目录
1. webpack
1.1 Webpack是什么?有什么用?
1.2 webpack的几个概念
2. webpack的基础使用
3.2.1 安装
3.2.2 webpack配置文件
3.2.3 打包命令
3. 资源模块
resource
inline
source
asset
3. loader
1. 什么是loader
2. 处理css文件
2.1 加载css和less
2.2 抽离和压缩css
3. 图片资源
4. 字体资源
5. 数据资源
1. webpack
1.1 Webpack是什么?有什么用?
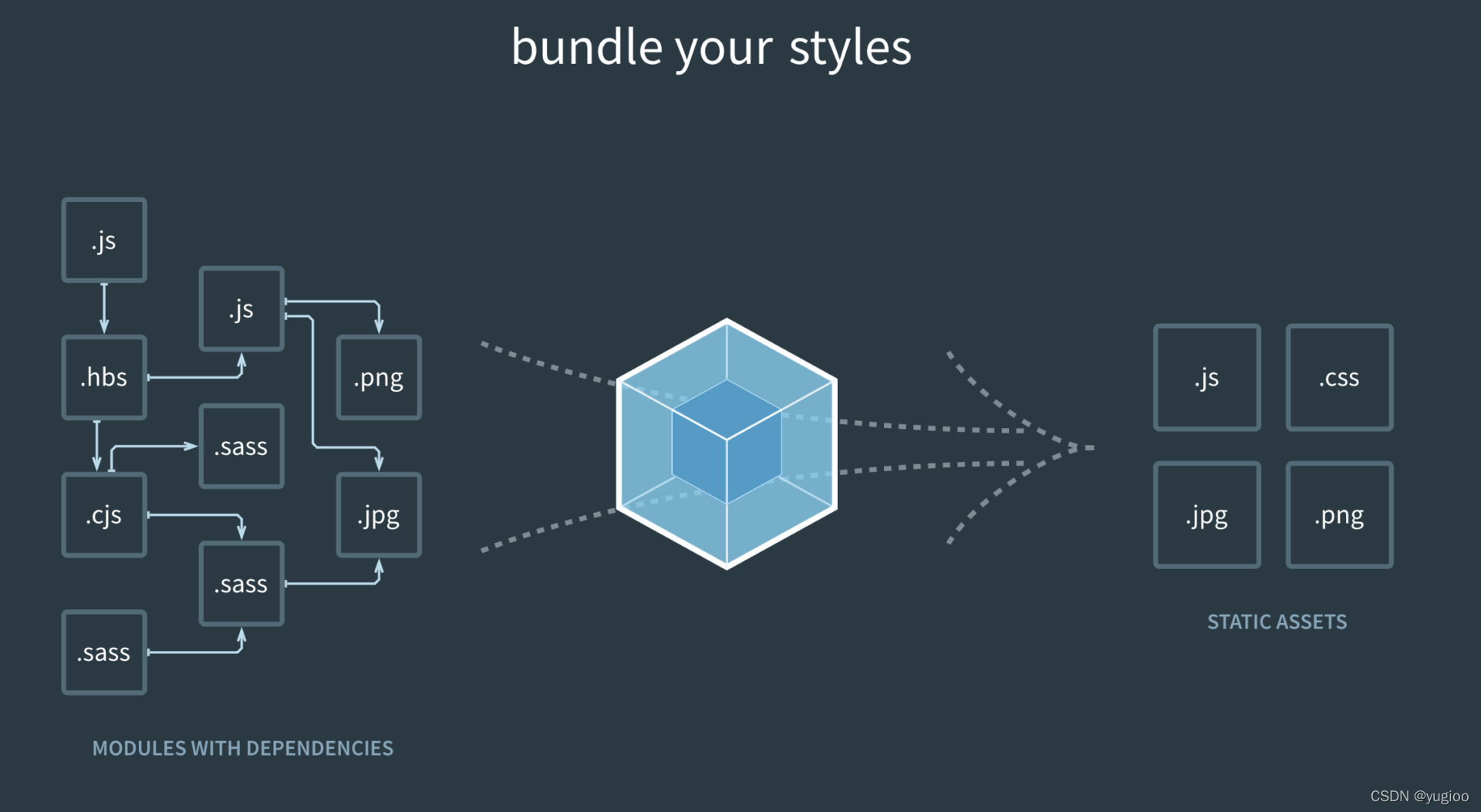
webpack是一个前端构建工具和模块打包工具(module bundler),能根据模块的依赖关系进行静态分析,将各个模块按照特定的规则和顺序组织在一起,打包生成对应的静态资源(bundle),缩小项目体积,提高加载速度
功能:
-
less/sass -> css
-
ES6/7/8 -> ES5
-
html/css/js -> 压缩合并

