echarts的简单利用实现数据可视化
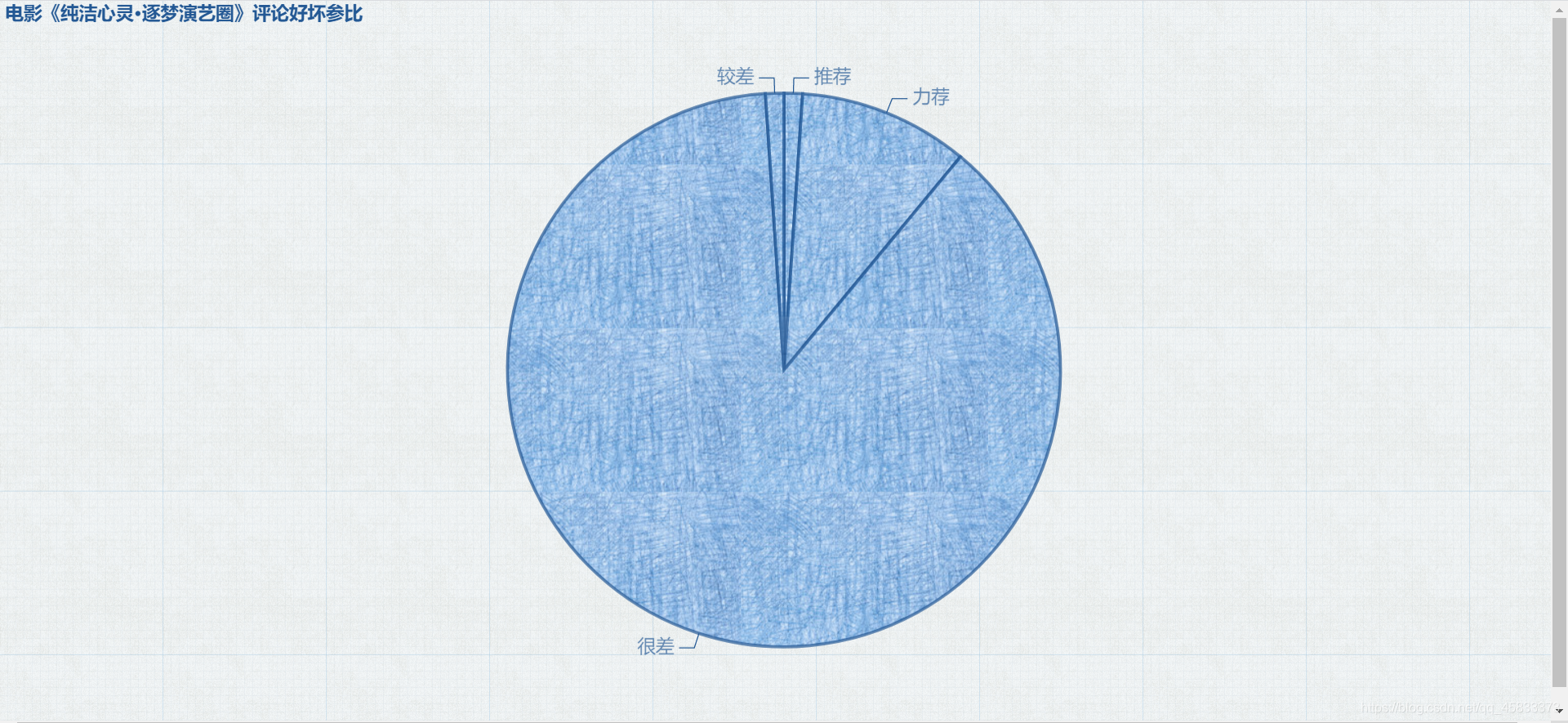
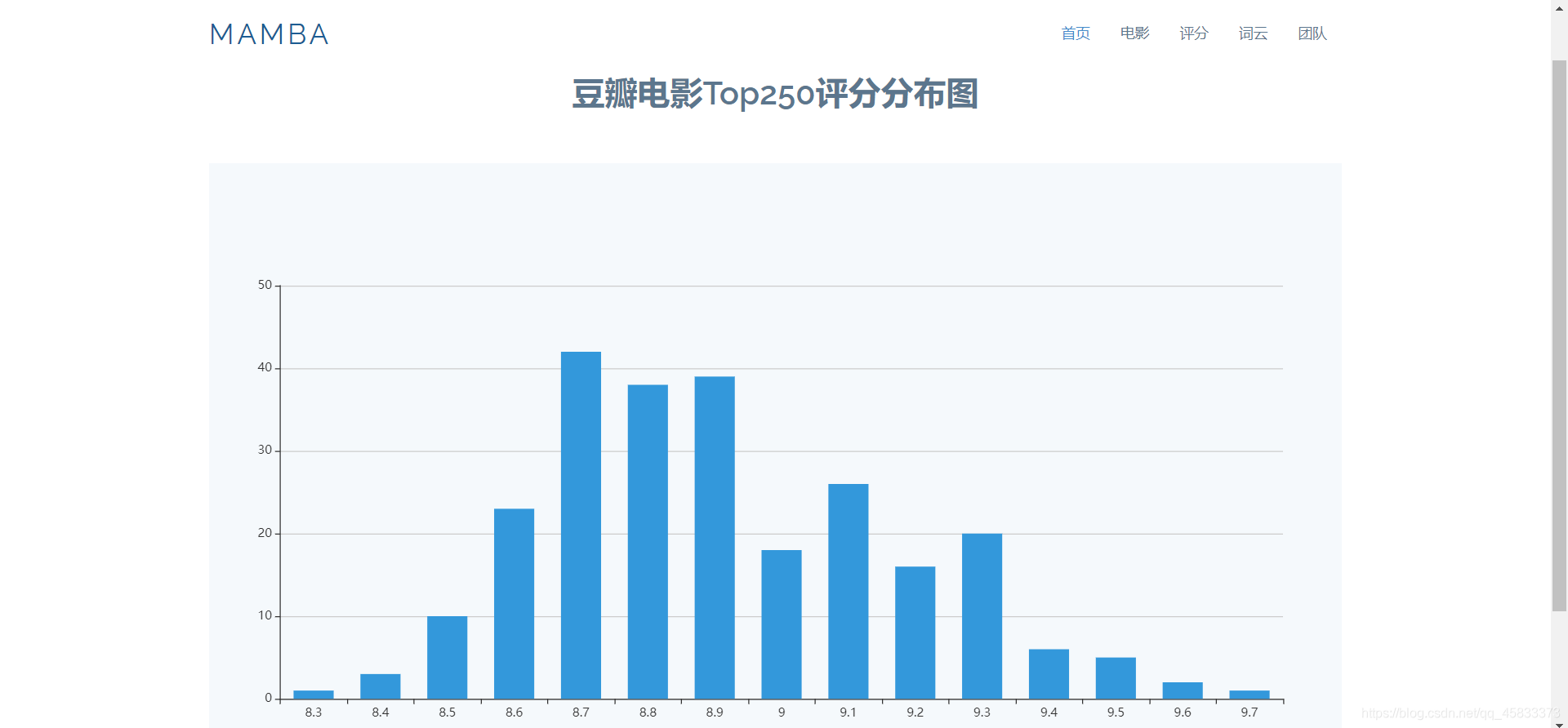
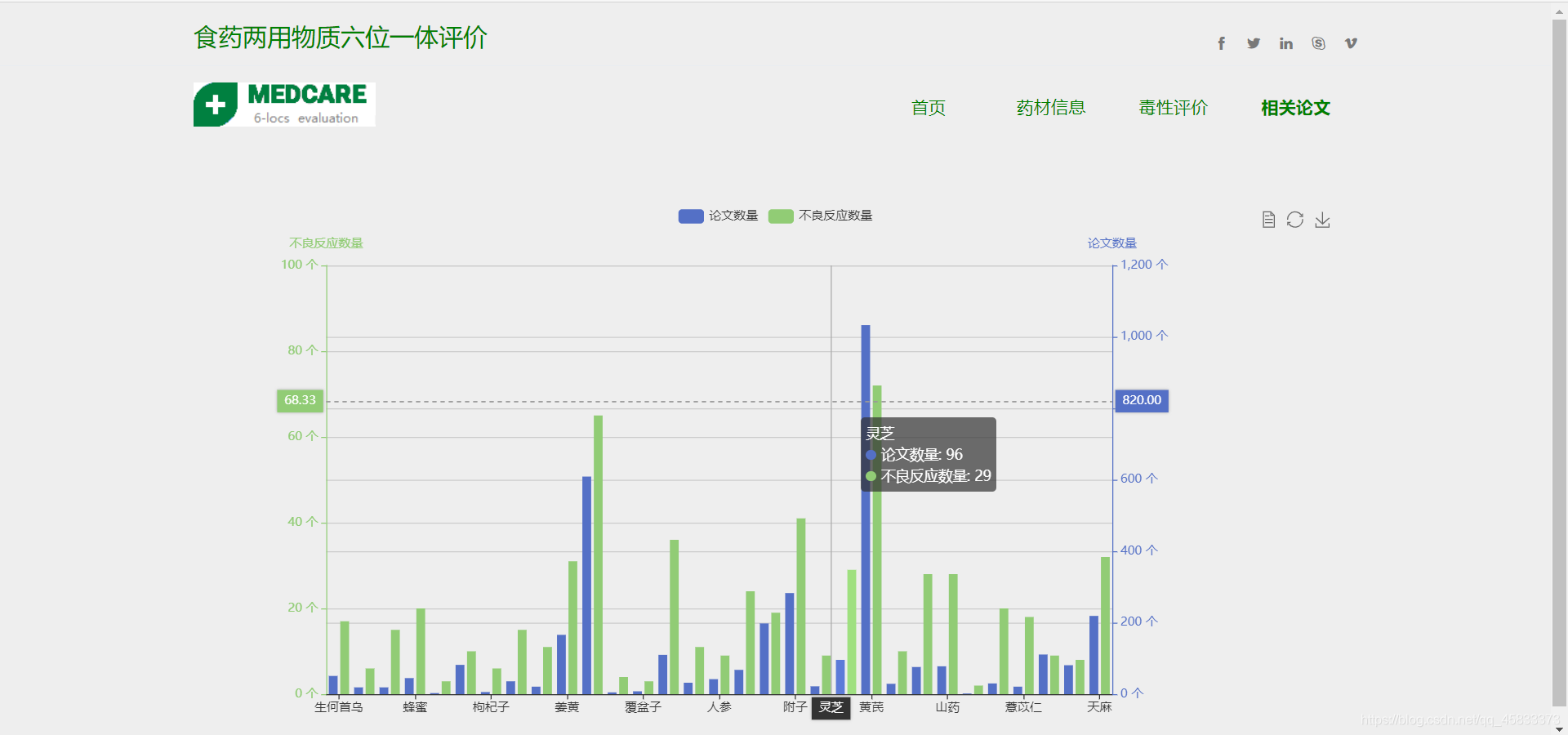
气体君也用echarts简单做过一些图表的数据可视化,下面一一展现给大家:



这些都是气体君用echarts制作的,主要只需要简单的数据传入html中即可,接下来一一给大家详细说明使用步骤
第一步
