微信小程序
介绍: 微信小程序,简称小程序,英文名Mini Program, 是一种不需要下载安装即可使用的应用,它实现了应用"触手可及的梦想",用户扫一扫或搜一下即可打开应用
微信小程序做项目的必备基础
- 小程序的前世今生
- 小程序开发者工具
- 小程序原生框架
- 小程序模板语法
- 小程序内置组件
- 小程序生命周期
- 小程序自定义组件
我们为什么要学习微信小程序
- 微信有海量的用户, 而且粘性很高, 在微信里开发产品更容易触达用户;
- 从零开始推广app或者公众号的成本太高
- 因为微信小程序帮你做好了很多的跨平台操作,所以它的开发适配成本低
- 容易规模试错, 然后快速迭代,优化
- 微信小程序帮你做好了跨平台操作
其他的小程序
- 支付宝小程序
- 百度小程序
- QQ小程序
- 今日头条 + 抖音小程序
微信小程序的环境准备
开发微信小程序之前, 必须要准备好相应的环境
1.1 注册账号
注意: 建议使用全新的邮箱, 没有注册过的其他小程序或者公众号的.
点击此处进行小程序注册点击注册

注意: 填写邮箱时, 最好选一个和微信没有任何关联的新邮箱
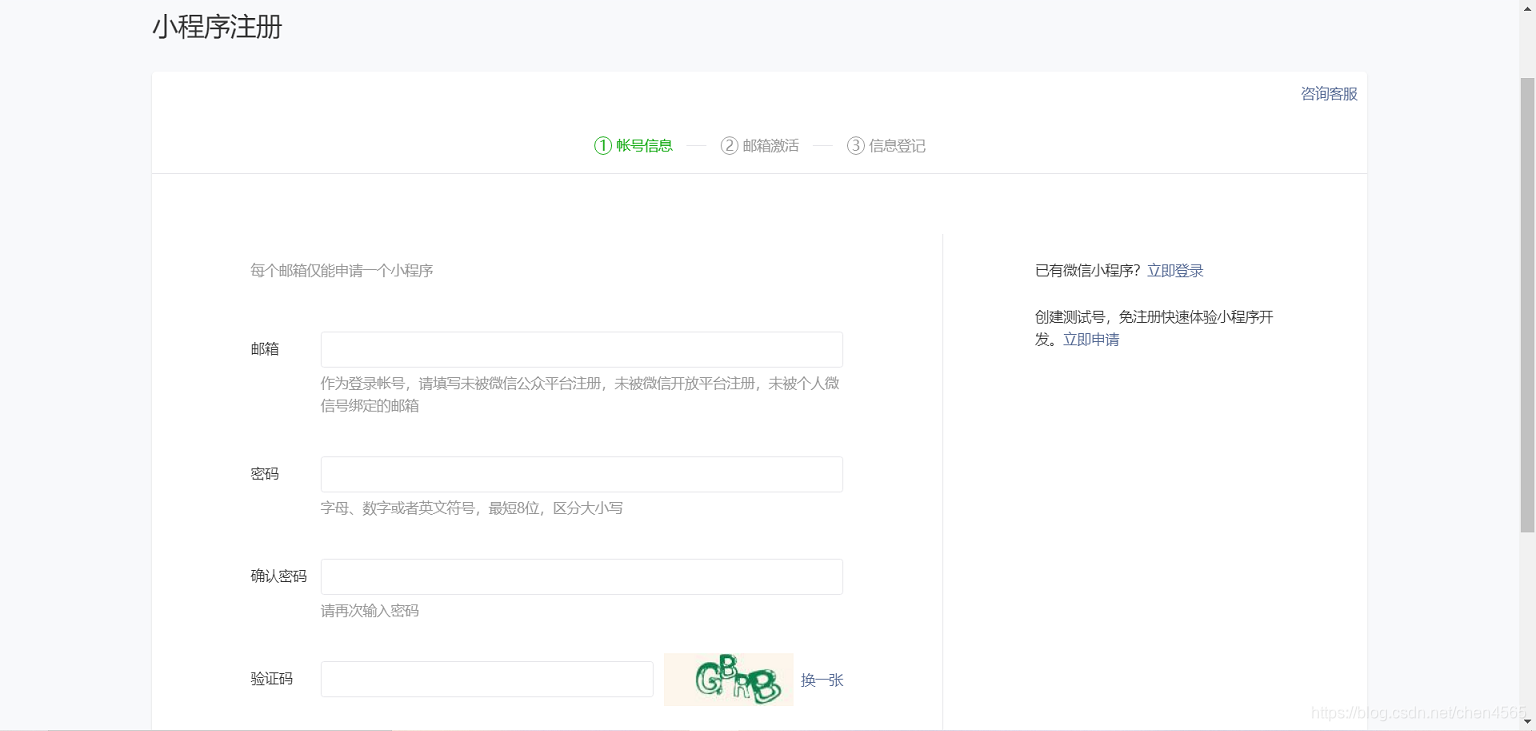
然后跳到这个页面后, 根据页面上的提示来填写,注册
1.2 获取AppID(小程序ID)
为什么要获取这个AppID(小程序ID)?
