- 从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客_mybatisplus登陆
- 从0开始写Vue项目-SpringBoot实现增删改查和分页查询_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue实现数据渲染和数据的增删改查_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue实现用户数据批量上传和数据导出_慕言要努力的博客-CSDN博客
一、前言
都知道,我们在写项目的时候,最想给自己项目增加实用性了,例如我们的头像上传以及个人的各种信息等等。我们刚刚已经做好了我们的上传接口,那么我们现在就趁热打铁,将我们的头像上传功能解决一下。
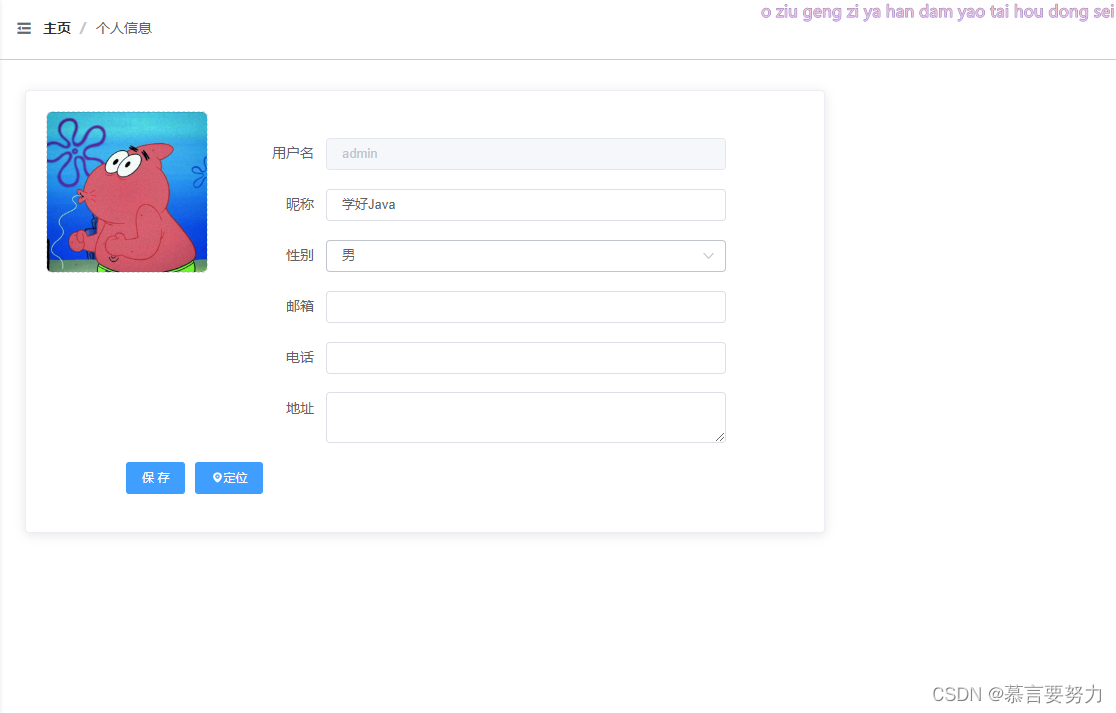
二、个人信息界面

我们的个人信息界面由我们的头像以及我们的表格组成,那么就说明我们需要去获取我们用户的数据了
 我们之前是做过用户数据存储的,就是利用token来将我们用户的数据存放在我们的浏览器里面,然后利用localStorage来查找出我们的用户数据。
我们之前是做过用户数据存储的,就是利用token来将我们用户的数据存放在我们的浏览器里面,然后利用localStorage来查找出我们的用户数据。

