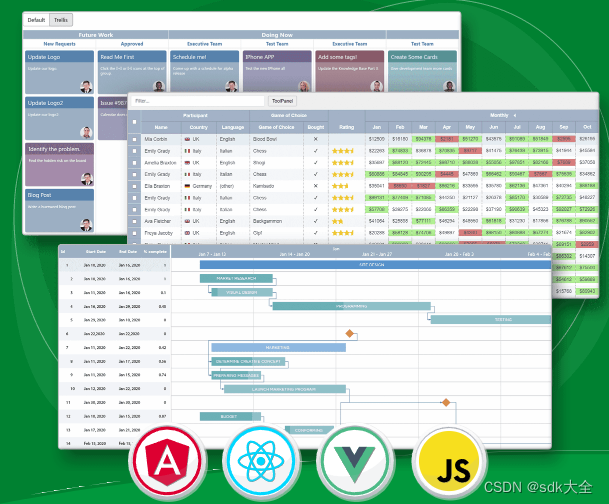
DataViewsJS完整的 JavaScript 数据呈现和数据网格平台
通过从各种不同的演示视图中进行选择,包括树、卡片、砖石、网格、时间线、甘特图、日历和网格,超越传统的表格显示。

快速地!纯 JavaScript,针对速度进行了优化
从多种视图中进行选择,包括:网格、卡片、网格、日历、甘特图、新闻提要、时间线等
我们的 JavaScript 数据呈现控件的优点
JavaScript 数据呈现
DataViewsJS 使您能够使用完全且易于定制的不同布局、行模板、数据字段、计算和编辑模式,轻松而专业地定制数据的呈现方式。

使用视图呈现您的数据
使用可自定义的数据呈现选项可视化 JavaScript 应用程序中的数据,以提供不同的视角,其中包括Tree Grid、Horizontal Grid、Card、Calendar、Masonry、Kanban、Timeline和Gantt。

强大的计算引擎
利用强大的计算引擎对任何 JSON 数据集执行计算。借助我们的计算引擎,您的计算能力针对大数据和复杂计算进行了优化。

完整的框架支持
DataViewsJS 不依赖于任何外部库或框架,并以包装器的形式提供对主要 JavaScript 框架的全面支持,包括Angular、React和Vue 。

