需求背景:
最近使用 Vue 3 开发柱状图功能,图表已经绘制完成了。但是突然有需求加进来要可以点击柱状图的柱子 barItem 和 x, y 轴的坐标,然后根据点击的位置,处理不同区域的点击事件。作为 CV 程序员,第一时间搜索网上的解决方案,但是基本都是 Vue 3 搭配 ECharts 实现的,作为菜鸟且项目已经使用 vue-echarts 实现了图标的需求,所以那就只能借鉴ECharts 的实现方案,然后看有没有对应的方法。然后就找到了下面的方案:
1、template 中的Vue-ECharts 的数据绑定和事件响应:
<v-chart
ref="barChartRef"
v-if="isShowBarChart"
class="bar-chart"
:option="barOption"
autoresize
@click="clickBarInBarChart"
@zr:click="handleZrClick"
/>
其中 @click 可以监听到大部分的事件,我们本次的重点就是 click 方法;
而 @zr:click 方法是一个图标区域内任意位置点击的事件监听,如果需要全局位置回调处理,那么可以在 @click 方法的基础上排除掉里面能响应的事件之后,做一个事件筛选;
2、数据处理的时候需要在 xAxis 和 yAxis 对象中分别添加:triggerEvent: true 这个键值对,以增加 x 轴和 y 轴在 @click 中的事件响应
const barBaseOption: ECOption = {
legend: {},
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow"
}
},
xAxis: {
triggerEvent: true
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
dataZoom: [
{
type: "inside",
xAxisIndex: [0]
}
],
yAxis: {
triggerEvent: true
},
series: []
}
const barOption = ref<ECOption>()
3、然后我们处理点击事件的绑定:
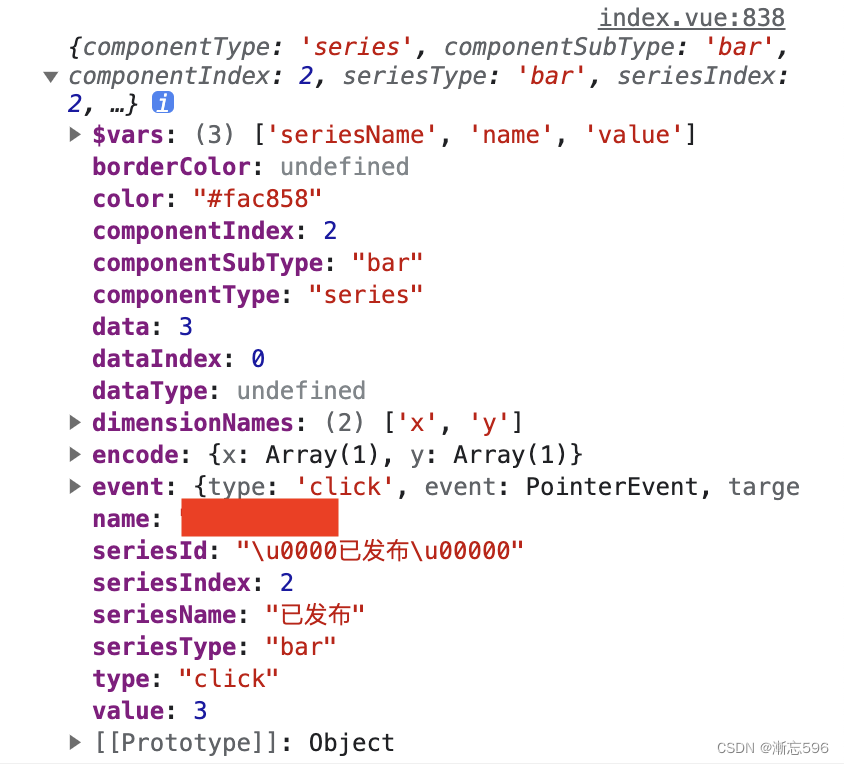
当我们点击 barItem 的时候,params 在控制台的打印:

