我们来看看执行npm start/yarn start时,代码如何执行的。
首先我们使用react脚手架工具create-react-app初始化完一个react项目,打开package.json :

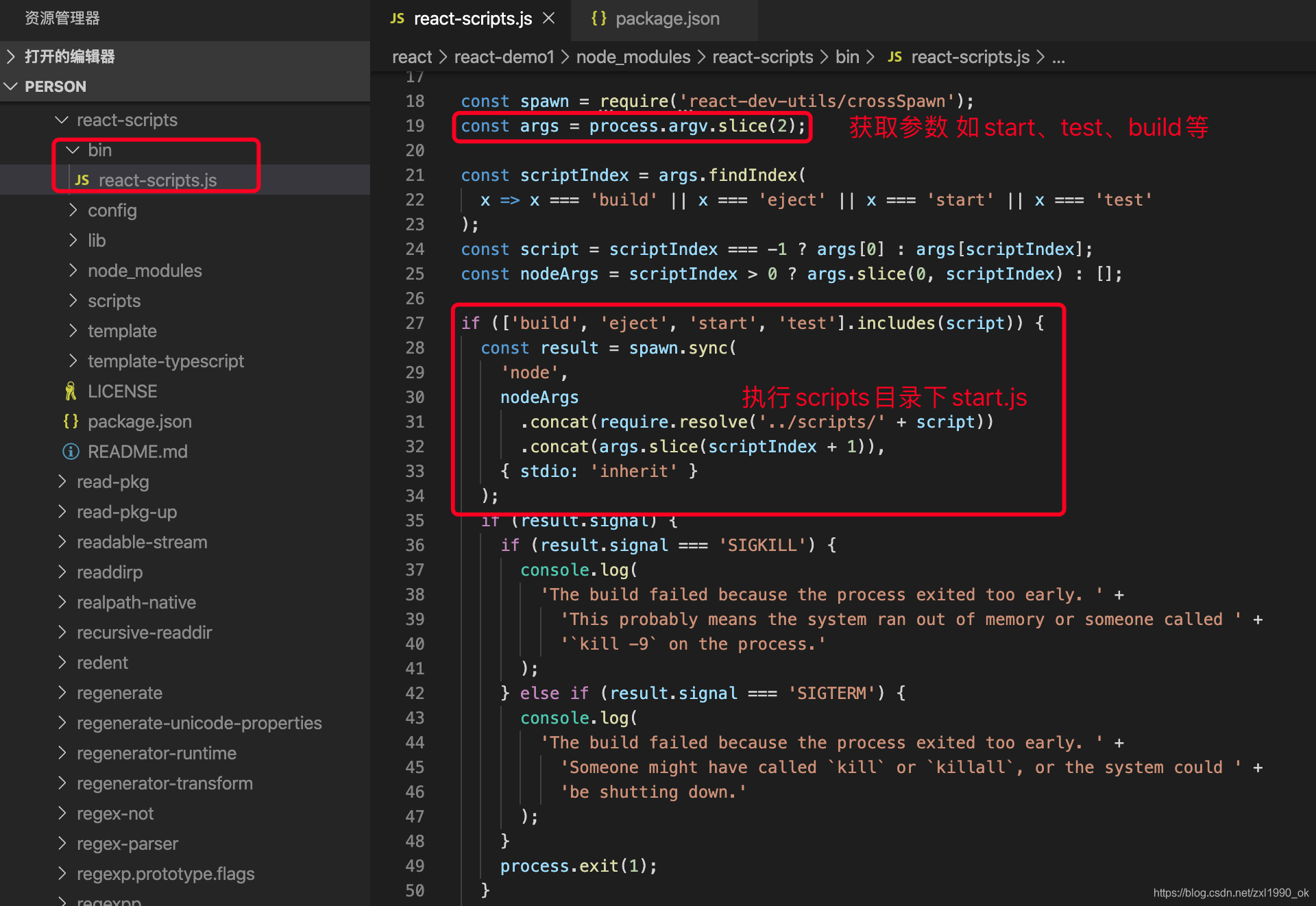
在命令行中执行npm start/yarn start时,相当于执行react-scripts start, 我们去node_modules/中去找