先在百度开源的Apache ECharts中获取echarts模板
网址:https://echarts.apache.org/examples/zh/index.html
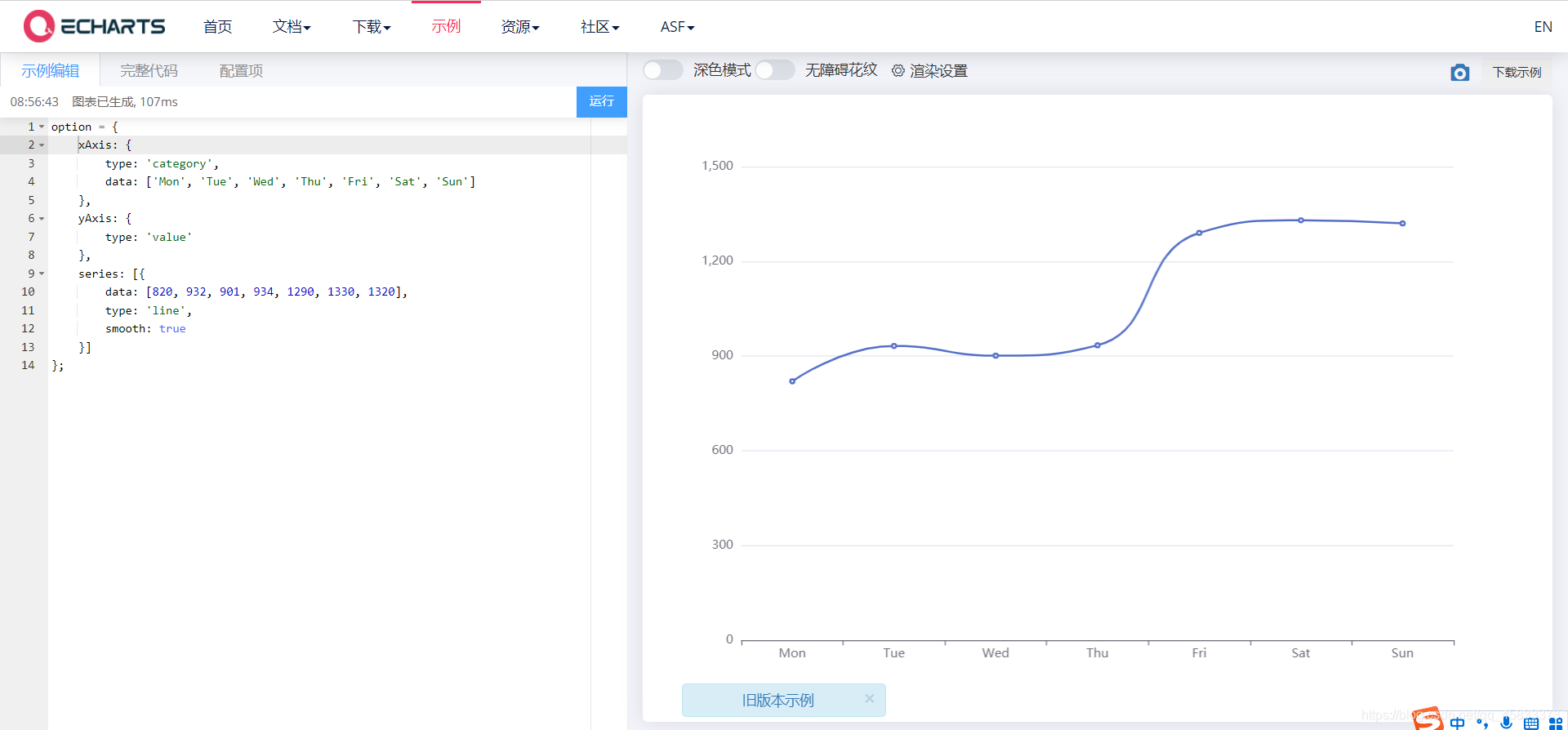
点开一个你喜欢的echarts模板

可以在左边代码区慢慢调试,修改参数,里面的data数据到时候在html中导入即可,弄好后先别关闭,里面js内容之后需要用到!
第二步
在html文件头部填入这个,引入echarts文件
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>```
在html中body块中创建一个空间,之后放入echarts图,高宽可以自己调节,style=“margin-left:auto;margin-right:auto;”属性是保持居中
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;margin-left:auto;margin-right:auto;"></div>
</body>
在上面div下面copy之前第一步网站左边的代码块,之后将data数据修自己需要展示的数据改即可,下面是放入的html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
可以看百度Apache ECharts的API,里面的专业解释更加强烈,对echarts文件中每一个属性都有详细解释,可以在下面这个网页直接搜索相关的属性,其实气体君最推荐的还是自己在网站中自己乱改调试,慢慢熟悉每个熟悉的功能,以上内容就是echarts图例的简单使用,加油摸索https://echarts.apache.org/zh/api.html#echarts