webpack将所有的文件都都当做模块(module)处理
1.2 webpack的几个概念
Entry(入口):指示 webpack具体从源码目录的哪个文件为入口起点开始打包。webpack从入口文件开始检索,将具有依赖关系的模块生成一颗依赖树,得到一个chunk。一个工程打包时可能生成一个或多个chunk。
在一个工程中可以定义多个入口,每一个入口都会产生一个结果资源 bundle
output:由chunk得到的打包产物一般称为bundle,output用于指示bundle输出位置与命名
Loader:能够去处理非 JS文件,如在打包过程中Loader将less、sass等文件生成webpack能识别的资源,一次处理一个
2. webpack的基础使用
3.2.1 安装
安装webpack前,需要先安装Node.js,可以通过以下命令来检查是否安装,若没安装Node.js,可以进入官网下载
node -v
新建一个项目目录,进入目录后初始化项目
npm init
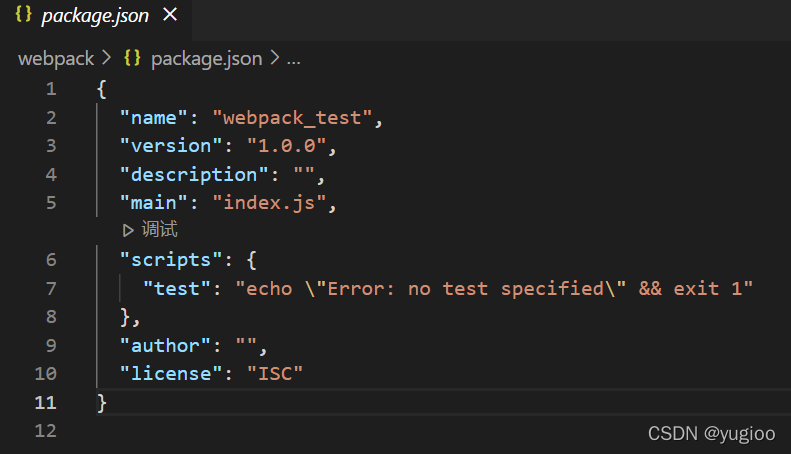
按提示输入项目的名称、版本、描述、作者等信息,回车为默认,之后目录出现一个package.json文件,打开可以看到刚才输入的信息

接下来安装webpack,webpack-cli
全局安装(不推荐):
npm i webpack webpack-cli -g
本地安装:
npm i webpack webpack-cli --save-dev
不推荐
全局安装
webpack
。这会将你项目中的
webpack
锁定到指定版本,并且在使用不同的
webpack
版本的项目中, 可能会导致构建失败
在项目目录下创建src文件夹(项目源代码目录)
3.2.2 webpack配置文件
没有任何配置的情况下打包,会在dist文件夹下生成一个main.js文件,同时会有警告The 'mode' option has not been set
可以在项目根目录下新建 webpack.config.js 用于配置文件,由于文件是在node.js里运行,所以应使用CommonJS模块的module.exports定义
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',// 指定输出文件的文件名
//输出文件夹必须定义为绝对路径, __dirname nodejs的变量,代表当前文件绝对路径
path: path.resolve(__dirname, './dist')
},
module:{},//解析css,image文件等loader
plugins:[],// 配置插件
mode:'development', // 开发环境
}
3.2.3 打包命令
若已经全局安装webpack,可直接输入webpack命令打包输出
webpack
使用本地环境进行打包输出
npx webpack
3. 资源模块
- asset/resource:发送一个单独的文件并导出 URL
- asset/inline:导出一个资源的 Data URI ( 64位图 )
- asset/source:导出资源的源代码
- asset:在导出一个资源的 Data URI 和发送一个单独的文件之间自动进行选择
resource
修改配置文件:
图片的输出文件名,我们可以让其都输出在images文件夹下面,[contenthash]表示文件名称,[ext]表示图片文件的后缀,比如.png、.jpg、.gif等,[query]表可能存在的参数
module.exports = {
...
module: {
rules: [
{
// 监听资源文件
test: /\.png$/,
// 设置资源类型
type: 'asset/resource',
generator: {
// 生成资源名称
filename: 'images/[contenthash][ext][query]'
}
}
]
}
}
准备资源文件,在入口文件引入。打包后在指定目录下生成了一个单独的文件。

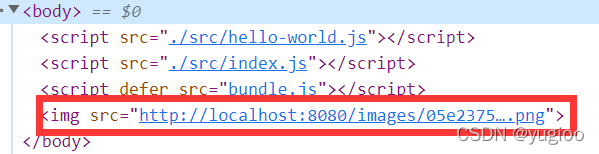
同时导出了URL

inline
修改配置文件:
module.exports = {
...
module: {
rules: [
{
// 监听资源文件
test: /\.svg$/,
// 设置资源类型
type: 'asset/inline'
}
]
}
}
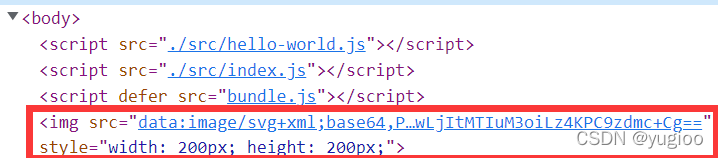
准备资源文件,在入口文件引入,打包后在浏览器中检查,此时得到的是Data URI ( 64位图 )

