注:如对文中的scrollHeight、scrollTop、clientHeight属性有所一伙,请参考博文“JavaScript中元素client、offset、scroll相关属性的应用”(链接:https://blog.csdn.net/m0_47015897/article/details/115426441)
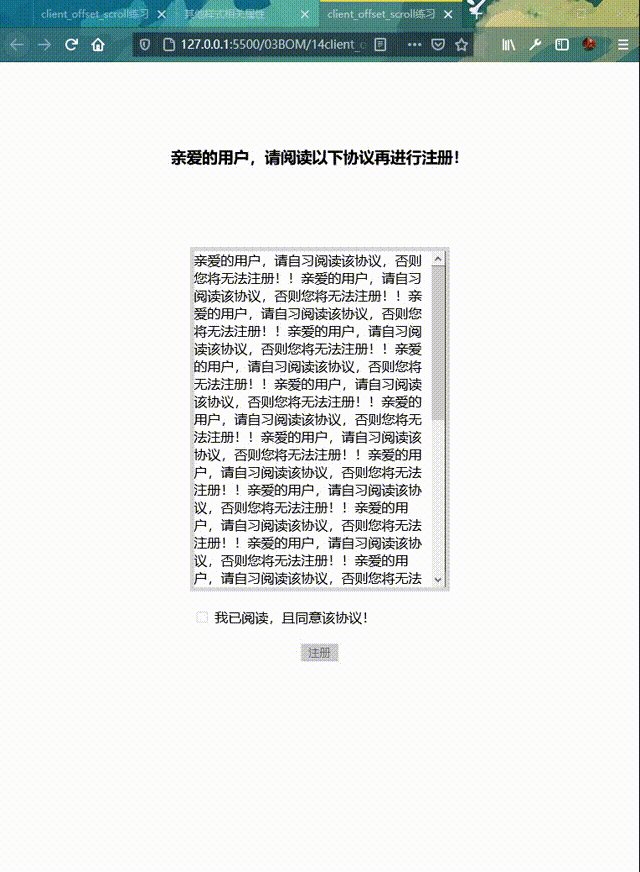
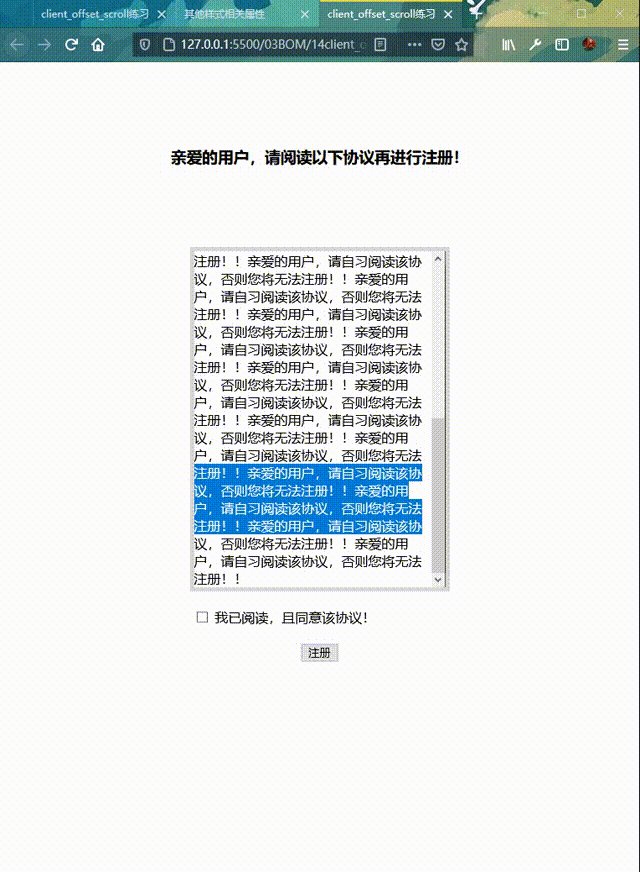
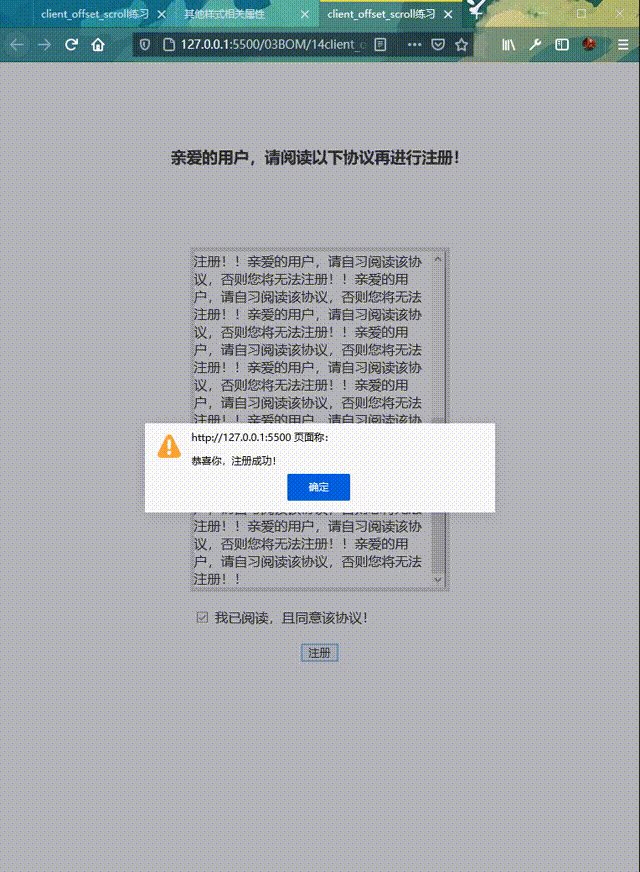
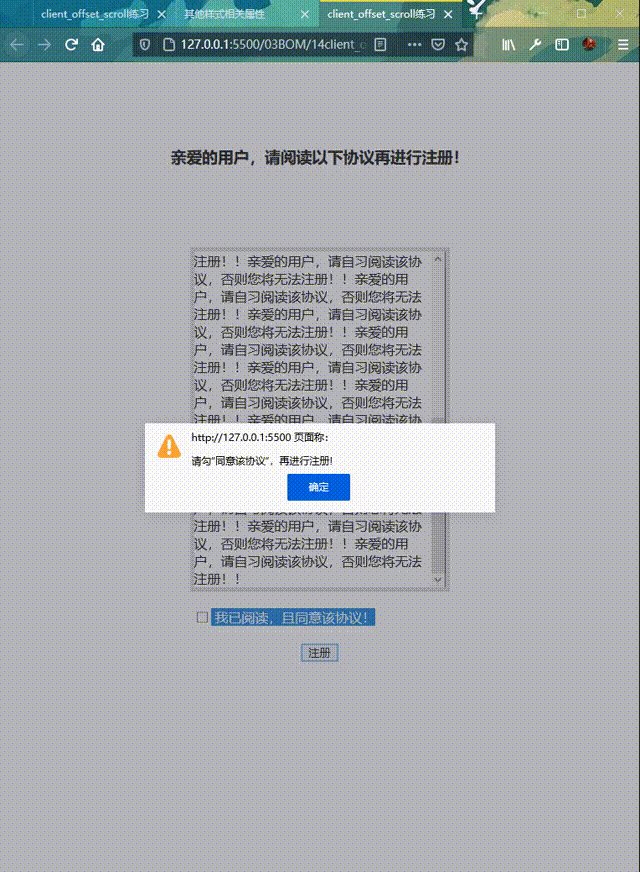
效果图:

源码及解析:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>client_offset_scroll练习</title>
<style>
#tit{
display: block;
width: 400px;
height: 20px;
margin: 100px auto;
text-align: center;
}
#info{
margin: 20px auto;
width: 300px;
height: 400px;
overflow: auto;
border: solid 5px rgb(123, 123, 123, .3);
}
#cb{
margin: 20px auto;
text-align: left;
width: 300px;
}
#btn{
display: block;
margin: 10px auto;
}
</style>
<script>
window.onload = function(){
/*
当垂直滚动条到底时使表单项可用
onscroll
该事件会在滚动条滚动时触发
*/
var info = document.getElementById("info");
var chec = document.getElementById("chec");
var btn = document.getElementById("btn");
info.onscroll = function(){
if(info.scrollHeight-info.scrollTop == info.clientHeight){
console.log("我滚完了~");
chec.disabled = false;
btn.disabled = false;
}else{
chec.disabled = true;
btn.disabled = true;
}
}
btn.onclick = function(){
if(chec.checked){
alert("恭喜你,注册成功!");
}else{
alert("请勾“同意该协议“,再进行注册!");
}
}
}
</script>
</head>
<body>
<h3 id="tit">亲爱的用户,请阅读以下协议再进行注册!</h1>
<p id="info">亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
亲爱的用户,请自习阅读该协议,否则您将无法注册!!
</p>
<p id="cb"><input type="checkbox" id="chec" disabled="disabled">
我已阅读,且同意该协议!</p>
<button id="btn" disabled="disabled">注册</button>
</body>
</html>
希望本案例对你有所帮助,加油!