限制图片的格式
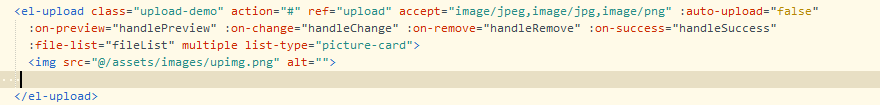
html部分

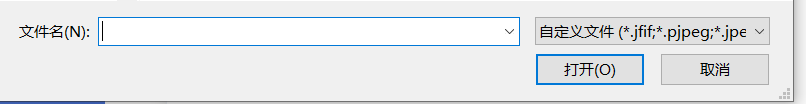
点击选择图片的正常操作是只会出现图片格式

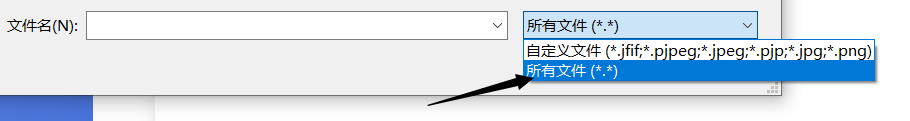
如果选择所有文件,我们就要重新进行验证

在选择照片的时候我们就要进行判断,所以是在on-change事件中判断是否为照片格式。先封装一个isImage方法:
isImage(fileName) {
if (typeof fileName !== 'string') return;
let name = fileName.toLowerCase();
return name.endsWith('.png') || name.endsWith('.jpeg') || name.endsWith('.jpg') || name.endsWith('.png') || name.endsWith('.bmp');
}
在handleChange事件中使用
handleChange(file, fileList) {
this.fileList = fileList;
this.image = fileList;
let type =this.isImage(file.name);
let fileLength = this.fileList.length;
if (!type) {
// 如果不符合上述图片类型,则从上传对列删除本次上传
this.fileList.splice(fileLength - 1, 1);
this.$message.error('只允许上传图片');
}
},