1.安装配置
- 安装 $ npm install vue-i18n
或者:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-i18n/dist/vue-i18n.js"></script>
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载
const i18n = new VueI18n({
locale: 'zh-CN', // 语言标识
fallbackLocale: 'zh-CN',//没有英文的时候默认中文语言
silentFallbackWarn: true,//抑制警告
//this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('./common/lang/zh'), // 中文语言包
'en-US': require('./common/lang/en') // 英文语言包
}
})
window.vm = new Vue({
el: '#app',
i18n, // 不要忘记
store,
router,
template: '<App/>',
components: { App }
})
--- ok, 引入的事情就是这样,那么既然实现国际化,这边简单的是中英文切换,那么自然我们需要中英文两套语言的文件,vue-i18n中相对简单,只需要两个 js 文件,通过 require 的形式引入到 main.js。

en.js 英文语言包:
export const lang = {
test: 'English',//英文
}
zh.js 中文语言包:
export const lang = {
test:'中文',
}
最后我们只需要通过触发事件的形式,来控制 locale 的值,去调用对应的语言包就可以实现国际化啦。
--- 组件中如何去切换 locale 的值,实现语言切换。
locale: 'zh-CN', // 语言标识
messages: {
'zh-CN': require('./common/lang/zh'), // 中文语言包
'en-US': require('./common/lang/en') // 英文语言包
}
在 main.js 中的代码中,可以看到,当 locale 的值为‘zh-CN’时,版本为中文;当 locale 的值为‘en-US’,版本为英文。当然你也可以换成 zh 和 en,这个不固定,只需要对应上。
好了,现在来看一下,我组件中的一个点击事件中如何进行切换。
<div @click="changeLangEvent" class="changeLang"></div>
changeLangEvent() {
if ( this.lang === 'zh-CN' ) {
this.lang = 'en-US';
this.$i18n.locale = this.lang;//关键语句
}else {
this.lang = 'zh-CN';
this.$i18n.locale = this.lang;//关键语句
}
}
2.语法
在vue文件里面的实现:
// 普通:
<span>{{$t('lang.test')}}</span>
// placeholder:
<input type="text" v-model="description" :placeholder=" $t('lang.test')" >
// 三目运算:
<span>{{flag?flag:$t('lang.test')}}</span>
在js代码里面调用多语言字段:
// TODO:写法:this.$t('lang.test');
// TODO:因为js里面的数据无法实时刷新,所以需要写在computed里面
computed:{
testName: function () {
return this.$t('lang.test');
},
}
---如果是双向绑定的数据,则需要set
computed:{
mailAuthTxt: { //获取验证码--倒计时
get() {
if(this.isCountDown){
return this.$t('dc_lang.获取验证码');
} else {
return this.countDown;
}
},
set() {
if(this.isCountDown){
return this.$t('dc_lang.获取验证码');
} else {
return this.countDown;
}
}
}
}
在common.js里面的写法:
//因为common.js没有在vue文件中。所以$t.('xxxx')写法会报错。所以在main.js中写
window.vm= new Vue({});
window.vm.$i18n.t('lang.test');
问题1:在刷新页面之后,我的语言状态会恢复成原始状态。所以我采用了sessionStorage来存储我的语言状态。
//国际化
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
let lang = window.sessionStorage.getItem('lang')||'zh-CN';
const i18n = new VueI18n({
locale: lang, // 语言标识
fallbackLocale: 'zh-CN',//没有英文的时候默认中文语言
silentFallbackWarn: true,//抑制警告
// this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('../static/js/lang/zh.js'), // 中文语言包
'en-US': require('../static/js/lang/en.js') // 英文语言包
}
})
changeLangEvent() {
if ( this.lang === 'zh-CN' ) {
this.lang = 'en-US';
this.$i18n.locale = this.lang;//关键语句
window.sessionStorage.setItem('lang', this.lang);
}else {
this.lang = 'zh-CN';
this.$i18n.locale = this.lang;//关键语句
window.sessionStorage.setItem('lang', this.lang);
}
}
问题2:修改index.html里的title
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="yes" name="apple-touch-fullscreen">
<meta content="telephone=no,email=no" name="format-detection">
<title>我的网站名</title>
</head>
<body>
<div id="app"></div>
</body>
<script>
document.getElementsByTagName("title")[0].innerText = window.vm.$i18n.t('lang.我的网站名');
</script>
</html>
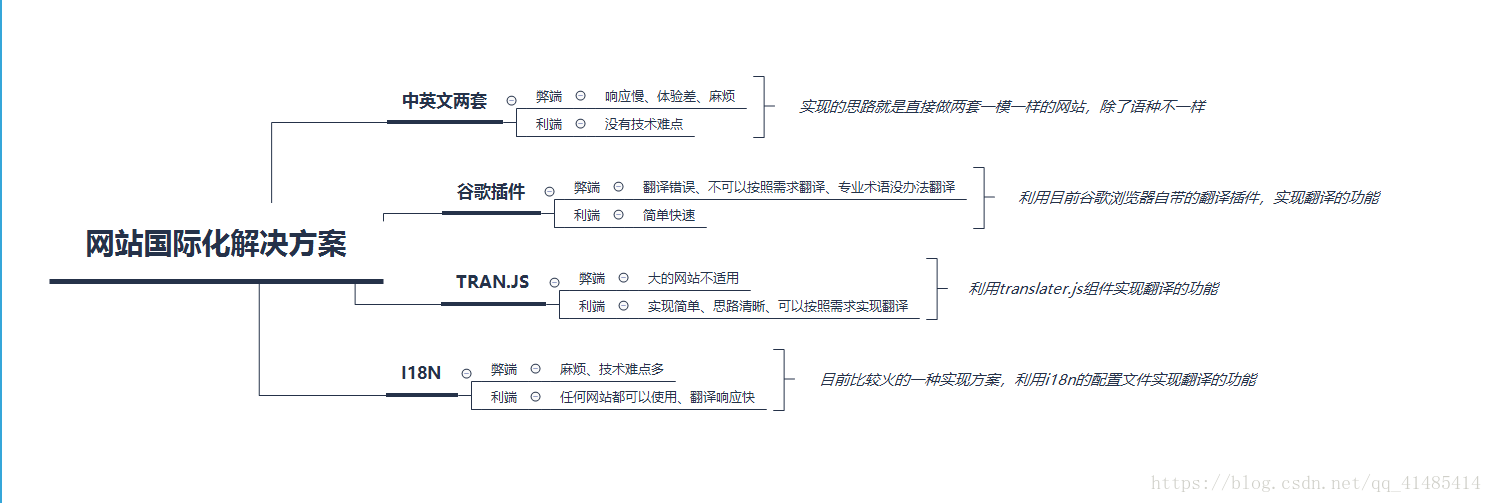
--- 之前在网上看到国际化的解决方案有四种。谷歌插件翻译很不准确,不考虑。中英文两套很费劲,不考虑。之前还写过freeMarker的翻译,后台返回给前端直接添加就好了。
有空去研究一下tran.js

就此就完成啦~~~给自己比心心~