1、VueX是什么?
VueX是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。
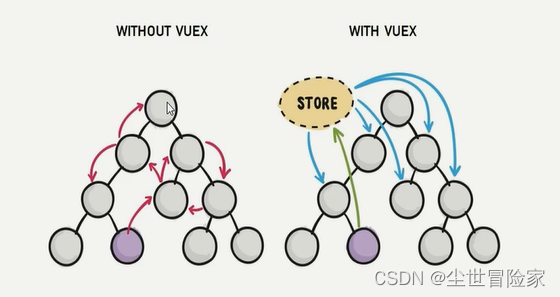
如果没有VueX实现数据间的共享,那么就像左边,紫色数据需要一层一层往上传递,再一层一层往下传递,最终传递到目标组件中
如果使用了Vuex,那么就像右边,紫色组件将数据共享到store中,其他组件直接用,避免的一层层的传递数据的过程

2、使用VueX统一管理状态的好处
①:能够在vuex中集中管理共享的数据,易于开发和后期维护
②:能够高效地实现组件之间的数据共享,提高开发效率
③:存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
3、什么样的数据适合存储到Vuex中?
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中,对于组件中的私有数据,依旧存储在组件自身的data中即可