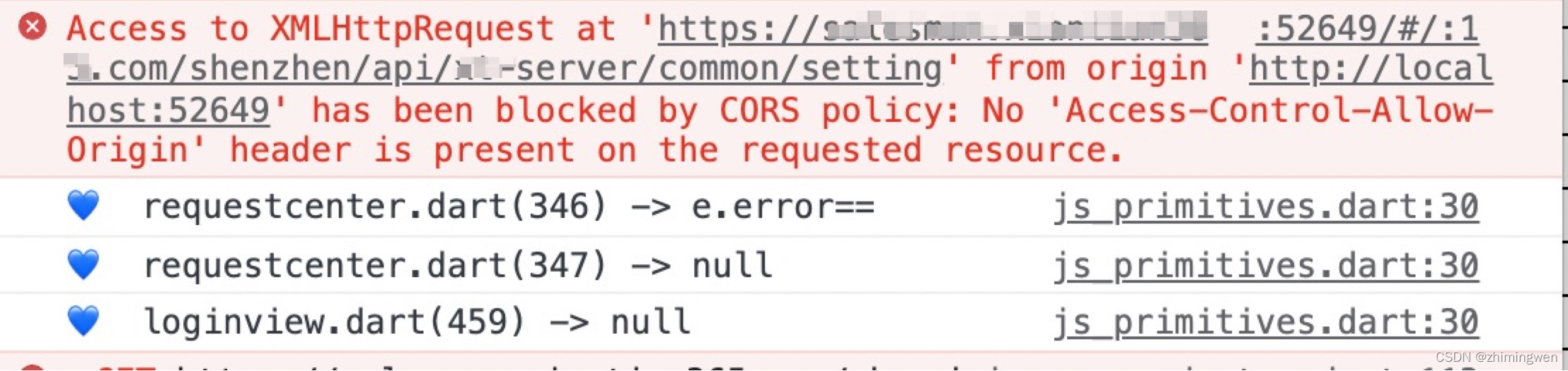
Flutter for Web 静态页面run起来基本没啥问题,但是加上接口调数据的时候,却遇到了浏览器跨域问题。
跨域问题1:CROS

解决方案:
有三种解决方案:
A、安装浏览器拓展插件moesif-orign-cors-changer(简单配置几个数据)
B、配置Nginx(配置太多了)
C、使用shelf_proxy插件
我选的C方案
1.在项目的 pubspec.yaml 中集成插件:
dependencies:
shelf_proxy: ^1.0.1
2.在工程的lib目录下增加一个proxy_config.dart文件:
import 'package:shelf/shelf_io.dart' as shelf_io;
import 'package:shelf_proxy/shelf_proxy.dart';
Future<void> main() async {
/// 输入你想要请求的api网关
var reqHandle = proxyHandler("http://192.168.2.29:8081");
/// 绑定本地端口,4500,转发到真正的服务器中
var server = await shelf_io.serve(reqHandle, 'localhost', 4500);
// 这里设置请求策略,允许所有
server.defaultResponseHeaders.add('Access-Control-Allow-Origin', '*');
server.defaultResponseHeaders.add('Access-Control-Allow-Credentials', true);
print('Serving at http://${server.address.host}:${server.port}');
}
3.在AS的Terminal命令行中输入:dart ./lib/proxy_config.dart
本地代理服务器启动了!
4.然后就可以run web app了,输入命令: flutter run -d chrome
跨域问题2:浏览器安全设置
然而,你会发现CROS并没有解决,web 还是run不起来,这是因为谷歌浏览器的安全设置。
解决方案:
1.进入flutter\bin\cache 删除flutter_tools.stamp这个文件
2.进入 flutter\packages\flutter_tools\lib\src\web 找到并且打开 chrome.dart这个文件
3.搜索找到 ‘–disable-extensions’
4.在它下面增加一行 ‘–disable-web-security’
web兼容异常处理
到这一步的话大部分同学的项目都能跑起来了,但是–我的项目还是报错了:Error: Unsupported operation: bool.fromEnvironment can only be used as a const constructor
在项目中找到是这一行代码导致web报错不能运行:
static bool get isRelease => bool.fromEnvironment("dart.vm.product");
解决方案:
用kReleaseMode替换bool.fromEnvironment
import 'package:flutter/foundation.dart';
static bool get isRelease => kReleaseMode;
retrofit库无法网络请求
1.用flutter build web打release包发布到服务器后,无法网络请求,而打profile包或debug包的话就正常。
2.不用retrofit,直接用dio是可以正常release打包并正常获取数据的。
结论:retrofit库在release打包的时候代码被混淆了导致无法工作。
解决方案:
因为我没有找到flutter web打包的时候如何指定某个插件不混淆的办法,所以已经提issues给作者了,希望作者大大能尽快解决。暂时只能弃用retrofit库,用回dio。
附上打profile包的命令:
flutter build web --profile --dart-define=Dart2jsOptimization=O0
部署到 Web 端
使用命令生成的包可以在项目的 /build/web 目录中查看。
等你准备好部署应用时,将 release 包上传到云或者是类似服务上