
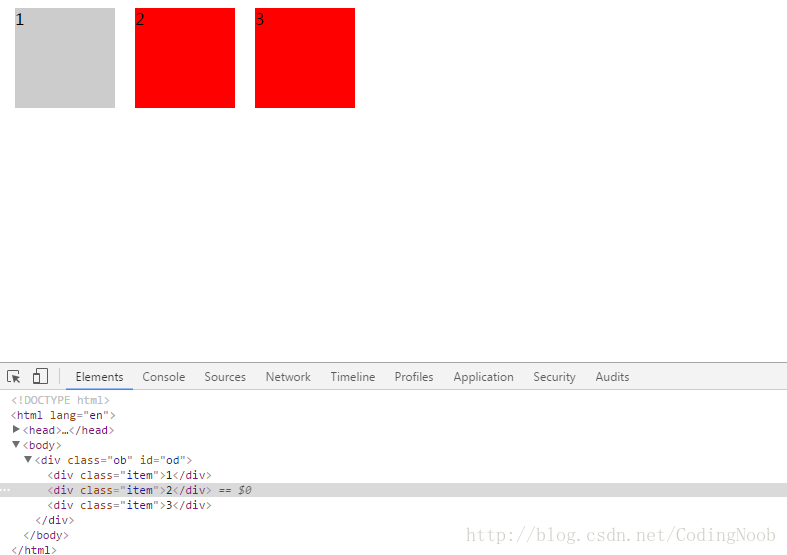
第一种:使用伪类选择器:not

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
#od div:not(:first-child){background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
第二种:使用nth-of-type或者nth-child


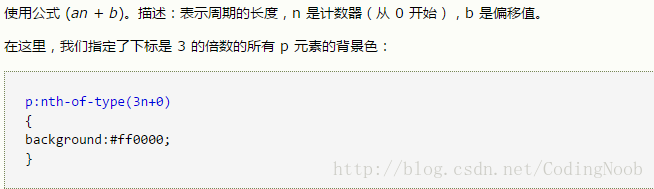
顾名思义,n是从0开始的,那么n+1自然就是从1开始了,以此类推n+3就是从第三个元素开始,同理如果选中单数元素那么就是2n+1,如果是想选中双数元素,那么就应该写成2n+2;具体情况可以根据项目情况使用。
nth-of-type和nth-child 区别 这里写的很明白 这里就不做介绍。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
/*#od div:nth-child(n+1){background:red;}*/
#od div:nth-of-type(n+1){background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
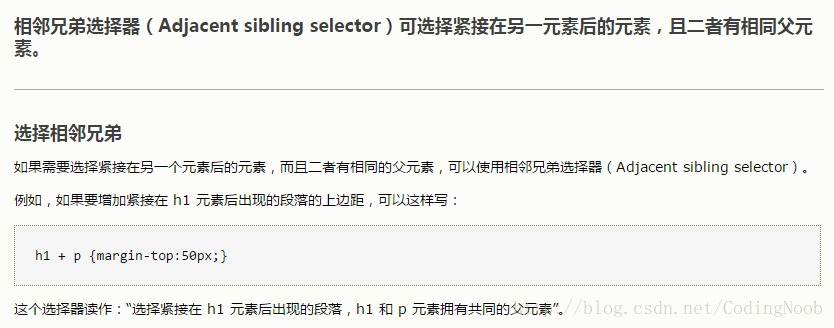
第三种:巧妙使用+兄弟选择符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#od div{float:left;height:100px;width:100px;margin:0 10px;background:#ccc;}
#od div+div{background:red;}
</style>
</head>
<body>
<div class="ob" id="od">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
至于为什么+选择符为什么可以呢?很简单#od div+div选择器,表示选中#od元素下面的所有后代div元素的兄弟元素,所以以此类推就选中了第二个元素以后的所有div元素了,为什么第一个没有被选中呢?很简单,第一个div元素前并有没有一个兄弟元素,所以不可能被选中,所以就得到了想要的结果。