编写两套代码,通过路由加载不同端的文件
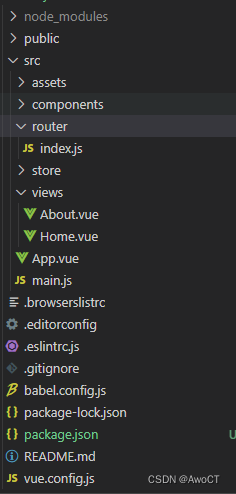
1、创建vue项目

2、基本配置
2.1、html设置
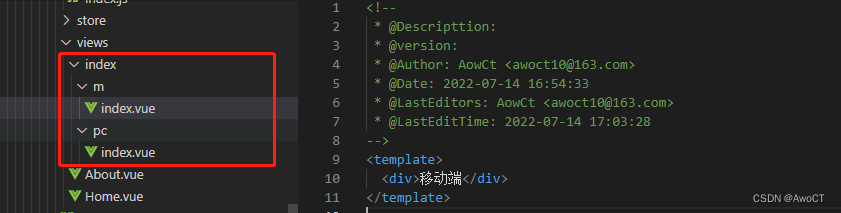
① 创建两端的vue文件

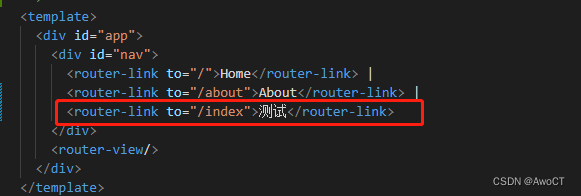
② 在App.vue中,添加:

2.2、路由设置
在router文件夹下,创建m、pc两个文件夹,路径如下:

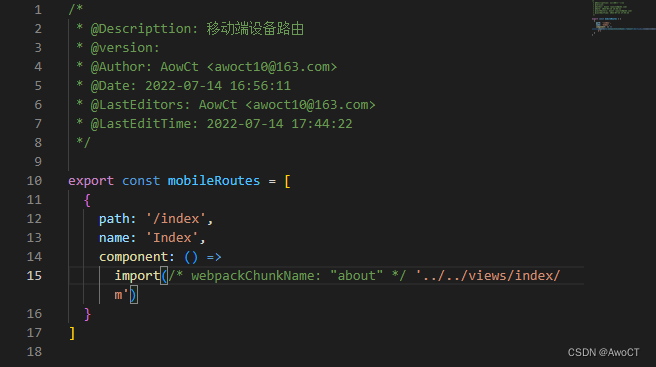
router/m/index.js内容如下:

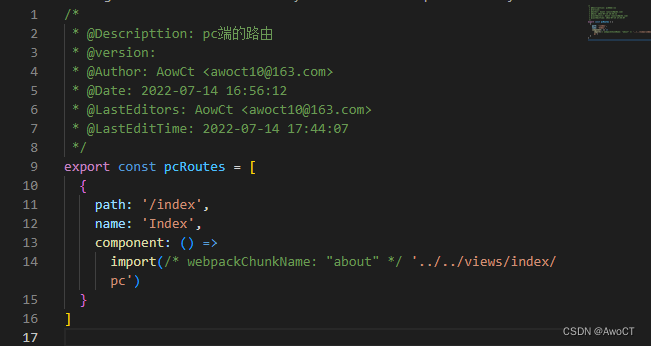
router/pc/index.js内容如下:

router/index.js使用默认值,不修改
2.3、main.js设置
① 在src路径下,创建文件:utils/index.js,内容如下:
// 判断设备是否为移动端的方法
export const isMobile = () => {
return /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i.test(
navigator.userAgent
)
}
② 在src路径下,创建init.js文件
import router from './router'
import { isMobile } from './utils'
import { mobileRoutes } from './router/m'
import { pcRoutes } from './router/pc'
console.log(mobileRoutes)
// 判断当前设备的型号从而改变当前路由
router.addRoute(isMobile() ? mobileRoutes[0] : pcRoutes[0])
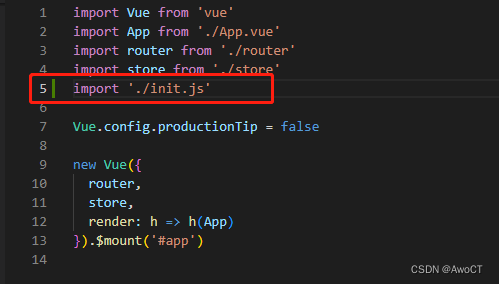
③ 在vue项目的入口文件main.js文件中引入init.js。

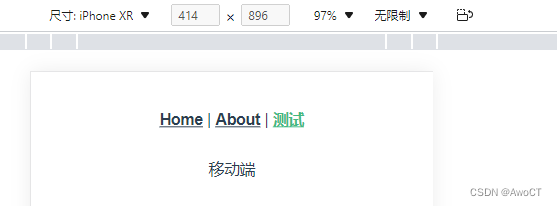
结果如下:
pc端:

移动端: