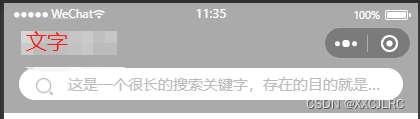
初始状态:

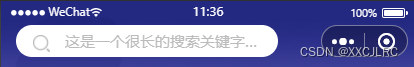
目标状态:

效果:在界面向下滑动的时候,根据滑动的距离,缩短搜索框,并向上滑动
第一步:使用小程序的生命周期onPageScroll接听界面滚动,并获取下滑距离
因为在本案例中,我胶囊顶部与默认状态下的搜索框顶部距离为74rpx,所以,我只需要0~74这个区间的内容,并拿到这个值(这个值是生命周期onPageScroll()自带的)
//监听界面滚动
onPageScroll(e){
//这个pxAndRpx是我计算的rpx和px的比例,如无必要也可以不用,直接默认为2
var mrtop = e.scrollTop * this.data.pxAndRpx
//滑动距离小于74时
if ( mrtop<=74||this.data.marginTop<=74) {
this.setData({
marginTop : mrtop>74?74:mrtop
})
}
// console.log("jhkkjh",this.data.marginTop);
},
第二步:
在wxml中使用
//上方文字
<view class="addressClass" style="margin-top: {{胶囊属性中的距顶高度}};opacity: {{marginTop<=37?'1':(74-marginTop)/74}}; z-index: 100;">
<text class="addressText">目标文字</text>
</view>
//搜索框
<view class="searchClass" style="height: {{胶囊高度}}rpx;margin-right: {{marginTop>='37'?(+37*6):(marginTop*6)}}rpx;margin-top: {{marginTop>='37'?(初始状态下的搜索框距顶高度-marginTop):(初始状态下的搜索框距顶高度)}}rpx;z-index: 101;">
我是搜索框
</view>
这种效果实现的搜索框变换动画为,界面向上滑动,搜索框上下先不变,先由右向左缩短,达到一定程度后,在向上滑动。
还有一种效果
//上方文字
<view class="addressClass" style="margin-top: {{胶囊属性中的距顶高度}};opacity: {{marginTop<=37?'1':(74-marginTop)/74}}; z-index: 100;">
<text class="addressText">目标文字</text>
</view>
//搜索框
<view class="searchClass" style="height: {{胶囊高度}}rpx;margin-right: {{marginTop>='74'?(74*3):(marginTop*3)}}rpx;margin-top: {{marginTop>='74'?(初始状态下的搜索框距顶高度-74):(初始状态下的搜索框距顶高度-marginTop)}}rpx;z-index: 101;">
我是搜索框
</view>
这种效果实现的搜索框变换动画为,边向上滑,边由右向左缩短,同步进行。