1、使用onShareAppMessage函数。在页面的js文件中定义了 onShareAppMessage 函数时,页面可以表示该页面可以转发。可以在函数中设置页面转发的信息。
(1)只有定义了该函数,小程序右上角的菜单中才会有转发按钮
(2)用户点击转发按钮的时候回调用该函数
(3)该函数内需要 return 一个 Object,Object中包含转发的信息(可自定义转发的内容)
2、一个是页面中具有属性open-type且其值为share的button。(注:必须是button组件,其他组件中设置 open-type=“share” 无效)
即:<button data-name="shareBtn" open-type="share">转发</button>
注意!!! onShareAppMessage是页面的方法, 组件内不会触发。
小程序中分享功能需要在button组件中添加open-type:“share”,当点击button的时候就会调用onShareAppMessage函数。如果需要将按钮的参数传入给函数,使用 :data-属性=值
html:
<view class="activity-box" v-for="(item,index) in activity" >
<view class="activity-title flex between center-v">
<view class="title text-ellipsis">
{{item.theme}}
</view>
<button type="default" open-type="share" :data-item='item'>
<image :src="getStaticIconPath('icon-zhuanfa.png')" mode="" class="_inco"></image>
</button>
</view>
</view>
js:
//分享函数
onShareAppMessage(res) {
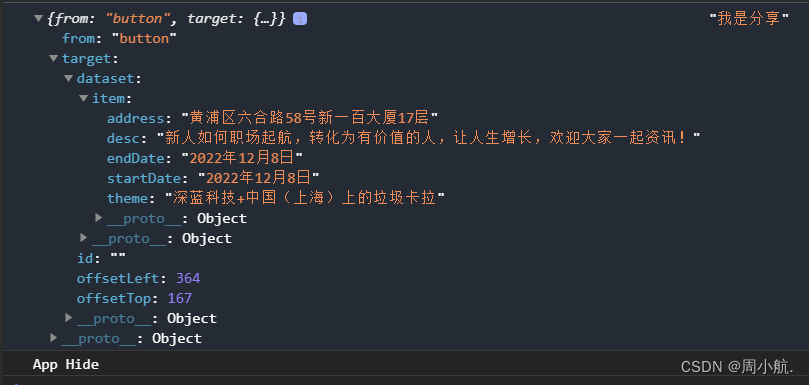
console.log(res,'我是分享'); //打印出来的就是:data-item='item'里的'item'值
//也就是循环里的item值,循环里的每一项
const that = this;
let data = res.target.dataset.item; //取到传入的参数
let shareobj = {
title:'',//分享的标题 默认是小程序的名称
path:"",//好友点击分享之后跳转的页面 默认是当前页面,必须是以‘/’开头的完整路径
imageUrl: "",//自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入 imageUrl 则使用默认截图。显示图片长宽比是 5:4
}
//来自页面按钮内的分享
if(res.from === 'button'){
shareobj.title="", //你要分享的标题
shareobj.path="", //你要跳转的页面路径
shareobj.imageUrl="",//你要分享的图片
}
return shareobj//最后一定要返回对象
},
效果图如下: (console.log(res,'我是分享'))