先说说背景知识
1.JS-SDK的用途
调用拍照,选图,支付,分享,定位功能。微信开放这些能力给开发者,要对开发者进行鉴权。鉴权的时候需要签名,签名需要票据,随机字符串,时间戳,网址,票据需要调用微信的一个接口生成,比较麻烦的参数票据,票据的生成,需要调用另外一个接口,需要appId和serect。每天只能调用2000次,每次调用的有效期是2小时。
JS-SDK具体使用的步骤:JS-SDK具体使用步骤
2.签名的获取方法
2.0 准备工作
1.登录微信公众平台,在开发设置中查看AppID和AppSecret

2 设置JS接口安全域名。这里填写的是一级域名,不带www和http。最多可以设置三个域名。相比以前的分享没有任何域名限制,现在设置安全域名,目的是为了当微信发现此公众平台发现诱导分享行为时,可以根据此域名追溯到所有分享出去的链接,以及通过这些链接增加的粉丝。这样,微信就可以牢牢控制了你的微信平台,一旦发现违规,让分享链接失效,删除掉诱导行为增加的粉丝,是瞬间就可以完成的。因此,一定要合理来使用分享功能,不要因小失大。等到你的微信平台被封,估计哭都来不及。
2.1 获得Access Token
access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下 access_token有效期为7200秒 ,重复获取将导致上次获取的access_token失效。公众号可以使用AppID和AppSecret调用本接口来获取access_token。AppID和AppSecret可在微信公众平台中获得(见下图)。 注意调用所有微信接口时均需使用https协议。
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
参数说明
|
|---|
| 参数 |
| grant_type |
| appid |
| secret |
返回说明
正常情况下,微信会返回下述JSON数据包:
{"access_token":"ACCESS_TOKEN","expires_in":7200}
|
|---|
| 参数 |
| access_token |
| expires_in |
错误时微信会返回错误码等信息,JSON数据包示例如下(该示例为AppID无效错误):
{"errcode":40013,"errmsg":"invalid appid"}
2.2 获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
用第一步拿到的access_token , 采用https GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
2.3 签名算法实现
签名生成规则如下:
|
|---|
| 参数 |
| noncestr |
| jsapi_ticket |
| timestamp |
| url |
对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即** signature=sha1(string1)**。 示例:
|
|---|
| 参数 |
| noncestr |
| jsapi_ticket |
| timestamp |
| url |
2.3.1 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:**
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
2.3.2 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
3 项目中的问题
3.1 IOS下分享内容描述和图标不对问题剖析
微信应用右上角自带的分享功能,在分享内容之前需要调用wx.config对微信分享JS-SDK鉴权,需要的传参如下:
wx.config({
debug: true, // 开启调试模式
appId: 'xxx', // 必填,公众号的唯一标识
timestamp: result.data.timestamp, // 必填,生成签名的时间戳
nonceStr: result.data.nonceStr, // 必填,生成签名的随机串
signature: result.data.signature,// 必填,签名
jsApiList: ['onMenuShareAppMessage','onMenuShareTimeline'] // 必填
});
其中不好获取的参数是signature。signature是怎么获取的呢?在我们的项目中,是通过请求getTicket接口,获取signature,而请求getTicket接口的参数中,最容易出问题的就是jsUrl。
const params = {
appId: newAppId || appId,
corpId: env === 2 ? authCorpId : currentCorpId,
wechatType: env,
jsUrl: url,
agentId,
};
const res = await ajax('getTicket', params, isShowError);
const { retdata = {} } = res;
const { appId, noncestr, signature, timestamp, nextUpdateTime } = retdata;
const obj = {
debug: false, // 是否开启调试模式
appId, // appid
timestamp, // 时间戳
nonceStr: noncestr, // 随机字符串
signature, // 签名
jsApiList,
openTagList: [],
};
if (env === 1) {
obj.beta = true;
obj.appId = currentCorpId;
}
wx.config(obj);
这个jsUrl参数,按理说要取当前分享页面的url,在Android上确实是这样,可是在IOS手机上,如果取当前分享页面的url,
url = encodeURIComponent(window.location.href);
分享出去的内容,图标和描述的展示会有问题