因为由于后期调用微信小程序的接口功能, 需要索取开发者的小程序中的 AppID ,所以在注册成功后, 登录, 然后获取 AppID
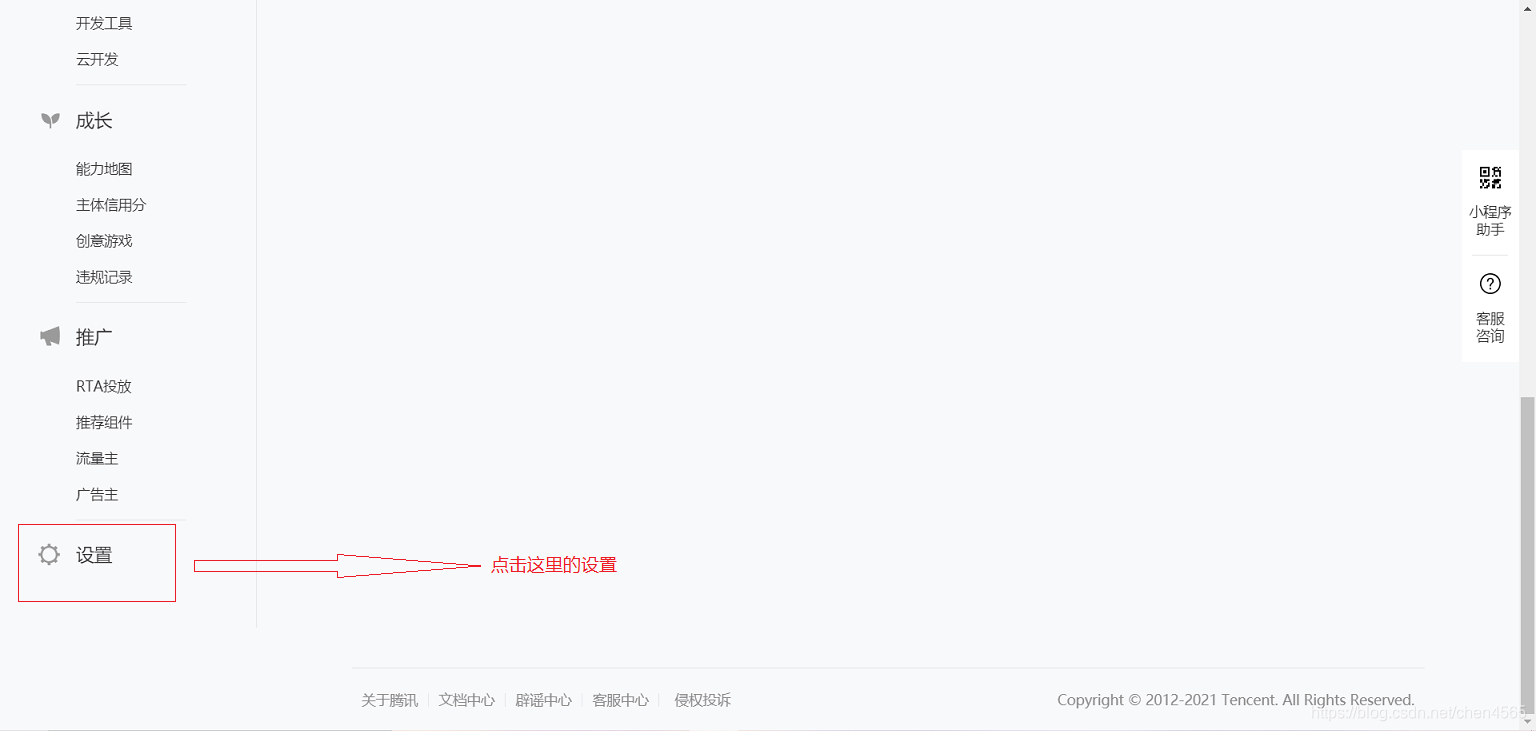
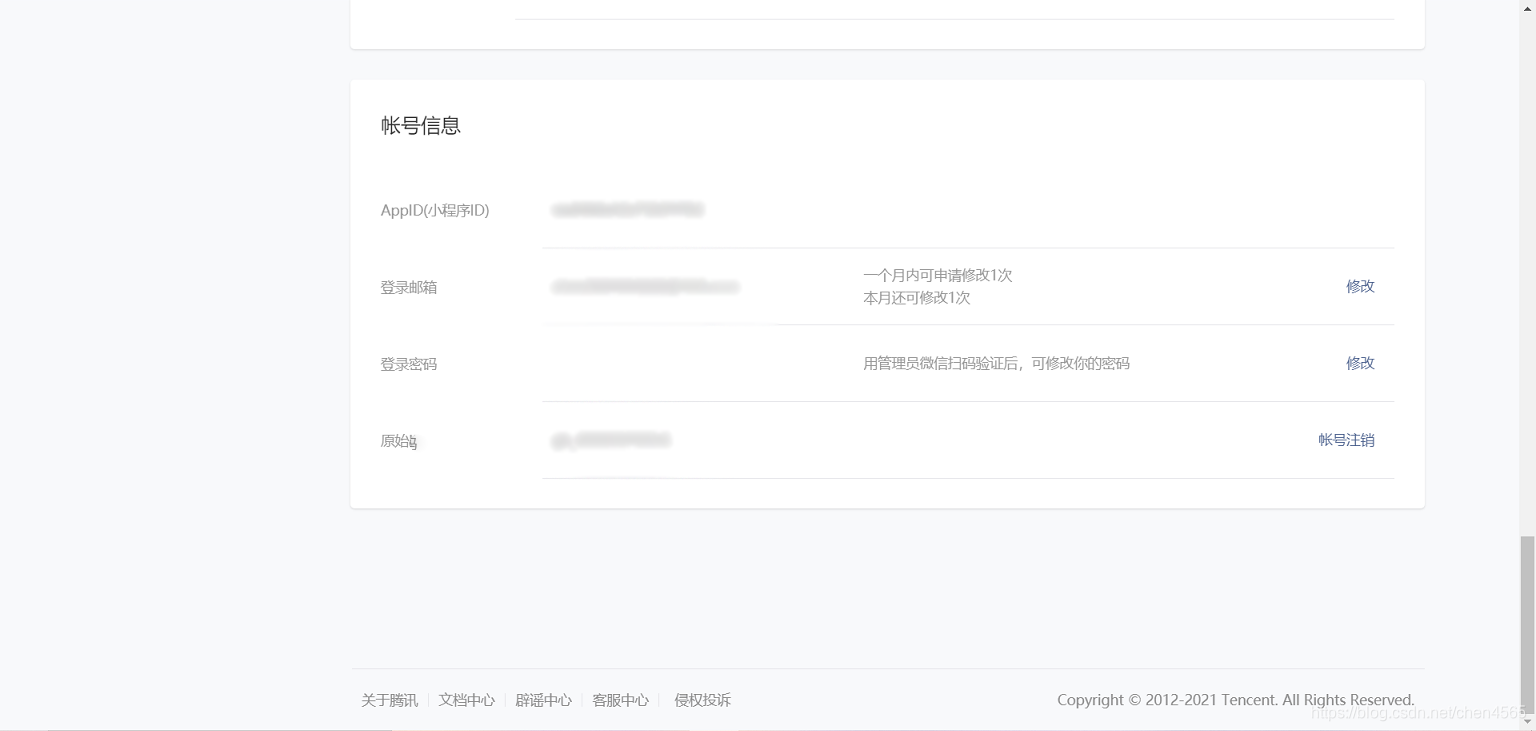
注册完后进行登录, 你就会进入首页, 向下拉, 点击设置, 再向下拉就会看到你的 AppID(小程序ID)



1.3 微信小程序的开发工具
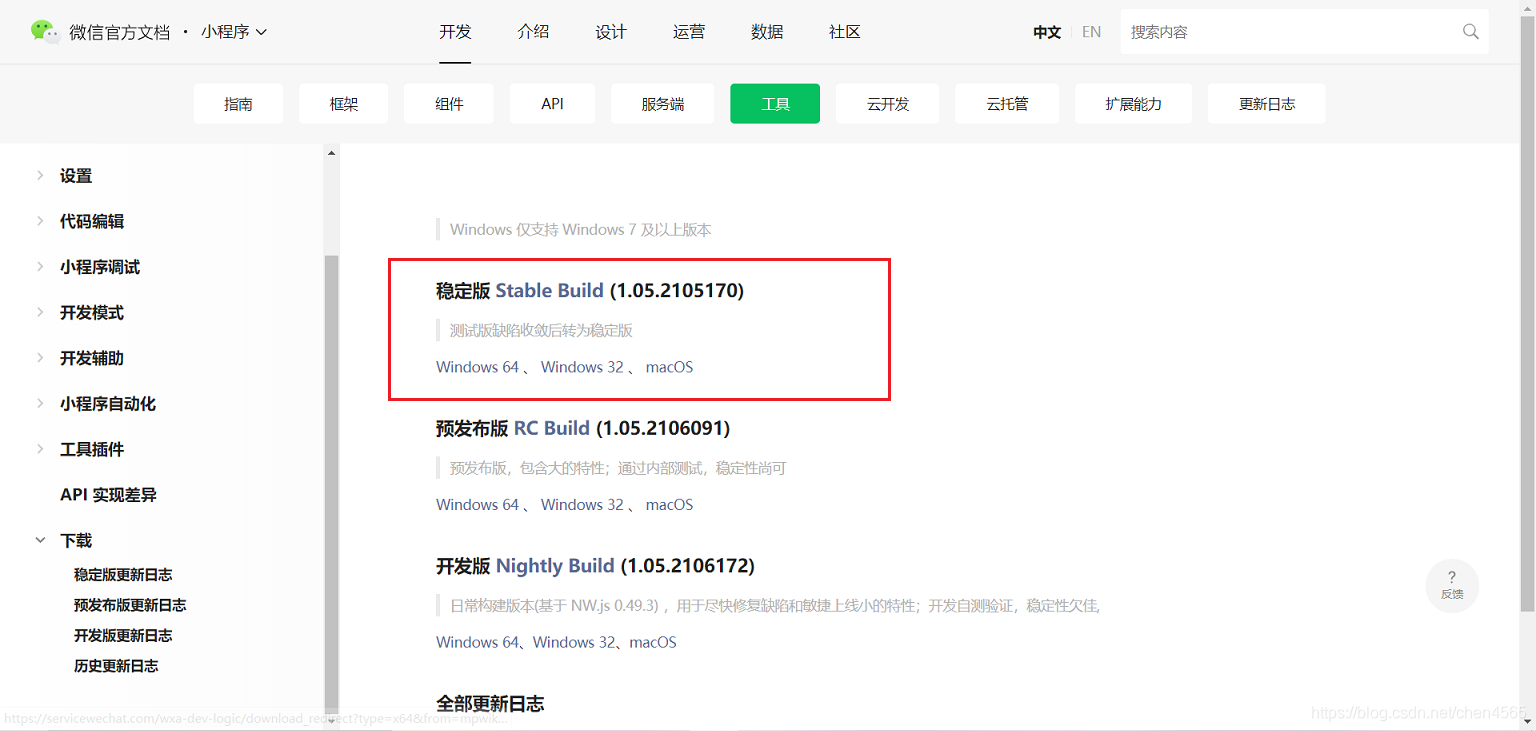
