写了一个点击事件,点击一下值加一,但是点击事件如下书写无效,并未改变状态值
add() {
this.setState({
likes: this.state.likes++
})
}
这里应该如下书写:
add() {
this.setState({
likes: ++this.state.likes
})
}
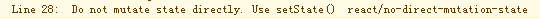
此时点击改变状态值功能完成,但控制到给出警告信息如下:

此时应该先将状态值进行赋值再进行运算操作,此时控制台不再报错
add() {
let like = this.state.likes
this.setState({
likes: ++like
})
}
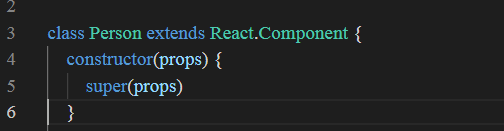
接下来讲代码运行时控制台给出警告:Useless constructor no-useless-constructor
代码和警告信息如下:


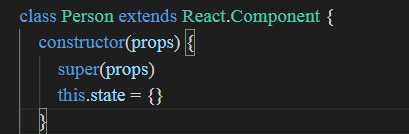
这是因为缺少state,只要定义一下state即可解决