1.computed函数
与vue2中computed配置功能一致
变化:需要引入(组合式的API)
<template>
姓 :<input type="text" v-model="person.firstName" />
<br />
名 :<input type="text" v-model="person.secondName" />
<br />
<span>全名:{{ person.fullName }}</span>
</template>
<script>
import { reactive, computed } from "@vue/reactivity";
export default {
setup() {
let person = reactive({
firstName: "张",
secondName: "三",
});
//简写(不考虑被修改的情况)
person.fullName = computed(() => {
return person.firstName + person.secondName;
});
//计算属性(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value,split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
)}
return {
person,
};
},
};
</script>
2.watch函数

变化:需要引入(组合式的API)
情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue)=>{
console.log(newValue,oldValue);
//立即监听
},{immediate:true})
情况二:监视ref所定义的一多响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变了',newValue,oldValue);
})
情况三:监视reactive所定义的一个响应式数据
- 此处无法正确的获取oldValue
- 强制开启了深度监视(deep配置无效)
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
})
情况四:监视reactive所定义的个响应式数据中的某个属性
watch(()=> person.name),(newValue,oldValue)=>{
console.log('name变化了',newValue,oldValue);
})
情况五:监视reactive所定义的个响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log('name和age变化了',newValue,oldValue);
})
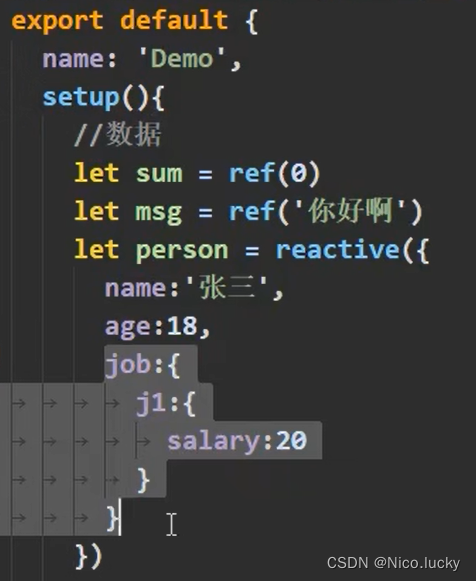
特殊情况:
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true})
此处由于监视的是reactive定义的对象中的某个属性,所以deep配置有效
3.watchEffect函数
变化:需要引入(组合式的API
watch的套路是:既要指明监视的属性,也要指明监视的回调
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,就监视哪个属性
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})