三、头像上传
对于头像上传,我们依然用到我们之前的接口和组件来实现该功能。

<template>
<div>
<el-card style="width: 800px; margin-left: 10px; margin-top: 10px;" shadow="hover">
<el-form label-width="80px" size="small">
<el-upload
class="avatar-uploader"
:action="'http://localhost:9090/file/upload'"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img v-if="form.avatarUrl" :src="form.avatarUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
<el-form-item label="用户名" style="margin-left: 200px; margin-top: -150px">
<el-input v-model="form.username" disabled autocomplete="off" style="width: 400px"></el-input>
</el-form-item>
<el-form-item label="昵称" style="margin-left: 200px">
<el-input v-model="form.nickname" autocomplete="off" style="width: 400px"></el-input>
</el-form-item>
<el-form-item label="性别" style="margin-left: 200px">
<el-select v-model="form.sex" placeholder="请选择您的性别" style="width: 400px">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="邮箱" style="margin-left: 200px">
<el-input v-model="form.email" autocomplete="off" style="width: 400px"></el-input>
</el-form-item>
<el-form-item label="电话" style="margin-left: 200px">
<el-input v-model="form.phone" autocomplete="off" style="width: 400px"></el-input>
</el-form-item>
<el-form-item label="地址" style="margin-left: 200px" >
<el-input type="textarea" v-model="form.address" autocomplete="off" style="width: 400px"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="save">保 存</el-button>
<el-button type="primary" @click="sign"><i class="el-icon-location" />定位</el-button>
</el-form-item>
</el-form>
</el-card>
</div>
</template>
<script>
export default {
name: "Person",
data() {
return {
form: {},
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {},
options: [{
value: '男',
label: '男'
}, {
value: '女',
label: '女'
}],
value: ''
}
},
mounted() {
// 获取地理位置
var geolocation = new BMapGL.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
const province = r.address.province
const city = r.address.city
localStorage.setItem("location", province + city)
}
});
},
created() {
this.load()
},
methods: {
load() {
const username = this.user.username
if (!username) {
this.$message.error("当前无法获取用户信息!请登录!")
return
}
this.request.get("/user/username/" + username).then(res => {
// console.log(res)
this.form = res.data
})
},
sign() {
const location = localStorage.getItem("location")
const username = this.user.username
this.request.post("/sign", { user: username, location: location }).then(res => {
if (res.code === '200') {
this.$message.success("打卡成功")
} else {
this.$message.error(res.msg)
}
})
},
save() {
this.request.post("/user", this.form).then(res => {
if (res.data) {
this.$message.success("保存成功")
this.load()
this.$emit('refreshUser')
} else {
this.$message.error("保存失败")
}
})
},
// 头像上传
handleAvatarSuccess(res) {
// res就是头像文件路径
this.form.avatarUrl = res
},
}
}
</script>
<style>
.avatar-uploader {
text-align: left;
padding-bottom: 10px;
}
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 138px;
height: 138px;
line-height: 138px;
text-align: center;
}
.avatar {
width: 160px;
height: 160px;
display: block;
}
</style>
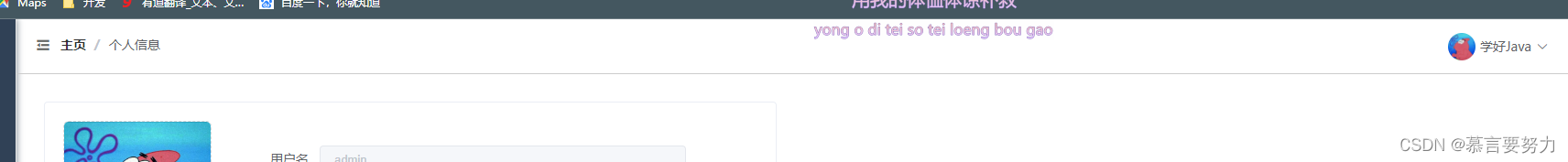
四、头部Header使用
 我们在我们的头部进行数据查询和引用,就是通过user,然后找到我们的头像的元素,最后进行展示
我们在我们的头部进行数据查询和引用,就是通过user,然后找到我们的头像的元素,最后进行展示

