该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5系统详细设计
本系统使用了java和mysql结合的结构开发了微信小程序的健康管理系统应用,系统中所有和数据库有关系的操作都通过一个通用类来实现,大大提高了代码的耦合性,当数据库类型等信息变化后直接修改类文件就可以了,不再需要每个页面都修改。另外本系统解决了中文的问题,也是在配置文件中添加了编码方式的形式解决的,本系统另外一个大的特点是系统对数据库的操作都单独的写在了一个类里,这样对系统的所有数据库操作都只访问这个类就可以了,不要每个页面都去写数据库的操作,提高了系统的集成性。
5.1用户端
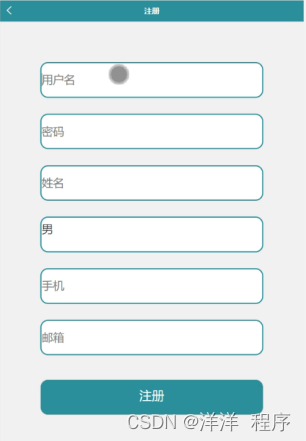
注册,在注册页面可以填写用户名、密码、姓名、性别、手机、邮箱等信息,进行注册如图5-1所示。

图5-1注册界面图
登录,在登录页面填写账号、密码、登录用户类型进行登录,如图5-2所示。

图5-2登录界面图
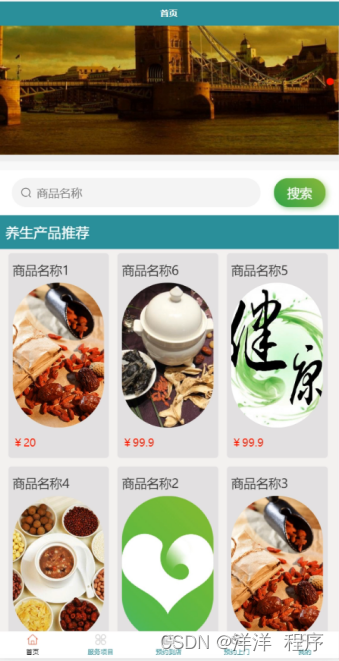
用户登录到微信小程序的健康管理系统可以查看首页、服务项目、预约到店、预约上门、我的等内容,如图5-3所示。

图5-3系统首页界面图
服务项目,在服务项目页面可以查看项目名称、项目类型、项目图片、门店价格、上门价格、项目时长、可约时间、项目内容、技师工号、技师姓名、电话、商家编号、商家名称等信息,进行预约上门、预约到店,如图5-4所示。

图5-4服务项目界面图
预约到店,在预约到店页面可以查看