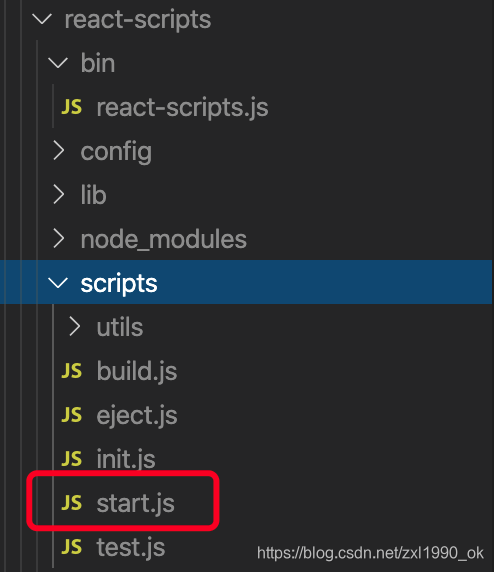
react-scripts.js文件会根据参数去判断执行哪种构建脚本,比如当前参数是start,那么就会去执行scripts目前下的start.js

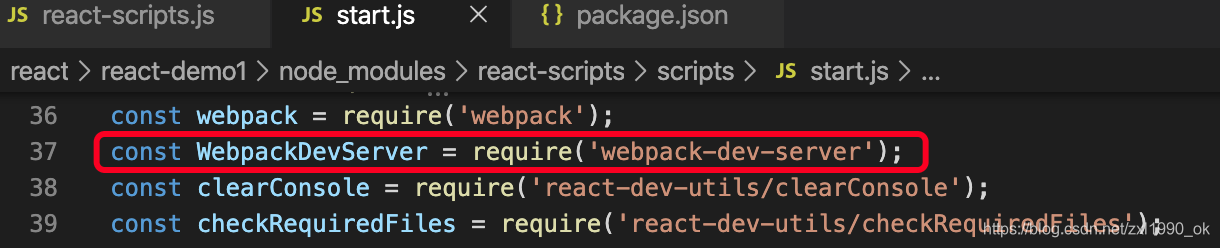
在start.js中引入了webpack-dev-server,该模块是一个webpack的插件,专门用来启动本地调试服务器的。