高性能
DataViewsJS 从一开始就被设计为一个快速、功能齐全且完全可定制的开发工具,用于高效的数据显示和编辑,以满足您的任何 JavaScript 应用程序的需求。
本土化
DataViewsJS 中包含中文、日语和韩语的本地化资源。通过创建您自己的资源文件并使用简单的脚本代码进行设置,可以轻松添加其他语言。
专业布局
当您使用 DataViewsJS 可互换布局时,现代数据呈现模式(例如您在社交网络和其他网站上看到的模式)变得很容易。
为您的 CRM、项目管理、社交网络、电子商务或任何业务应用程序构建高级数据视图。通过完全、轻松地定制布局、行模板、数据字段、计算和编辑模式,实现最终的灵活性。使用 DataViewsJS 布局进行分析、性能监控、数据报告、仪表板、产品目录、电子商务、新闻源、项目管理应用程序等等。
我们的 JavaScript 数据呈现控件的主要功能
DataViewsJS 默认网格布局
网格布局
网格布局是显示数据的默认布局,允许最终用户轻松排序、过滤、分组和编辑。
DataViewsJS 提供 TreeGrid 布局
树网格视图
实现快速简单的网格树视图来显示和过滤大量分层数据。
DataViewsJS 水平布局
水平布局
列可以水平排列以创建信息丰富的产品比较表。
DataViewsJS 卡片布局
卡片布局
DataViewsJS 提供卡片布局,将每一行放置在定义的块或卡片中。
DataViewsJS 网格分组
网格分组
网格视图是一种分组策略,用于显示网格内一组单元格中布局的数据。
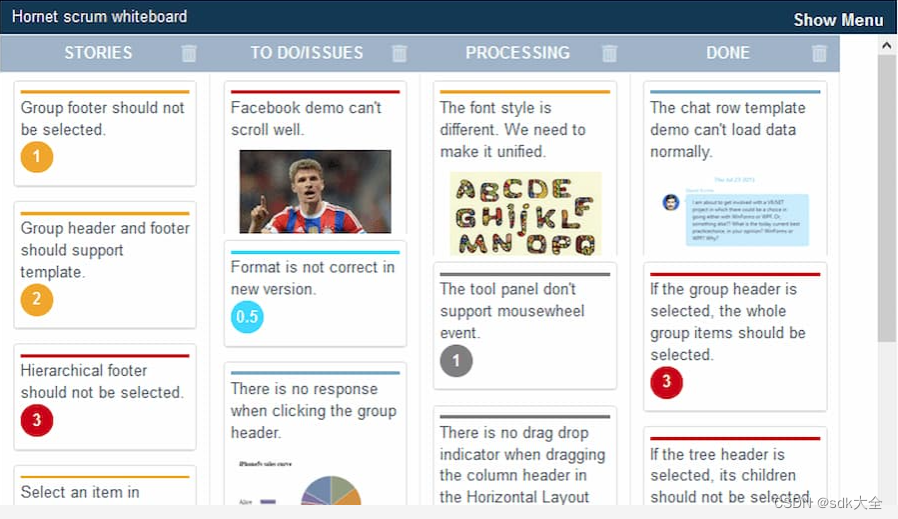
DataViewsJS 提供了 Masonry Layout 选项
砌体布局
创建具有无限滚动功能的图像库,所有这些都使用 Masonry 布局仅用一行代码即可完成。
DataViewsJS 提供日历分组视图
日历分组
使用 DataViewsJS 的日历分组以自定义样式在日历视图中显示数据。
DataViewsJS 时间线分组
时间线分组
使用时间轴分组可在时间轴上显示对象的行以及日期、行位置和标题切换。
DataViewsJS Gannt 视图分组
甘特图
使用甘特视图分组策略可视化项目开始和结束日期以维护可交付成果。
性能基准
使用此交互式基准测试不同网格与 DataViewsJS 的性能比较,该基准测试在不同网格中尝试相同的数据渲染。
数据绑定
将 DataViewsJS 与数据绑定,支持 CRUD 操作、无限滚动、实时加载、分页、序列化以及服务器端排序和过滤。
自动合并
通过同步不同控件和 DataViewsJS 之间的数据,将 DataViewsJS 与 SpreadJS 结合起来,或者单独使用计算引擎。
分组
自定义数据分组方式,包括自定义页眉、页脚、拖放分组以及页眉迷你图。
DataViewsJS 提供可定制的编辑模式
编辑模式
允许编辑您的数据并设置编辑模式,DVJS 提供内联编辑器、 弹出表单和下拉编辑表单- 所有这些都完全可定制!
行特征
以多种不同的方式使用 DataViewsJS 中的行,包括汇总列标题中的数据、作为其他控件的导航或作为汇总图表。
排序过滤
编写表达式字符串作为过滤条件,并使用列标题上的一键排序来对数据进行排序。
DataViewsJS 支持行锁定以防止编辑
锁排
通过锁定行来控制数据,以防止用户编辑一组数据。
DataViewsJS 输入选项支持设置数据验证。
验证
定义数据输入验证以确保最终用户输入准确且干净的数据。
DataViewsJS 提供搜索框插件
搜索框
提供可视化搜索框以根据数据和数据类型进行过滤。
DataViews 支持本地数据或服务器端分页。
使用 DataViewsJS 分页实现本地或服务器端数据的客户端分页。
DataViewsJS 提供标题选择功能来选择数据集
标头选择
DataViewsJS 的标题选择功能允许用户根据行和组选择整个数据集。
应用兼容性,SpreadJS 集成
通过同步不同控件和 DataViewsJS 之间的数据,将 DataViewsJS 与 SpreadJS 结合起来,或者单独使用计算引擎。
本土化
使用内置资源或自定义文本更改本地化资源以更改 DataViewsJS 的语言。
CSV 导出
将 DataViewsJS 中的数据行导出到 CSV 文件,将它们作为 CSV 格式的数据复制到剪贴板,或将 CSV 作为数据源加载到 DataViewsJS 中。
自定义编辑模式
允许用户使用弹出表单或下拉表单内联编辑数据。DataViewsJS 将在数据适当的控件中显示字段,例如字符串的文本字段和数字的旋转器。每种方法都是完全可定制的,因此您可以使其外观和行为符合您需要的方式。