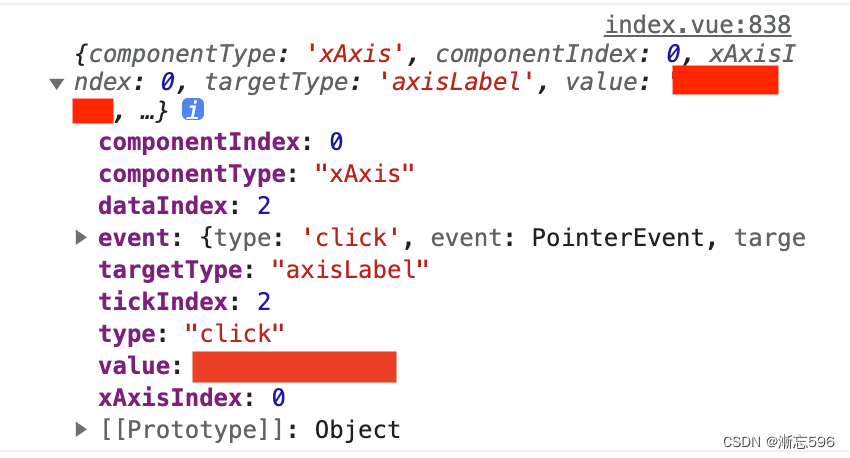
当我们点击 x 轴的时候,params 在控制台的打印:

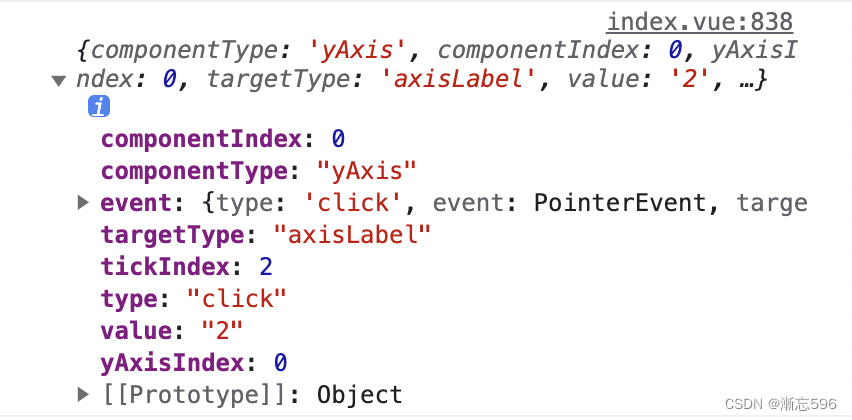
当我们点击 y 轴的时候,params 在控制台的打印:

我们可以看到我们点击的位置不同,params 中的 componentType 的值是不一样的,所以我们可以通过点击事件回调给我们的 params 中的 componentType 参数来区分点击的是哪里,然后做出相应的事件处理;
如果需要根据点击的 index 来获取数据,那么点击 x 轴和 barItem 时,我们使用 dataIndex 就可以。其中点击 barItem 的时候我们还可以获取到点击的柱子的索引,使用 seriesIndex 就行。
const clickBarInBarChart = (params: any) => {
// 点击 item 的事件
console.log(params)
let demandName = ""
let demandStatus = ""
let demandUnionId = ""
const demandStates = ["IN_PROGRESS", "IN_TEST", "PUBLISHED"]
const currentData = barChartInterfaceData.value[params.dataIndex as number] as BarChartShowData
switch (params.componentType) {
case "xAxis":
// 点击了 X 轴
demandName = currentData.name
demandUnionId = currentData.unionid
break
case "yAxis":
// 点击了 Y 轴
break
case "series":
// 点击了 barItem
demandName = currentData.name
demandStatus = demandStates[params.seriesIndex as number]
demandUnionId = currentData.unionid
break
default:
break
}
console.log("name: " + demandName + "\t" + "status: " + demandStatus + "unionId: " + demandUnionId)
// 跳转到需求列表
router.push({
name: "demand-list",
state: {
name: demandName,
progress: demandStatus,
unionId: demandUnionId
}
})
}
const handleZrClick = (params: any) => {
// 图标任意位置点击事件处理
if (params.topTarget && params.topTarget.parent.anid && params.target === undefined) {
console.log("点击x或y轴")
}
}
参考链接:
Vue 中echartsX轴Y轴的点击事件_echarts x轴点击事件_心动止于人海。的博客-CSDN博客
vue-echarts饼图/柱状图点击事件_echarts 饼图点击事件_要成为大V的小v的博客-CSDN博客