方法一 grid 布局中的 fr 单位(推荐使用)
<div class="wrap">
<button class="trigger">鼠标放上来试试</button>
<div class="grid">
<div>
<p>
高度自动过渡
</p>
</div>
</div>
</div>
<div class="wrap">
<button class="trigger">鼠标放上来试试(较多文本)</button>
<div class="grid">
<div>
<p>
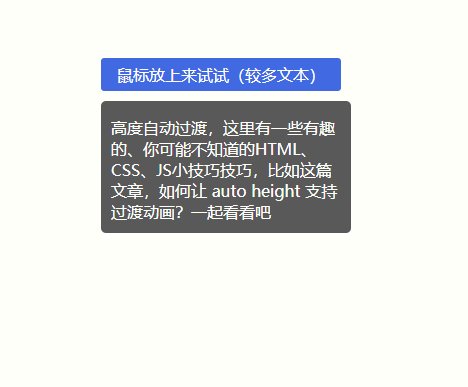
高度自动过渡,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让
auto height 支持过渡动画?一起看看吧
</p>
</div>
</div>
</div>
css
.trigger {
border: 0;
background-color: royalblue;
color: #fff;
outline: 0;
font-size: 16px;
padding: 0.4em 1em;
border-radius: 0.2em;
cursor: pointer;
}
.grid {
position: absolute;
margin-top: 10px;
max-width: 250px;
border-radius: 5px;
display: grid;
grid-template-rows: 0fr;
transition: 0.3s;
overflow: hidden;
background-color: rgba(0, 0, 0, 0.65);
color: #fff;
}
.grid>* {
min-height: 0;
padding: 0 10px;
}
.wrap:hover .grid {
grid-template-rows: 1fr;
}
方法二 max-height
但是有一个局限性,高度差异越大,过渡效果越糟糕,假设元素真实高度只有 100px,如果 max-height为800px,那只有前1/8有动画
<div class="wrap">
<button class="trigger">鼠标放上来试试(较多文本)</button>
<div class="grid">
<div>
<p>
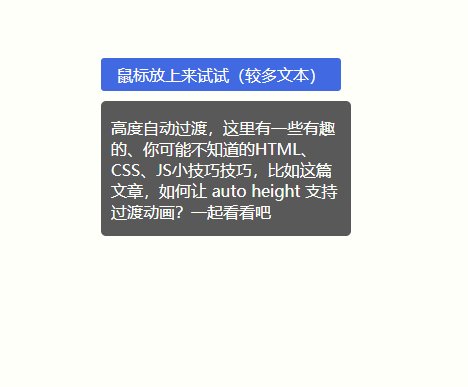
高度自动过渡,这里有一些有趣的、你可能不知道的HTML、CSS、JS小技巧技巧,比如这篇文章,如何让
auto height 支持过渡动画?一起看看吧
</p>
</div>
</div>
</div>
.trigger {
border: 0;
background-color: royalblue;
color: #fff;
outline: 0;
font-size: 16px;
padding: 0.4em 1em;
border-radius: 0.2em;
cursor: pointer;
}
.grid {
max-height: 0;
min-height: 0;
overflow: hidden;
transition: max-height ease-out 0.2s;
width: 200px;
}
.wrap:hover .grid {
max-height: 500px; /*大概的值,需要超过元素高度*/
transition: max-height ease-in 0.2s;
}
效果为使用grid布局