下载地址, 进入页面后根据个人的系统, 来安装对应的工具
注意: 安装微信小程序的开发工具时最好选择安装在D盘

我的是 Windows 64 系统, 所以我就安装这个系统对应的工具
然后双击你刚刚下载的应用, 一直下一步就好了, 安装完后你就会在桌面上看见一个名称为 微信开发者工具 的图标, 出现这个图标就说明你安装成功了

微信⼩程序⾃带开发者⼯具,集 开发 预览 调试 发布 于⼀⾝的 完整环境。
但是由于编码的体验不算好,因此 建议使⽤ vs code + 微信小程序编辑工具来实现编码
vs code 负责敲代码, 微信编辑工具 负责预览
微信小程序初体验
1.1 打开微信开发者工具
注意: 第⼀次登录的时候 需要扫码登录

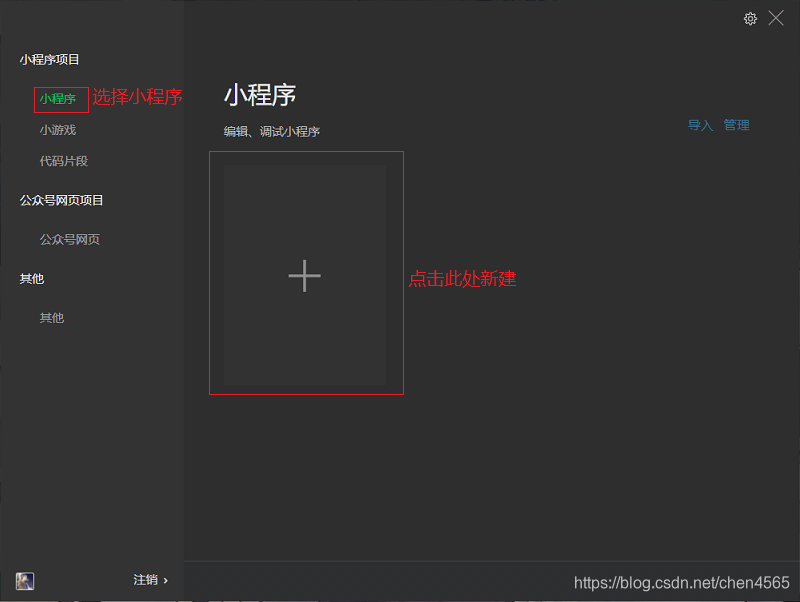
1.2 新建小程序项目

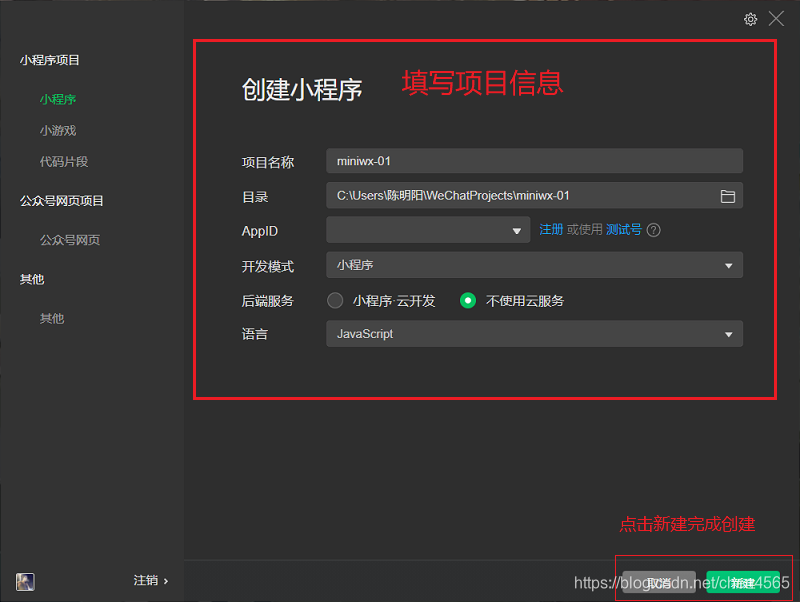
1.3 填写我们的项目信息

项目名称:顾名思义是你整个项目的名称
目录:你的项目要放在电脑的那个地方
