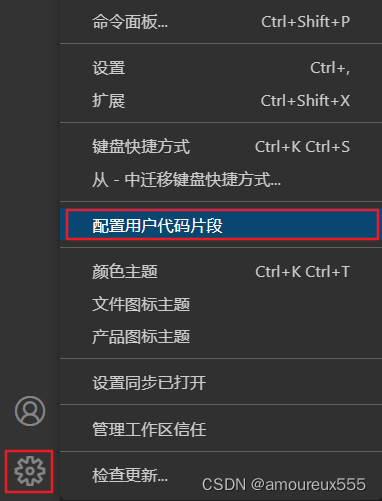
1.打开Vscode: 文件->首选项->用户片段(或用快捷键ctrl+shift+p输入snip)

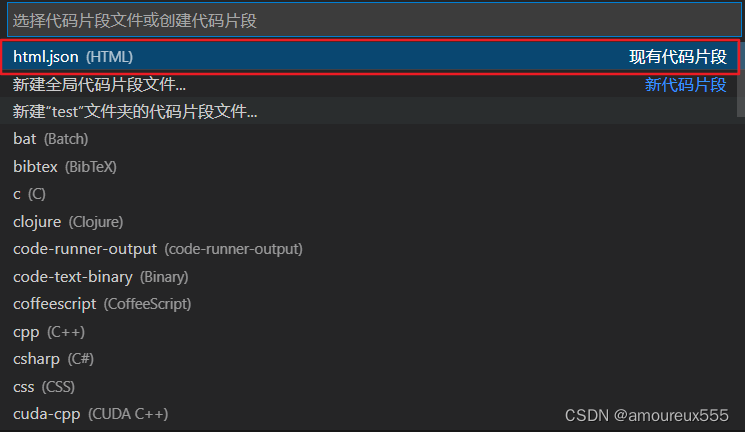
2.点击用户片段,选择html.json或者新建全局代码片段文件

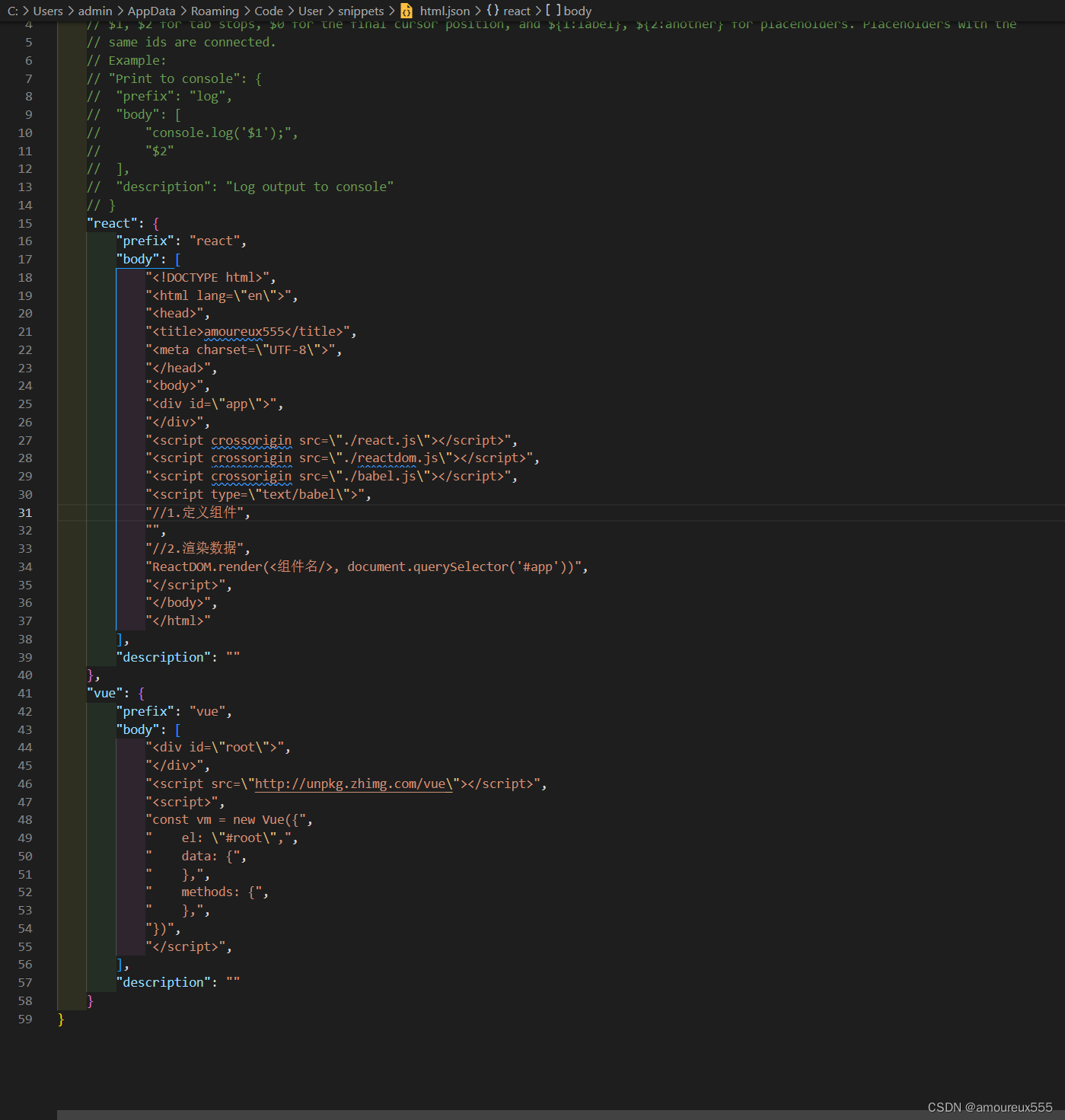
3.随后会打开一个json文件设置,可直接将以下代码粘贴复制到自己的文件中(步骤:ctrl+A->ctrl+C->ctrl+V),代码写在最下面了,可直接复制

