最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写

起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了

最开始写这个倒计时的时候没有考虑到使用当前服务器时间问题,只获取了本地时间 new Date().getTime(),然后发现这个不行,只要用户修改下手机本地时间,这个倒计时就不行了,有安全隐患,在网上也搜了一些相关知识,但都不尽人意,故想写这一篇文章避免大家再走我之前的弯路!
废话不多少说,上代码
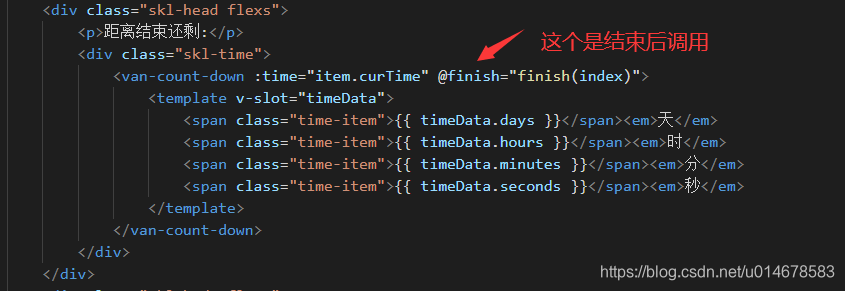
html:

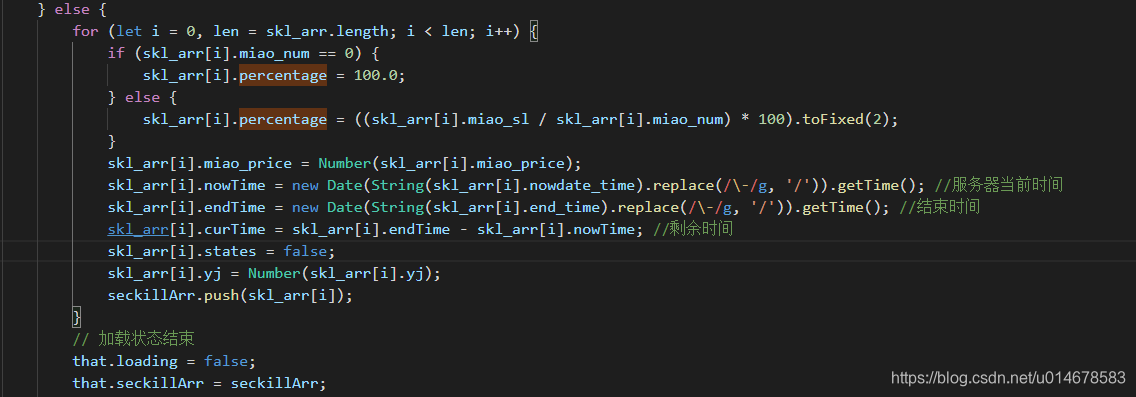
js:

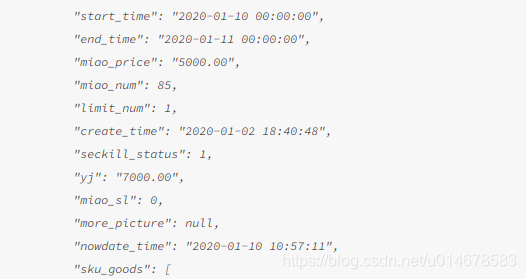
1、skl_arr[i].nowdate_time,skl_arr[i].end_time都是后台提供的字段,格式为"2020-01-02 18:40:48",当然你也可以让后台返回时间戳给你,这样就更方便前端了(省掉new Date(String(XX).replace(/\-/g, '/')).getTime()这一步转换时间戳,其中.replace(/\-/g, '/')为兼容苹果时间显示问题)

2、其中skl_arr[i].nowdate_time是服务器当前时间,skl_arr[i].end_time商品倒计时结束时间,skl_arr[i].curTime是自己定义的一个字段,用于上述html中的:time="item.curTime"使用
3、最后在倒计时结束后调用结束回调函数,用于更新按钮,文字状态,变成已结束状态

css样式就不上传了,最后结果如下

最后补上curTime赋值片段,较比之前修改了一些,但不影响
var skl_arr = res.data.result.data;
// console.log(skl_arr)
if (skl_arr.length == 0) {
that.loading = false;
that.finished = true;
} else {
for (let i = 0, len = skl_arr.length; i < len; i++) {
//获取进度
// if (skl_arr[i].stock == 0) {
// skl_arr[i].percentage = 100.0;
// } else {
// skl_arr[i].percentage = ((skl_arr[i].buy_nums / skl_arr[i].total_stock) * 100).toFixed(2);
// }
var nowTime = new Date(String(skl_arr[i].curr_date).replace(/\-/g, '/')).getTime(); //服务器当前时间
var endTime = new Date(String(skl_arr[i].end_time).replace(/\-/g, '/')).getTime(); //结束时间
skl_arr[i].curTime = endTime - nowTime; //剩余时间
skl_arr[i].states = false;
groupArr.push(skl_arr[i]);
}
// 加载状态结束
that.loading = false;
that.groupArr = groupArr;
}
vue微信登录:vue 微信登录(使用了vant)_余温无痕的博客-CSDN博客
vue获取微信地址并调用高德地图解析出详细地址:vue 获取微信定位经纬度,并调用高德地图解析出详细地址_余温无痕的博客-CSDN博客