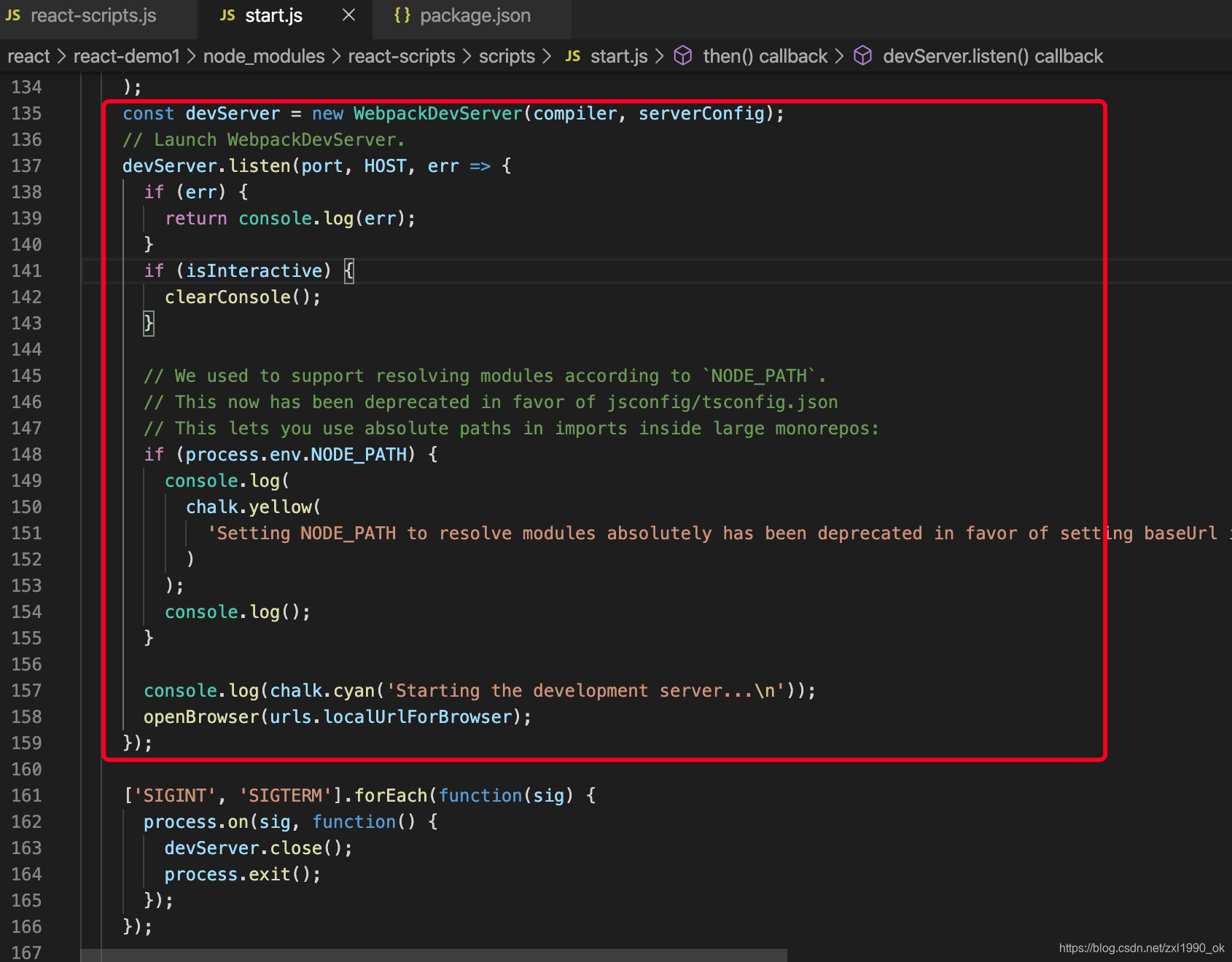
下面代码就是启动服务

下面我们在终端输入yarn start试试:

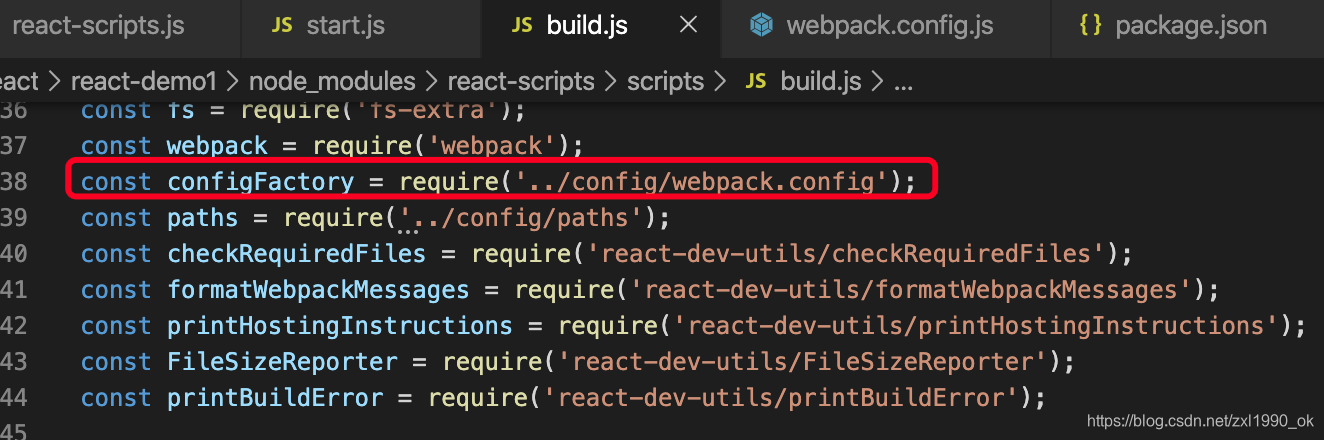
同样,我们看看build.js里面:

