写在最前面:在Vue中使用svg主要靠webpack配置svg-sprite-loader来处理svg文件,如果有问题(配置流程按网上的教程一套下来或者直接是扒拉别人的代码还是 有问题的),需要一点webpack的知识进行排查,重点是排查的流程;
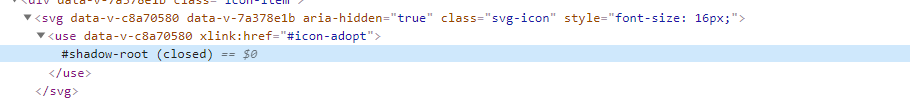
在vue中配置处理svg文件,结果图标显示不出来也不报错

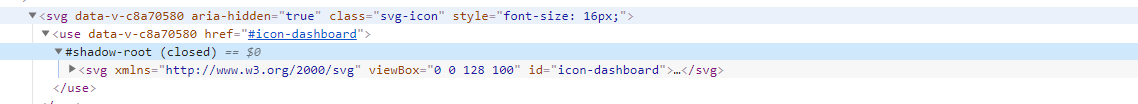
正常的应该如下图,shadow-root下面还有dom节点:

根据网上的步骤
https://www.cnblogs.com/luoxuemei/p/12154835.html
重新检查配置的步骤,发现没有问题
解决:
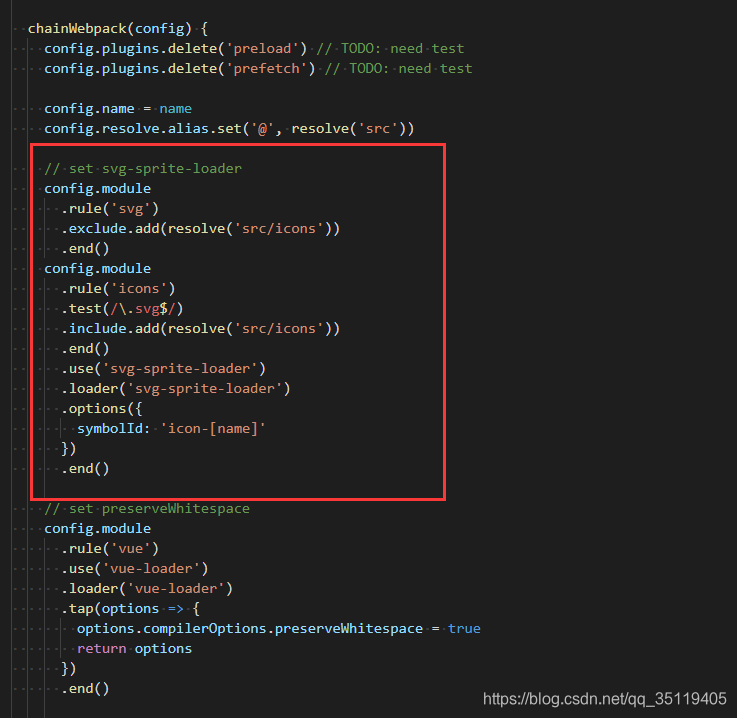
1.如果碰到这个问题,直接把关于svg这段的配置全部删掉,甚至可以把整个vue.config.js文件的内容都清掉

如果问题依旧,浏览器也不会报错,则可以确定是整个vue.config.js文件没有生效
此时我们已经确定问题在于我们的webpack配置没有配置好,于是就针对这个进行调试:
1.检查配置前的代码是否有问题造成了堵塞(代码往后执行不下去),把有问题的代码解决掉即可解决问题
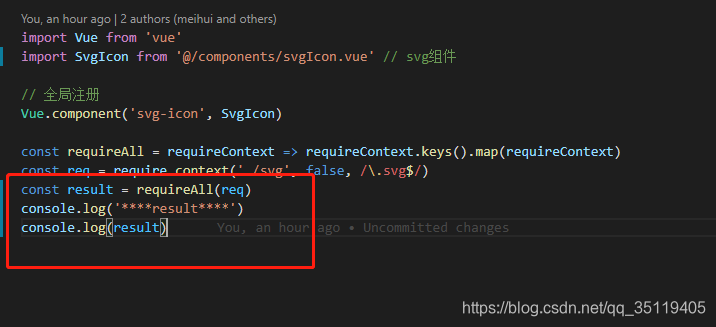
2.如果不是上面的情况,在icons目录下的index.js文件打印我们遍历svg文件夹的信息