source
修改配置文件:
module.exports = {
...
module: {
rules: [
{
// 监听资源文件
test: /\.txt$/,
// 设置资源类型
type: 'source'
}
]
}
}
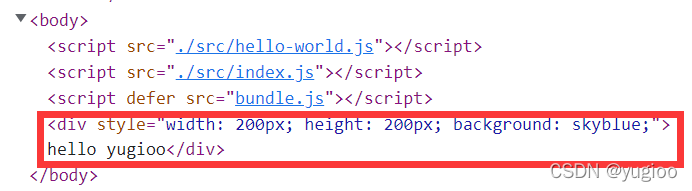
准备资源文件,打包后在浏览器中检查,可以看到此时导出的是资源的源代码

asset
asset会介于asset/resource和asset/inline之间,在发送一个单独的文件并导出URL和导出一个资源data URI之间做选择
webpack5会判断加载资源的大小,默认情况下,以8k为界限来判断:
- 当资源大于8k时,自动按
asset/resource来判断
- 当资源小于8k时,自动按
asset/inline来判断
修改配置文件,可以通过修改 maxSize 来改变界限值大小
module.exports = {
...
module: {
rules: [
{
// 监听资源文件
test: /\.jpg$/,
// 设置资源类型
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 4 * 1024 // 4kb
}
}
}
]
}
}
3. loader
1. 什么是loader
loader
能
webpack
能够去处理其他类型的文件,并将它们转换为
有效模块
,以供
应用程序使用,以及被添加到依赖图中。
在
webpack
的配置中,
loader
有两个
属性
:
-
test 属性,识别出哪些文件会被转换。
-
use 属性,定义出在进行转换时,应该使用哪个 loader
2. 处理css文件
2.1 加载css和less
需要下载样式处理解析器 css-loader 与 style-loader
npm i css-loader style-loader -D
若要解析less文件,则下载 less-loader 用于解析
npm i less-loader less -D
配置 webpack.config.js 文件中的module
module.exports = {
...
module: {
rules: [
{
test: /\.(css|less)$/,
use: ['style-loader', 'css-loader','less-loader']
}
]
}
}
2.2 抽离和压缩css
mini-css-extract-plugin是将css单独打包成一个文件的插件,它为每个包含css的js文件都创建一个css文件,首先下载插件(需要在webpack5中使用)
npm i mini-css-extract-plugin -D
之后配置文件,在plugin中实例化插件,并将 'style-loader' 替换为 MiniCssExtractPlugin.loader
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
plugins: [
new MiniCssExtractPlugin({
filename: "styles/[contenthash].css"
})
],
module: {
rules: [
{
test: /\.(css|less)$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
];
}
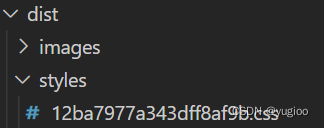
用npx webpack进行打包,可以看到dist目录下多了一个style文件夹,里面就是打包好的css

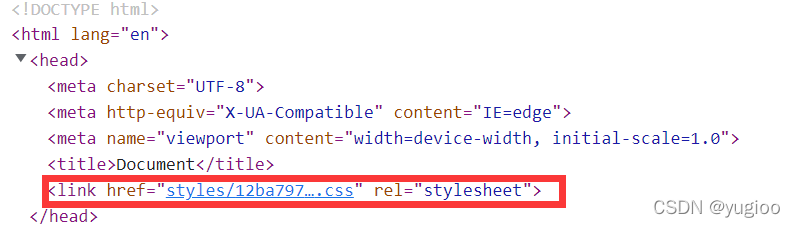
同时在 app.html 文件中能自动引入打包好的css,非常方便

此时打包好的css文件还没有经过压缩,进行压缩需要下载 css-minimizer-webpack-plugin 插件
npm i css-minimizer-webpack-plugin -D
安装好需要在optimization里进行配置,同时将mode改为production
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin')
optimization: {
minimizer: [
new CssMinimizerPlugin()
]
},
mode: "production"
执行npx webpack,打包后的css已经是压缩后的样子了
3. 图片资源
在 webpack 5 中,可以使用内置的 Asset Modules 直接引入文件
4. 字体资源
Asset Modules
可以接收并加载任何文件,也包括字体文件,需要配置
webpack.config.js
文件
module.exports = {
...
module: {
rules: [
{
test: /\.(woff|woff2|eot|ttf|otf)$/,
type: 'asset/resource',
}
]
}
}
5. 数据资源
要导入 CSV、TSV 和 XML等文件,可以使用 csvloader 和 xml-loader
npm i csv-loader xml-loader -D
修改配置文件
module.exports = {
module: {
rules: [
{
test: /\.(csv|tsv)$/,
use: ["csv-loader"],
},
{
test: /\.xml$/,
use: ["xml-loader"]
}
]
}
}