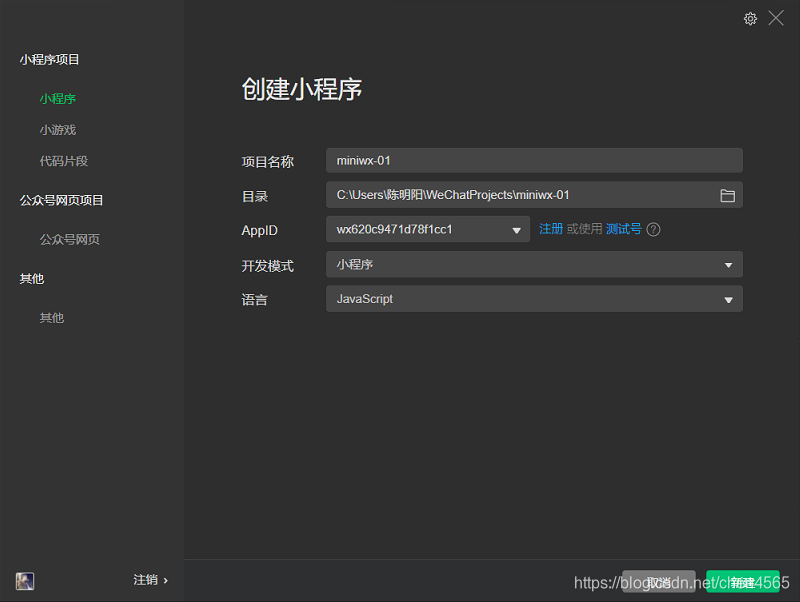
AppID:上面拿到的你的AppID, AppID是在你产品上线的时候要用的, 在这里暂时不需要, 最后的时候可以在加上, 这里我们点击测试号, 暂时用测试号来开发
开发者模式:你要开发什么东西, 是小程序还是其他的东西
后端服务:云服务就是微信小程序给你提供的更加高级的服务
语言:你要用什么语言开开发你的项目
点击测试号后的页面:

注意: 使用测试号时, 不支持云开发, 因此默认为不使用云开发
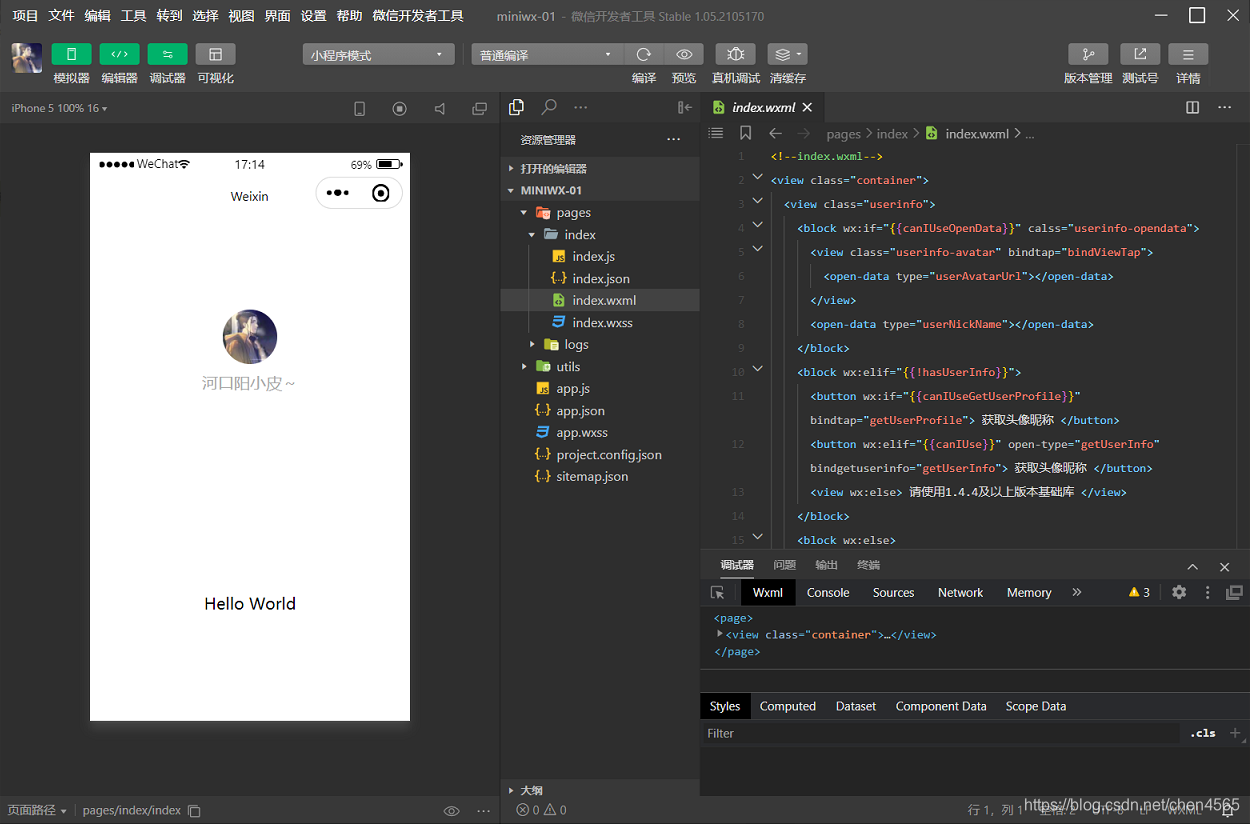
