首先,var是定义一个变量常用的方法,与其相似的还有let和const 以下介绍他们三个的特点及不同:
一.var
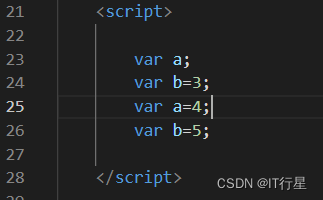
var的用法很多,没有什么局限,可以对变量进行声明,例如:

注意:var,let,const 是js的关键词,需要写在script标签中
特点:1.可以重复声明并赋值
2.存在变量提升(见下文)
二.let
let用于对变量进行声明但要注意一些条件,再进行灵活运用,运用错误出现难以察觉的错误,
特点总结如下:(1)不允许重复赋值
(2)不存在变量提升
(3)暂时性死区(也叫临时性失区)
(4)块级作用域,下面对这四个特性进行解释
(1)不允许重复赋值:当你给一个变量已经用let声明并赋值的时候,不能再用let声明并赋值,即如下代码是错误的

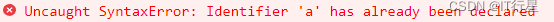
会报错
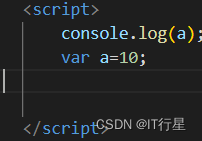
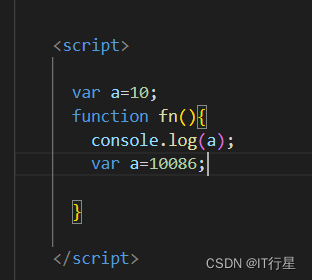
(2)不存在变量提升 变量提升:声明变量之前的代码中就已经存在此变量,但是数值并没有赋值,该变量的值此时为undefined。例如,var的变量提升(如下代码)

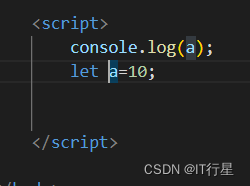
控制台输出的值是undefined并不会报错,let不允许变量提升会报错例如如下代码就是错误的:

会报错
(3)暂时性死区(也叫临时性失效区):当一个函数外部有一个变量被声明而且被赋值 (假设变量是a),那么在函数中如果出现了let定义a并赋值在console.log,alert等代码的下边时就会报错:如以下错误代码

会报错
原因: 一般情况在函数中如果找不到这个变量,就会去全局找,但是如果当let对一个变量赋值,当找不到的时候不会去全局找,而是直接会报错
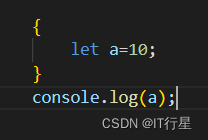
(4)块级作用域:let声明的变量只在当前作用域可以访问到
错误例子如下:

会报错:
let a变量此代码的作用域为花括号里边,在外边不能访问到
三.const
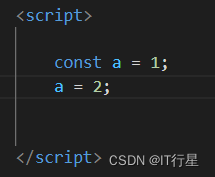
const与var和let不同的是。const用来声明常量,注意:let具有的4个特点const全都具有,除此之外,const只允许赋值一次不允许重复更改,错误代码如下:

会报错
但是值得注意的是const更改的规则为:基本数据类型的数值不能改变,引用数据类型的指针指向地址不能改变(基本数据类型:数字,布尔,字符串,null,undefined,symbol)(引用数据类型如:对象,数组)
即以下代码是正确的:

执行结果:
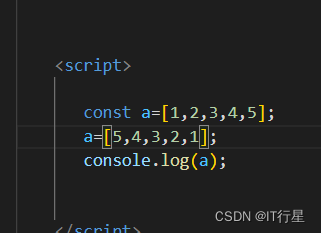
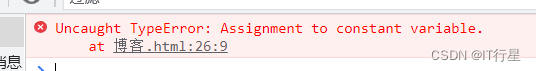
但是如下这样写是错误的,这样等于重新定义一个数组(重新new了一个地址),再赋值给a,所以会报错

会报错
以上就是行星为大家总结的 es6中let var const 的特点及区别,如果哪里不对,欢迎大佬前来指错
思考题:


两个图片所显示的代码段运行结果相同吗?结果都是什么?为什么会这样?欢迎大家评论,检测大家所学。