场景:
(react实例)
对于一个列表,加上选中高亮样式:
1. pc端,鼠标滑过高亮
2. 移动端,点击div任意位置,整行高亮
问题描述:
在移动端,:hover属性生效了(黑色的边框border),如图:

原因分析:
在移动端,:hover的优先级高于class,如上图,最终的border颜色是黑色,而不是橘黄色。:hover被解析成click(mousedown)了;默认的click则是mouseup触发,效果如下图:

解决方案:
-
通过js的navigator.userAgent获取浏览器信息(类型及系统) , 是pc端才加上:hover

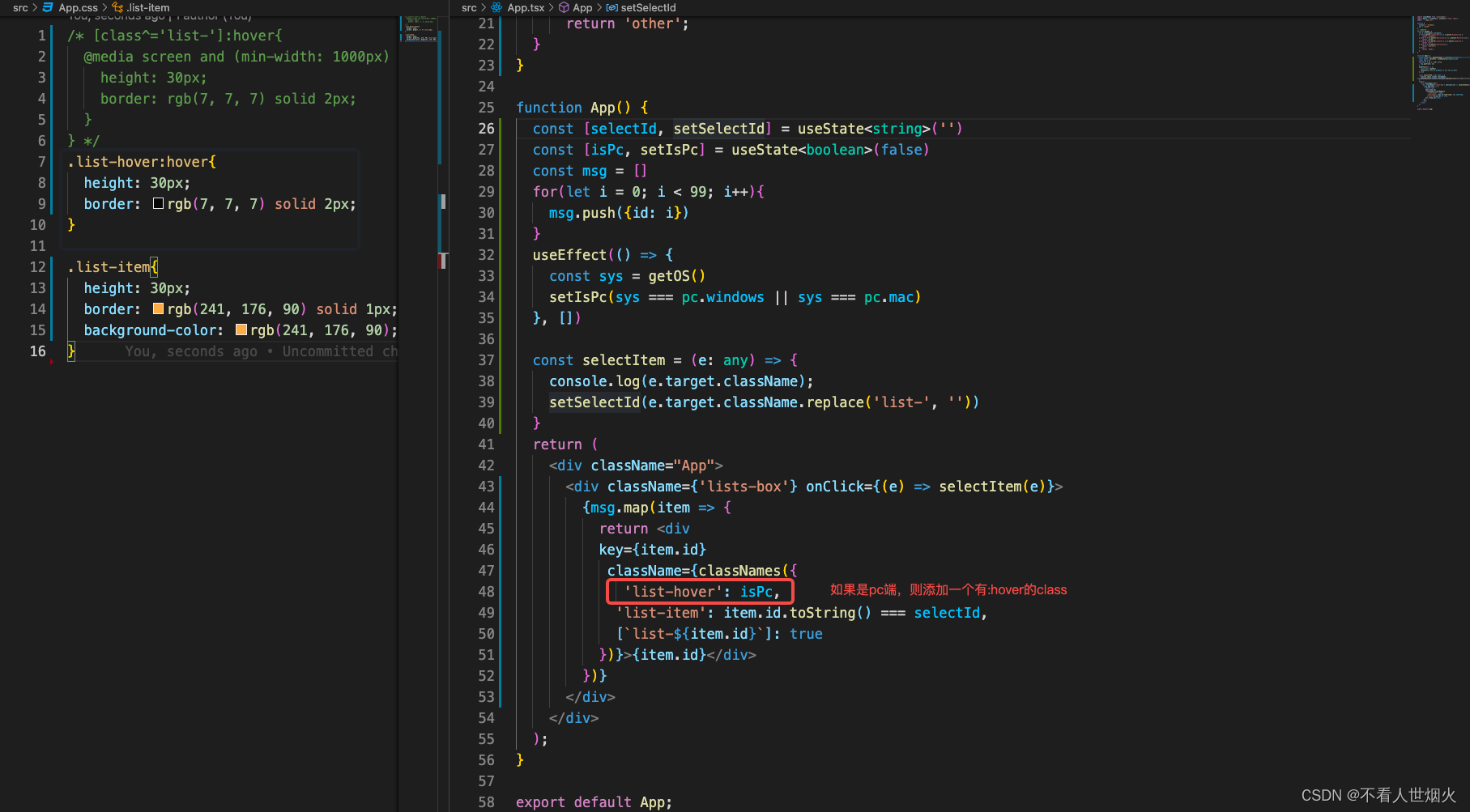
完整实例代码:
import classNames from 'classnames';
import React, { useEffect, useState } from 'react';
import './App.css';
enum pc {
windows = 'windows',
mac = 'macOS'
}
// 系统区分
function getOS() {
var u = navigator.userAgent;
if (!!u.match(/compatible/i) || u.match(/Windows/i)) {
return 'windows';
} else if (!!u.match(/Macintosh/i) || u.match(/MacIntel/i)) {
return 'macOS';
} else if (!!u.match(/iphone/i) || u.match(/Ipad/i)) {
return 'ios';
} else if (!!u.match(/android/i)) {
return 'android';
} else {
return 'other';
}
}
function App() {
const [selectId, setSelectId] = useState<string>('')
const [isPc, setIsPc] = useState<boolean>(false)
const msg = []
for(let i = 0; i < 99; i++){
msg.push({id: i})
}
useEffect(() => {
const sys = getOS()
setIsPc(sys === pc.windows || sys === pc.mac)
}, [])
const selectItem = (e: any) => {
console.log(e.target.className);
setSelectId(e.target.className.replace('list-', ''))
}
return (
<div className="App">
<div className={'lists-box'} onClick={(e) => selectItem(e)}>
{msg.map(item => {
return <div
key={item.id}
className={classNames({
'list-hover': isPc,
'list-item': item.id.toString() === selectId,
[`list-${item.id}`]: true
})}>{item.id}</div>
})}
</div>
</div>
);
}
export default App;
.list-hover:hover{
height: 30px;
border: rgb(7, 7, 7) solid 2px;
}
.list-item{
height: 30px;
border: rgb(241, 176, 90) solid 1px;
background-color: rgb(241, 176, 90);
}
// 各主流浏览器
function getBrowser() {
