选择CSS预处理器
选择CSS预处理器
 选择ESLint + Prettier
选择ESLint + Prettier
 选择语法检查方式,这里我选择: 保存就检测
选择语法检查方式,这里我选择: 保存就检测
 会提示: 把babel,postcss,eslint这些配置放哪,我选择: 放在独立文件中, 然后回来即可
会提示: 把babel,postcss,eslint这些配置放哪,我选择: 放在独立文件中, 然后回来即可
 会提示: 是否将当前项目设置的配置保存为预配置, 方便后面创建项目时, 继续使用这套配置?
会提示: 是否将当前项目设置的配置保存为预配置, 方便后面创建项目时, 继续使用这套配置?
按回车保存即可, 下次创建项目时,就会多有一个选项(vue-cli-demo2)
 如果要删除 preset(预配置),在 C:\Users\你的用户名 目录下的 .vuerc 文件中删除
如果要删除 preset(预配置),在 C:\Users\你的用户名 目录下的 .vuerc 文件中删除
确定后,等待下载依赖模块

 运行
运行


10.4 CLI 服务命令
CLI 服务 ( @vue/cli-service ) 是一个开发环境依赖。针对绝大部分应用优化过的内部的 webpack 配置
在一个 Vue CLI 项目中, @vue/cli-service 模块安装了一个名为 vue-cli-service 的命令
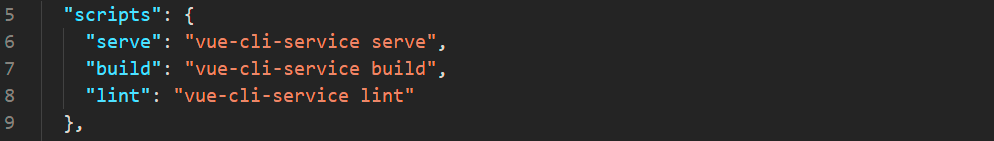
在 package.json 中的 scripts 指定 vue-cli-service 相关命令
 serve 启动一个开发环境服务器(基于 webpack-dev-server)
serve 启动一个开发环境服务器(基于 webpack-dev-server)
修改组件代码后,会自动热模块替换
build 会项目根目录下自动创建一个 dist/ 目录,打包后的文件都在其中
打包后的 js 会自动生成后缀为 .js 和 .map 的文件
js文件: 是经过压缩加密的,如果运行时报错,输出的错误信息无法准确定位到哪里的代码报错
map文件:文件比较大, 代码未加密,可以准确的输出是哪一行哪一列有错
lint 使用 Eslint 进行检查并修复代码的规范
比如: 将 main.js 中的格式多加个空格 ,执行 npm run lint 后它会自动的去除多余空格
执行命令方式:

10.5 脚手架项目结构

10.6 自定义配置
在项目根目录下创建 vue.config.js 文件
vue.config.js 基本常用配置(其他的具体看文档: https://cli.vuejs.org/zh/config/#vue-config-js)

10.7 Eslint 插件
10.7.1 什么是 ESLint
ESLint 是一个语法规则和代码风格的检查工具,可以 用来保证写出语法正确、风格统一的代码。如果我们开启了 Eslint , 也就意味着要接受它 非常苛刻的语法检查,包括空格不能少些或多些,必须单引不能双引,语句后不可以写 分号等等,这些规则其实是可以设置的。
10.7.2 Eslint 配置介绍
在项目根目录下的 package.json 文件中有 eslintConfig 选项中配置, 或者 .eslintrc.js 配置

10.7.3 自定义语法规则
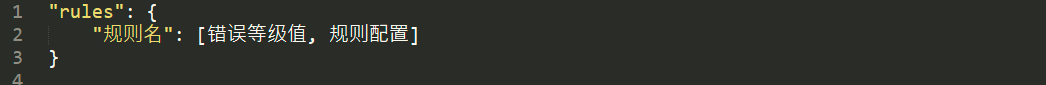
- 语法规则写在 package.json 或 .eslintrc.js 文件中 rules 选项中, 语法如下:
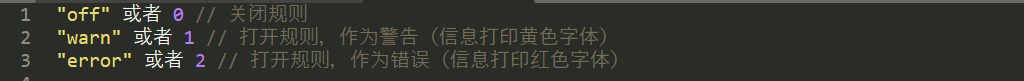
 规则值:
规则值:

- 常用 Eslint 规则配置参数

10.7.4 按规则自动修复代码
执行下面命令会根据 Eslint 定义的语法规则进行检查,并按语法规则进行自动修复项目中不合规的代码
10.8 创建 .vue 模板代码
10.8.1 安装插件识别vue文件
插件库中搜索 Vetur 安装

10.8.2 配置模板代码片段
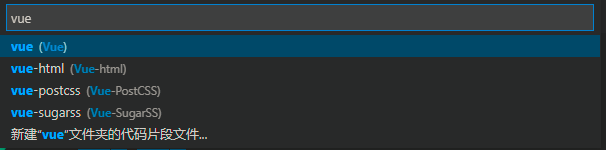
- 依次选择 “ File(文件) -> preperences(首选项) -> User Snippets(用户代码片段)”,此时,会弹出一个搜索框,输入 vue , 如下:

- 选择 vue 后,VS Code 会自动打开一个名字为 vue.json 的文件,复制以下内容到这个文件中

保存后关闭这个文件
说明: $0 生成代码后光标的位置 ; prefix 表示生成对应预设代码的命令
10.8.3 测试
新建一个名为 Demo.vue 的文件,输入 vue ,此时编辑区会有一系列提示,选择 Log output to console 这一项


10.9 部署项目
10.9.1 打包项目
进入到打包的项目文件夹下,运行以下命令
 打包成功后,项目文件夹下会多出 dist 目录,那么你可以将 dist 目录里构建的内容部署到任何静态文件服务器中。这里其实是调用了 webpack 来实现打包的
打包成功后,项目文件夹下会多出 dist 目录,那么你可以将 dist 目录里构建的内容部署到任何静态文件服务器中。这里其实是调用了 webpack 来实现打包的