选择第一个类名: .demo .item: nth-of-type(1) { … } || .demo .item: nth-child(1) { … };
选择最后一个类名: .demo .item: last-child { … };
选择其中一个指定的类名:.demo .item: nth-of-type(x) { … } || .demo .item: nth-child(x) { … };
那么nth-of-type与nth-child 什么区别呢
:nth-child(n)选择器,该选择器选取父元素的第n 个子元素,不论元素的类型。
:nth-of-type(n)选择器,选择器选取父元素的第 n 个指定类型的子元素。
看代码:
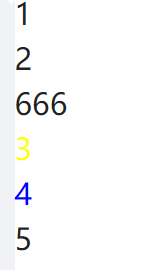
.demo .item:nth-child(4){ color: yellow; } .demo .item:nth-of-type(4){ color: blue; }  我们可以看到: 1、nth-child是在父级元素demo下开始计算n,不区分元素的类型 2、nth-of-type是在父级元素demo下,查找的.item类型的元素