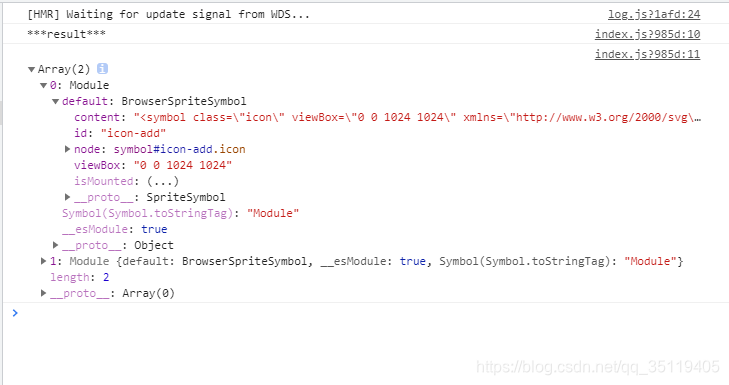
如果正常的话,打印结果是这样的:

这里我遇到的有两种情况,一种result = [] ,一种是result = [img/disk.svg]
- result = [img/disk.svg],则说明没有加载我们预设的svg-sprite-loader来处理svg文件,而是使用了框架默认的处理器,需要进一步排查
- result = [],是svg-sprite-loader没生效,这里可以尝试npm重装一下svg-sprite-loader
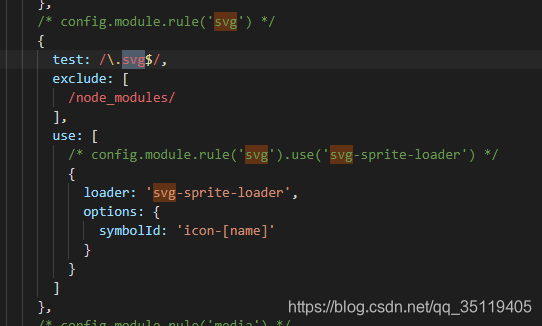
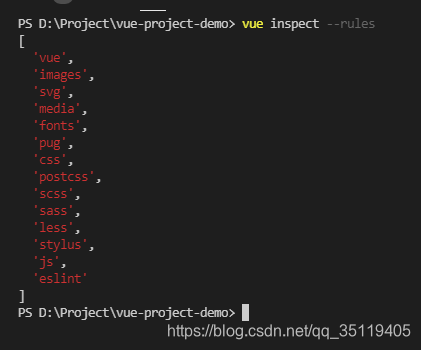
在控制台输入 vue inspect --rules查看我们的配置信息列表

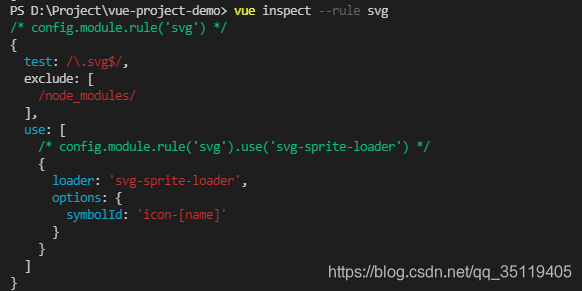
检查看看,我们对于svg的配置是不是和我们预想的有出入,可以输入vue inspect --rule svg
3.如果以上还是不能排查,控制台输入 vue inspect > output.js, 在项目中生成webpack的输出文件,继续查看我们的配置有没有错(路径等)