应该取进入应用首页的url,而不是当前页面的url
url = encodeURIComponent(localStorage.getItem(keyDict.entryUrl));
所以调用getTicket这个方法的时候,要添加判断条件,
// 如果是 iOS 设备,个人微信环境,则使用应用首页的 URL 去请求 wxConfig,不然的话会导致 iOS 中分享的链接描述信息或者图标不对
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) && env === 2) {
// console.log('签名地址=======================', localStorage.getItem(keyDict.entryUrl))
url = encodeURIComponent(localStorage.getItem(keyDict.entryUrl));
} else {
// console.log('签名地址=======================', window.location.href)
url = encodeURIComponent(window.location.href);
}
鉴权失败会报如下错误:
wx.config {"errMsg": "config:invalid signature"}
3.2 wx.agentConfig调用步骤
3.2.1 wx.config和wx.agentConfig的区别
wx.config注入的是企业的身份与权限,而wx.agentConfig注入的是应用的身份与权限。尤其是当调用者为第三方服务商时,通过config无法准确区分出调用者是哪个第三方应用,而在部分场景下,又必须严谨区分出第三方应用的身份,此时即需要通过agentConfig来注入应用的身份信息。wx.agentConfig配置步骤:
3.2.2 先要引入 jwxwork sdk
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
3.2.3 wx.agentConfig配置参数
wx.agentConfig({
corpid: '', // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: '', // 必填,企业微信的应用id (e.g. 1000247)
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: ['selectExternalContact'], //必填,传入需要使用的接口名称
success: function(res) {
// 回调
},
fail: function(res) {
if(res.errMsg.indexOf('function not exist') > -1){
alert('版本过低请升级')
}
}
});
3.2.4 调用agentConfig的注意事项
-
agentConfig与config的签名算法完全一样,但是jsapi_ticket的获取方法不一样,请特别注意,查看”获取应用身份的ticket“.
-
agentConfig仅在企业微信2.5.0及以后版本支持,微信客户端不支持(微信开发者工具也不支持)
-
调用wx.agentConfig之前,必须确保先成功调用wx.config. 注意:从企业微信3.0.24及以后版本(可通过企业微信UA判断版本号),无须先调用wx.config,可直接wx.agentConfig.
-
当前页面url中的域名必须是在该应用中设置的可信域名。
-
仅部分接口才需要调用agentConfig,需注意每个接口的说明

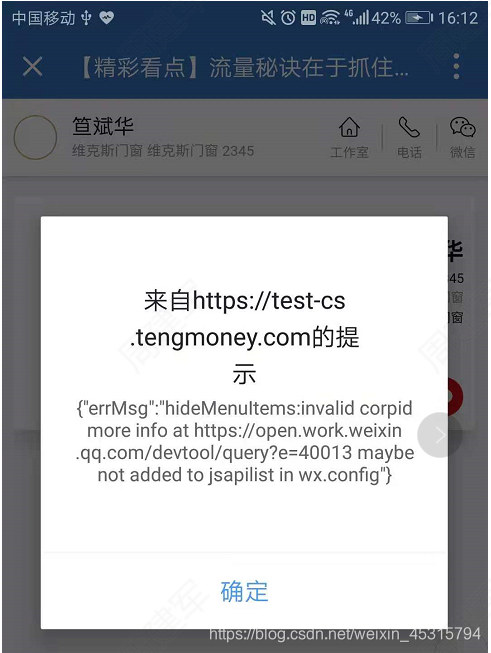
4. 跨企业分享内容,在另一企业打开,再次分享,wx.config报如下错误
errMsg: "config:invalid corpid more info at https://open.work.weixin.qq.com/devtool/query?e=40013"
原因是: 企微的JS-SDK调用,与企业Id,可信域名关联在一起的。在B企业下,无法用A企业的JS-SDK成功授权功能。即使A,B企业下,配置了相同的可信域名。也无法穿透调用。只能在各自的企业下,调用微信提供的网页开发包。
因为在B企业下打开分享内容时,hideMenuItems是第一个被调用的JS-SDK,所以第一个报的JS-SDK调用错误是:

为什么在另一企业下,wx.config配置出错的情况下,文章貌似还能分享。其实分享出去的文章,是有问题的。从下图可以看出,描述不对。

参考文章
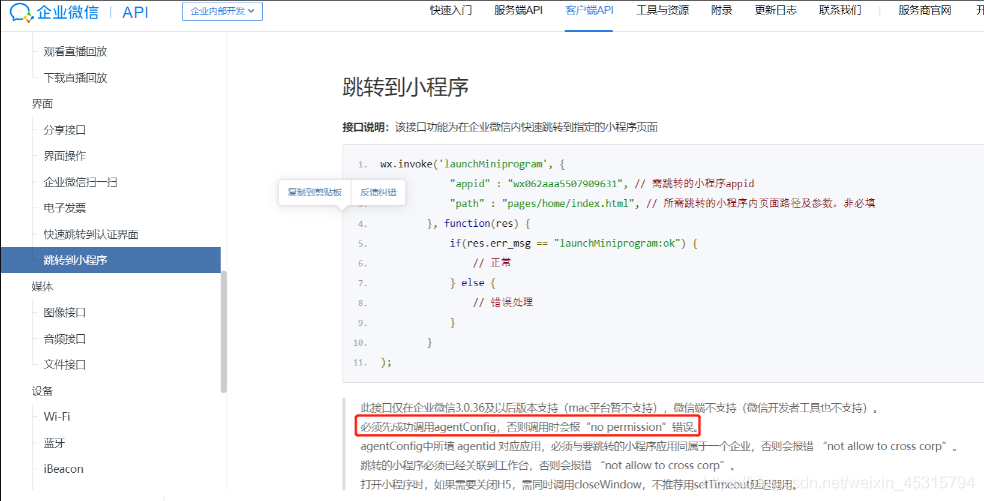
1.企微跳转到小程序