1.4 成功后进入的页面

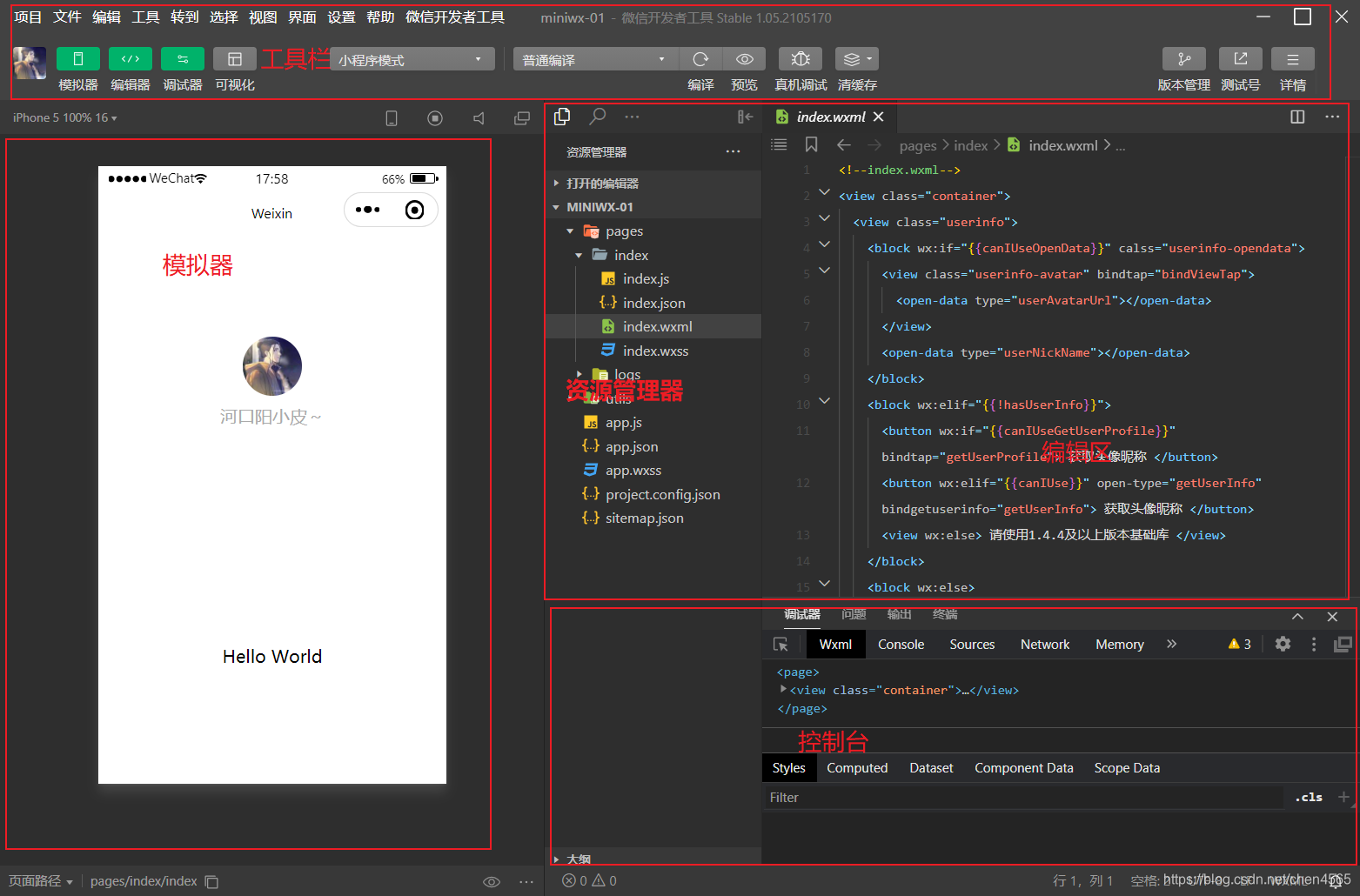
微信开发者⼯具介绍
这里我们简单的介绍一下微信开发者⼯具, 详细信息请移步官网

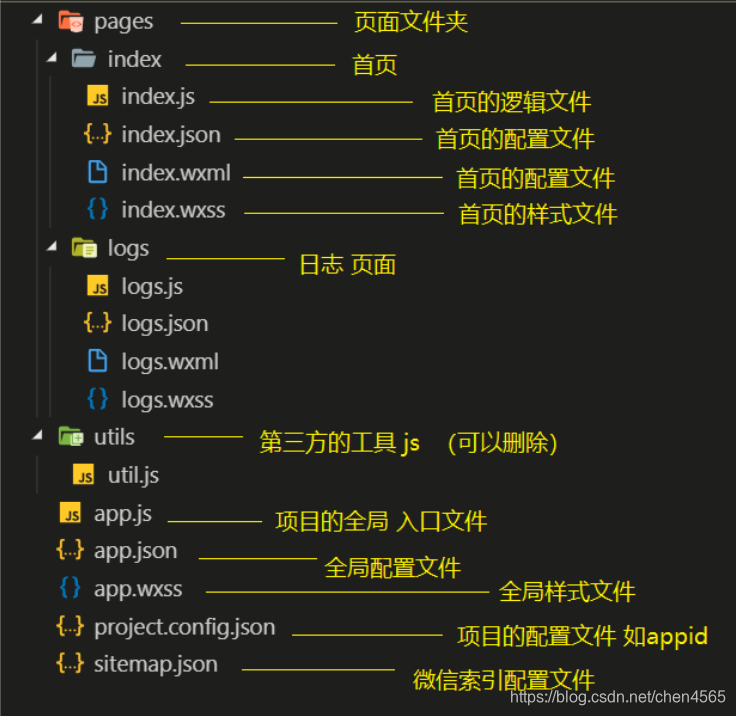
⼩程序⽬录结构
⼩程序框架的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验服务
⼩程序框架提供了⾃⼰的视图层描述语⾔ WXML 和 WXSS , 以及 JavaScript ,并在视图层与逻 辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.1 ⼩程序⽂件结构和传统web对⽐
| 结构 |
传统web |
微信⼩程序 |
| 结构 |
HTML |
WXML |
| 样式 |
CSS |
WXSS |
| 逻辑 |
Javascript |
Javascript |
| 配置 |
⽆ |
JSON |
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
1.2 基本的项⽬⽬录

注意
- 注册账号时, 建议使用全新的邮箱, 没有注册过的其他小程序或者公众号的.
- 安装微信小程序的开发工具时最好选择安装在D盘
- 第⼀次打开微信开发者工具, 登录的时候 需要扫码登录
- 使用测试号时, 不支持云开发, 因此默认为不使用云开发
总结
本篇文章主要详解了微信小程序的介绍, 注册小程序账号, 微信开发者⼯具的安装和简介
如有任何疑问, 请上官方的网站进行查询, 官方的网站有最详细的教程, 也可以询问度娘