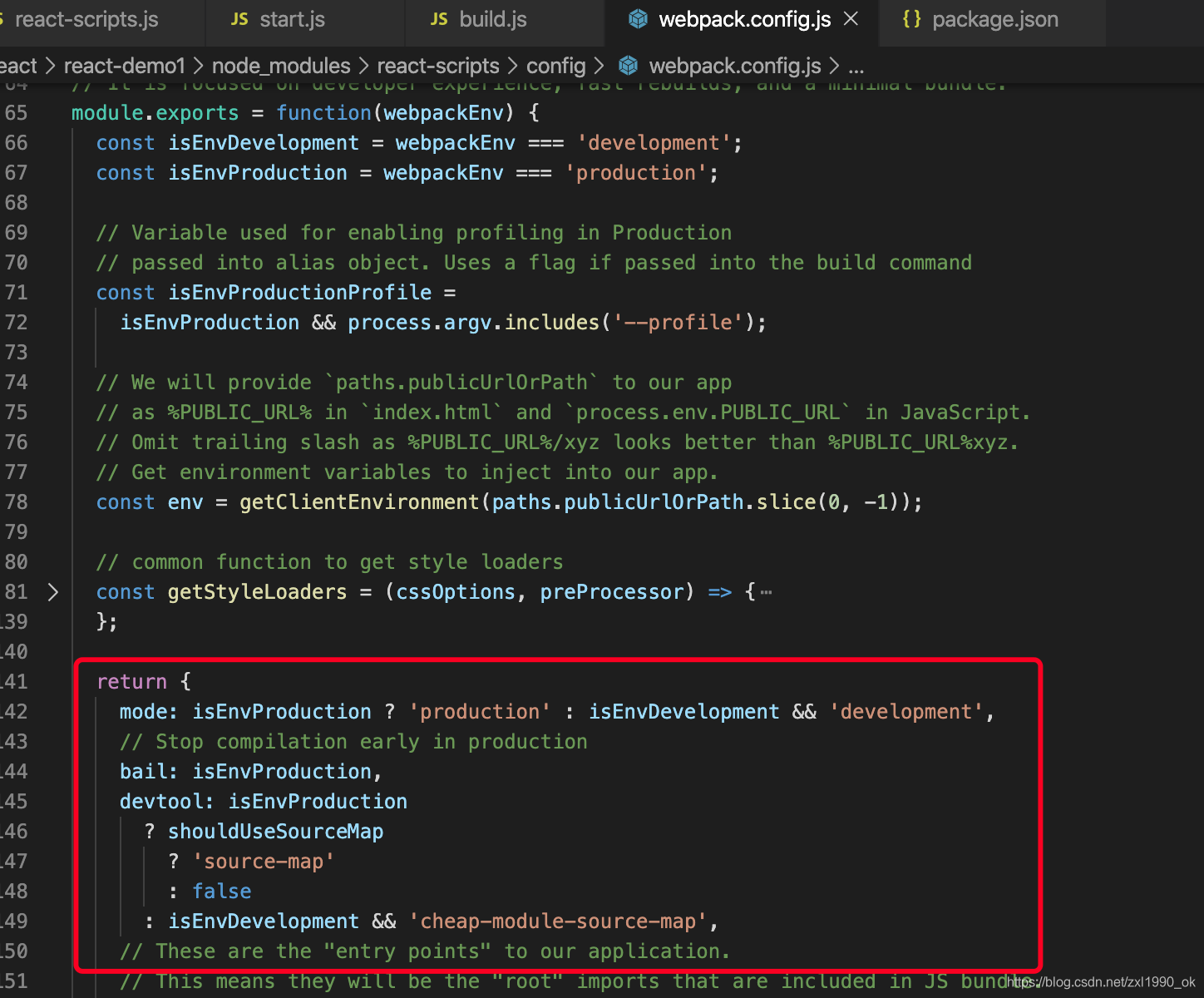
webpack.config.js里

所以我们使用create-react-app搭建项目时无需我们来配置构建脚本。
参考:react-scripts实现原理