var u = navigator.userAgent;
var bws = [{
name: 'sgssapp',
it: /sogousearch/i.test(u)
}, {
name: 'wechat',
it: /MicroMessenger/i.test(u)
}, {
name: 'weibo',
it: !!u.match(/Weibo/i)
}, {
name: 'uc',
it: !!u.match(/UCBrowser/i) || u.indexOf(' UBrowser') > -1
}, {
name: 'sogou',
it: u.indexOf('MetaSr') > -1 || u.indexOf('Sogou') > -1
}, {
name: 'xiaomi',
it: u.indexOf('MiuiBrowser') > -1
}, {
name: 'baidu',
it: u.indexOf('Baidu') > -1 || u.indexOf('BIDUBrowser') > -1
}, {
name: '360',
it: u.indexOf('360EE') > -1 || u.indexOf('360SE') > -1
}, {
name: '2345',
it: u.indexOf('2345Explorer') > -1
}, {
name: 'edge',
it: u.indexOf('Edge') > -1
}, {
name: 'ie11',
it: u.indexOf('Trident') > -1 && u.indexOf('rv:11.0') > -1
}, {
name: 'ie',
it: u.indexOf('compatible') > -1 && u.indexOf('MSIE') > -1
}, {
name: 'firefox',
it: u.indexOf('Firefox') > -1
}, {
name: 'safari',
it: u.indexOf('Safari') > -1 && u.indexOf('Chrome') === -1
}, {
name: 'qqbrowser',
it: u.indexOf('MQQBrowser') > -1 && u.indexOf(' QQ') === -1
}, {
name: 'qq',
it: u.indexOf('QQ') > -1
}, {
name: 'chrome',
it: u.indexOf('Chrome') > -1 || u.indexOf('CriOS') > -1
}, {
name: 'opera',
it: u.indexOf('Opera') > -1 || u.indexOf('OPR') > -1
}];
for (var i = 0; i < bws.length; i++) {
if (bws[i].it) {
return bws[i].name;
}
}
return 'other';
}
// 系统区分
function getOS() {
var u = navigator.userAgent;
if (!!u.match(/compatible/i) || u.match(/Windows/i)) {
return 'windows';
} else if (!!u.match(/Macintosh/i) || u.match(/MacIntel/i)) {
return 'macOS';
} else if (!!u.match(/iphone/i) || u.match(/Ipad/i)) {
return 'ios';
} else if (!!u.match(/android/i)) {
return 'android';
} else {
return 'other';
}
}
- 使用@media screen限制hover样式生效时的屏幕分辨率,如图中,当屏幕宽<1000px,则hover不生效(屏幕宽<1000px,则hover不生效)
