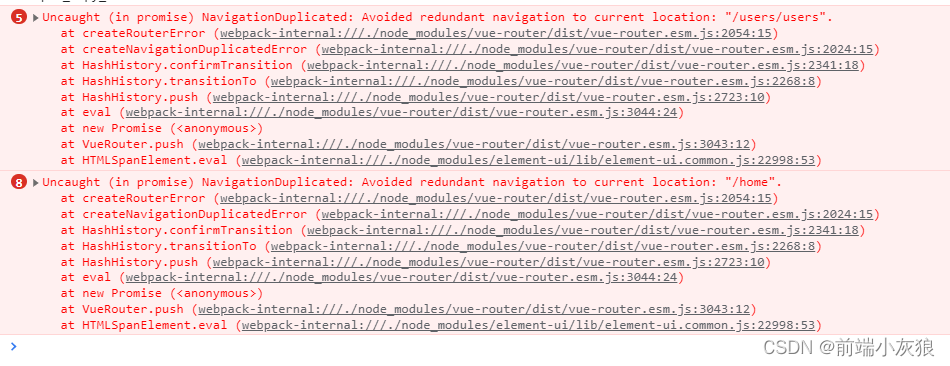
给一个元素绑定跳转路由的事件时,跳转后当我们重复点击时就会报以下错误:

原因:vueRouter版本问题
解决方案1:
降低VueRouter的版本 使用旧版本的VueRouter 3.0.xxx
解决方案2:
跳转路径后,捕获异常,不做处理(这类绑定事件若较多,要写好多次catch)
$router.push('/home/search').catch(err=>{ })
解决方案3(也是推荐的方法):
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch(err => {})
};
注意:在VueRouter上配置路由跳转,在router中的index.js中加上以下代码,注意加在use之前写

完整示例:
import Vue from "vue";
import VueRouter from "vue-router";
// 主页面 布局页面 其他页面都是依托这个Layout
import Layout from "../views/Layout.vue";
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch((err) => {});
};
Vue.use(VueRouter);
const routes = [
{ path: "/", redirect: "/login" },
{ path: "/login", name: "", component: () => import("../views/Login.vue") },
{
path: "/home",
name: "",
meta: { title: "后台首页" },
component: Layout,
},
{
path: "/users",
name: "",
meta: { title: "用户管理" },
component: Layout,
children: [
{ path: "/", redirect: "users" },
{
path: "users",
meta: { title: "用户列表" },
component: () => import("../views/users/users.vue"),
},
],
},
{
path: "/orders",
name: "",
meta: { title: "订单管理" },
component: Layout,
children: [
{ path: "/", redirect: "orders" },
{
path: "orders",
meta: { title: "订单列表" },
component: () => import("../views/orders/orders.vue"),
},
],
},
{
path: "/rights",
name: "",
meta: { title: "权限管理" },
component: Layout,
children: [
{ path: "/", redirect: "rights" },
{
path: "rights",
meta: { title: "权限列表" },
component: () => import("../views/rights/rights.vue"),
},
{
path: "roles",
meta: { title: "角色列表" },
component: () => import("../views/rights/roles.vue"),
},
],
},
{
path: "/reports",
name: "",
meta: { title: "数据统计" },
component: Layout,
children: [
{ path: "/", redirect: "reports" },
{
path: "reports",
meta: { title: "数据报表" },
component: () => import("../views/reports/reports.vue"),
},
],
},
{
path: "/goods",
name: "",
meta: { title: "商品管理" },
component: Layout,
children: [
{ path: "/", redirect: "goods" },
{
path: "goods",
meta: { title: "商品列表" },
component: () => import("../views/goods/goods.vue"),
},
{
path: "params",
meta: { title: "分类参数" },
component: () => import("../views/goods/params.vue"),
},
{
path: "categories",
meta: { title: "商品分类" },
component: () => import("../views/goods/categories.vue"),
},
],
},
];
const router = new VueRouter({
routes,
});
export default router;