flex布局
前言
之间陆陆续续的写过前端页面,对于布局方式几乎是不懂的。后来接触了flex布局就打算认真学习一番,对于flex布局是一种灵活布局,弹性盒子
flex
关于flex它有两条轴线,flex-direction定义的是主轴线与之相关的是justify-content来定义布局格式(column或者row)。同时align-items是用来定义另一条次轴线(column或者row)的布局格式。个人感觉这就是flex学习中自己的难点。
weex中的flex
查阅官方文档看weex对于flex的支持。同时要注意一下css的支持,不然浏览器看好好的,手机一看就gg了。
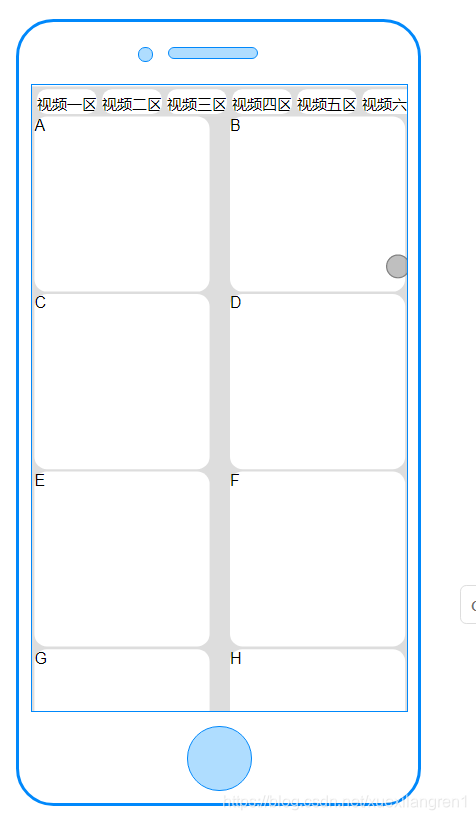
小demo

相关的组件的使用参考官网的例子,这方面官网还是比较详细的
<template>
<div class="box">
<scroller scroll-direction="horizontal" show-scroller="false" >
<text class="text" v-for="item in type" :key="item">{{item}}</text>
</scroller>
<waterfall column-count="2" column-width="auto">
<refresh :display="refreshing?'show':'hide'" @refresh="onrefresh" @pullingdown="onpullingdown">
refresh....
</refresh>
<cell class="cell" v-for="num in lists" :key="num" >
<text>{{num}}</text>
</cell>
</waterfall>
</div>
</template>
<script>
export default {
data () {
return {
type: [
'视频一区', '视频二区', '视频三区', '视频四区', '视频五区', '视频六区', '视频七区', '视频八区'
],
lists: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I'],
refreshing: false
}
},
methods: {
onrefresh () {
this.refreshing = true
setTimeout(() => {
this.refreshing = false
}, 2000)
},
onpullingdown () {
}
}
}
</script>
<style scoped>
.box{
background-color: rgb(221, 221, 221);
width: 750px ;
}
.scroller{
flex-direction: row ;
justify-content: center ;
align-items: center ;
height: 50px ;
}
.text{
height:50px ;
border-radius: 20px ;
background-color: white;
font-size: 30px ;
padding-top:10px ;
padding-bottom:10px;
margin-left: 10px;
margin-top: 5px
}
.cell{
height: 350px;
width: 350px ;
background-color: white;
border-radius: 25px ;
margin-left: 5px;
margin-top: 5px
}
</style>
结束语
没事看看官方文档,自己在谢谢小demo你会不断的发现一些小错误同时也能得到改正。比如width:100%;哈哈哈