系列文章目录
CSS3实现半透明边框(1)
CSS3实现多重边框(2)
CSS3如何调整背景图片大小(3)
CSS3背景定位(4)
CSS3设置条纹背景(5)
前言
如何使用CSS实现国际象棋棋盘,开门见山:用两个直角三角形拼接出我们想要的方块,进而实现国际象棋棋盘。
一、直角三角形
假设有长400px,宽400px的元素
width: 400px;
height: 400px;
在元素中可以通过background-image来实现直角三角形,linear-gradient在CSS3设置条纹背景中使用过,下列代码45度的线性渐变,黑色三角形占整个背景的25%
background-image: linear-gradient(45deg,black 25%,transparent 0);

反过来的直角三角形呢?也很好实现,代码如下:
background-image: linear-gradient(45deg,transparent 75%,black 0);

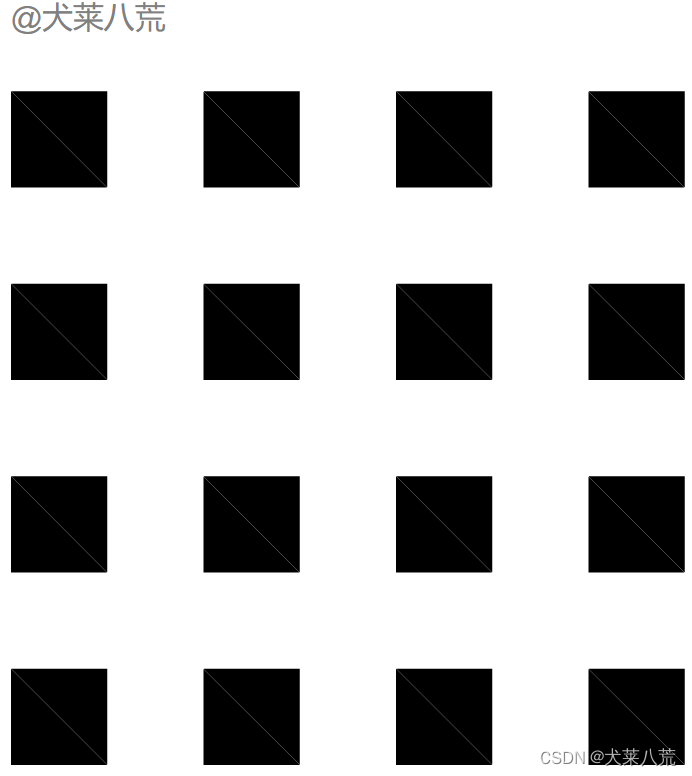
上述两行代码结合,可以得到这样的一张图

设置background-size: 100px 100px;
效果如下:

拼成正方形
注意这只是象棋棋盘的一半。
background-image:
linear-gradient(45deg,black 25%,transparent 0),
linear-gradient(45deg,transparent 75%,black 0);
background-position: 0 0,50px 50px;
background-size: 100px 100px;

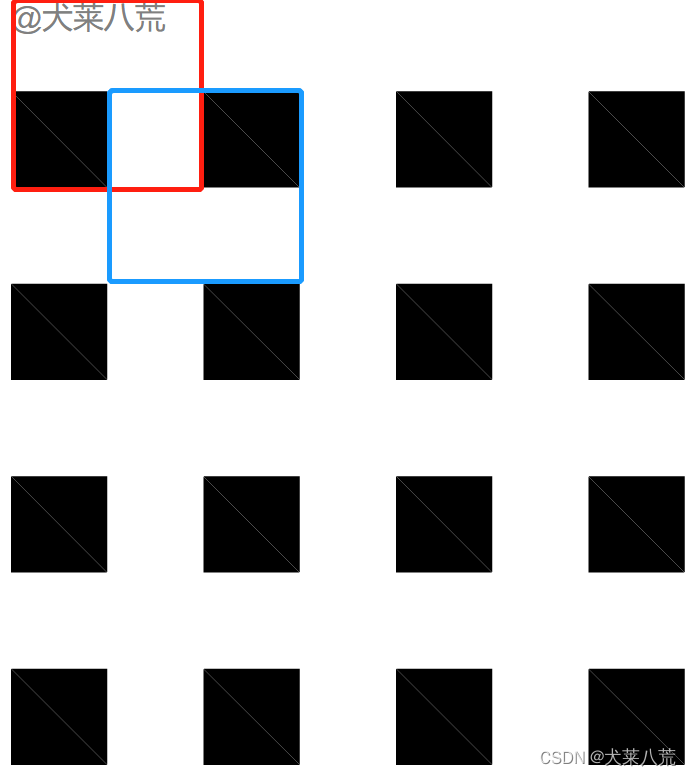
将整个正方形复制一份,然后最后再做多一层上面的效果,然后移动一下其中一层的位置,将红色部分移动到蓝色部分。即可实现国际象棋棋盘。

二、使用步骤
1.完整代码
width: 400px;
height: 400px;
background:
linear-gradient(45deg,black 25%,transparent 0),
linear-gradient(45deg,transparent 75% ,black 0),
linear-gradient(45deg,black 25%,transparent 0),
linear-gradient(45deg,transparent 75% ,black 0);
background-position: 0 0,50px 50px,50px 50px, 100px 100px;
background-size: 100px 100px;
2.棋盘效果图

总结
通过两个直角三角形拼接出我们想要的方块,但是这本质上只是棋盘的一半,想要得到完整的棋盘只需要把这组重复一份,创建出另一组正方形,并且偏移它们的位置,即可实现国际象棋棋盘。