4.代码
// react
"react": {
"prefix": "react",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"<title>amoureux555</title>",
"<meta charset=\"UTF-8\">",
"</head>",
"<body>",
"<div id=\"app\">",
"</div>",
"<script crossorigin src=\"./react.js\"></script>",
"<script crossorigin src=\"./reactdom.js\"></script>",
"<script crossorigin src=\"./babel.js\"></script>",
"<script type=\"text/babel\">",
"//1.定义组件",
"",
"//2.渲染数据",
"ReactDOM.render(<组件名/>, document.querySelector('#app'))",
"</script>",
"</body>",
"</html>"
],
"description": ""
},
// vue
"vue": {
"prefix": "vue",
"body": [
"<div id=\"root\">",
"</div>",
"<script src=\"http://unpkg.zhimg.com/vue\"></script>",
"<script>",
"const vm = new Vue({",
" el: \"#root\",",
" data: {",
" },",
" methods: {",
" },",
"})",
"</script>"
],
"description": ""
},
// vue2
"vue2": {
"prefix": "vue2",
"body": [
"<template>",
"<div>hello!</div>",
"</template>",
"<script>",
"export default {",
" ",
"}",
"</script>",
"<style lang=\"scss\" scoped>",
" ",
"</style>"
],
"description": ""
}
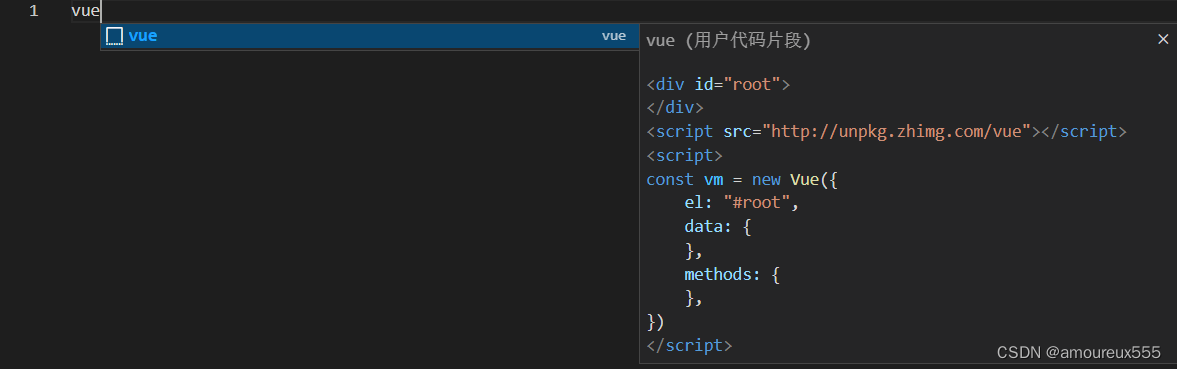
5.新建一个html文件,输入vue或者react就会有代码提示,回车就可以快速生成代码