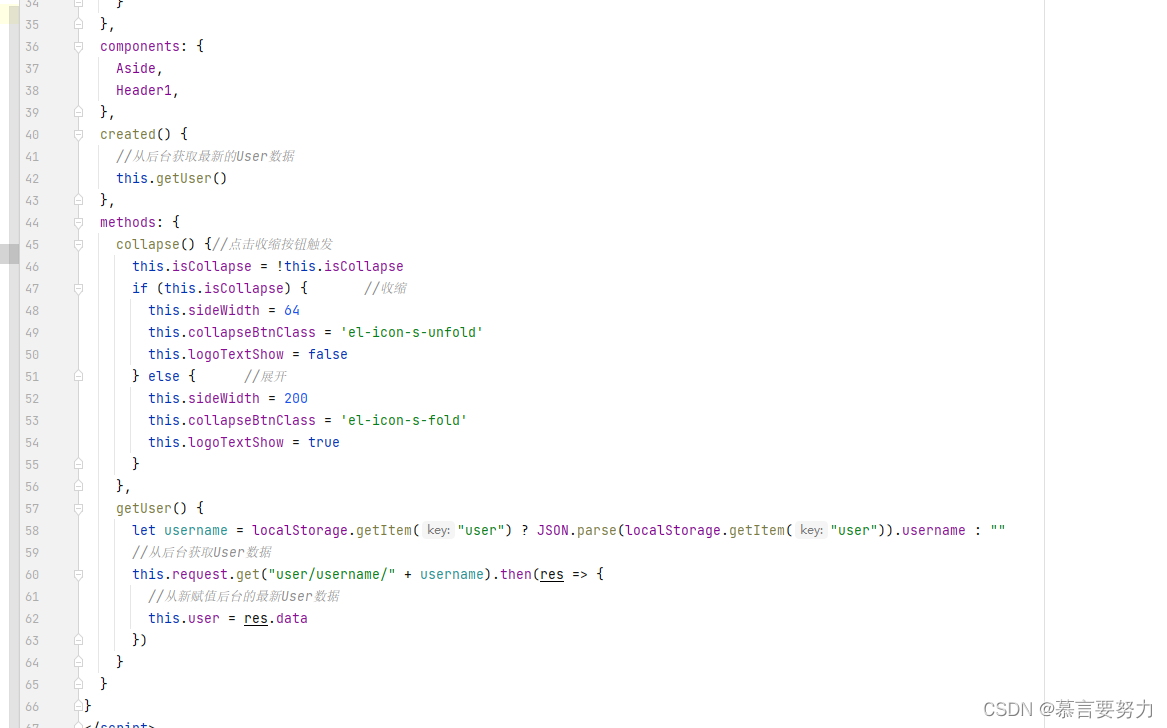
我们需要在我们的脚手架里面去获取用户User最新的数据,然后最后在我们的头部Header里面去进行引入并获取信息 
源码:
<template>
<div style="display: flex; line-height: 60px">
<div style="flex: 1">
<span :class="collapseBtnClass" style="cursor: pointer; font-size: 18px"></span>
<el-breadcrumb separator="/" style="display: inline-block; margin-left: 10px">
<el-breadcrumb-item :to="'/mall/index'" >主页</el-breadcrumb-item>
<el-breadcrumb-item >{{ currentPathName }}</el-breadcrumb-item>
</el-breadcrumb>
</div>
<el-dropdown style="width: 130px; cursor: pointer">
<div style="display: inline-block; float: right; margin-right: 10px">
<img :src="user.avatarUrl" alt=""
style="width: 30px; border-radius: 50%; position: relative; top: 10px; right: 5px">
<span>{{user.nickname}}</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
</div>
<el-dropdown-menu slot="dropdown" style="width: 100px; text-align: center">
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<span style="text-decoration: none" @click="person">个人信息</span>
</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">
<span style="text-decoration: none" @click="logout">退出登录</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
name: "Header",
props: {
collapseBtnClass: String,
user: Object
},
computed: {
currentPathName () {
return this.$store.state.currentPathName; //需要监听的数据
}
},
data() {
return {
user: localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {}
}
},
methods: {
logout() {
this.$router.push("/login")
this.$message.success("退出成功")
},
person(){
this.$router.push("/mall/person")
}
}
}
</script>
<style scoped>
</style>
其他请见:SpringBoot+Vue实现个人信息以及头像数据联动_慕言要努力的博客-CSDN博客_vue个人信息界面
⛵小结
以上就是对从0开始写Vue项目-Vue实现用户个人信息界面上传头像简单的概述,后面会陆续更新其他的代码,请持续关注!!!

如果这篇文章有帮助到你,希望可以给作者点个赞
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)