最近花了点心思整理了下我的博客园主题代码,今天正式和大家分享一下,感兴趣的园友可以了解一下。
主题介绍
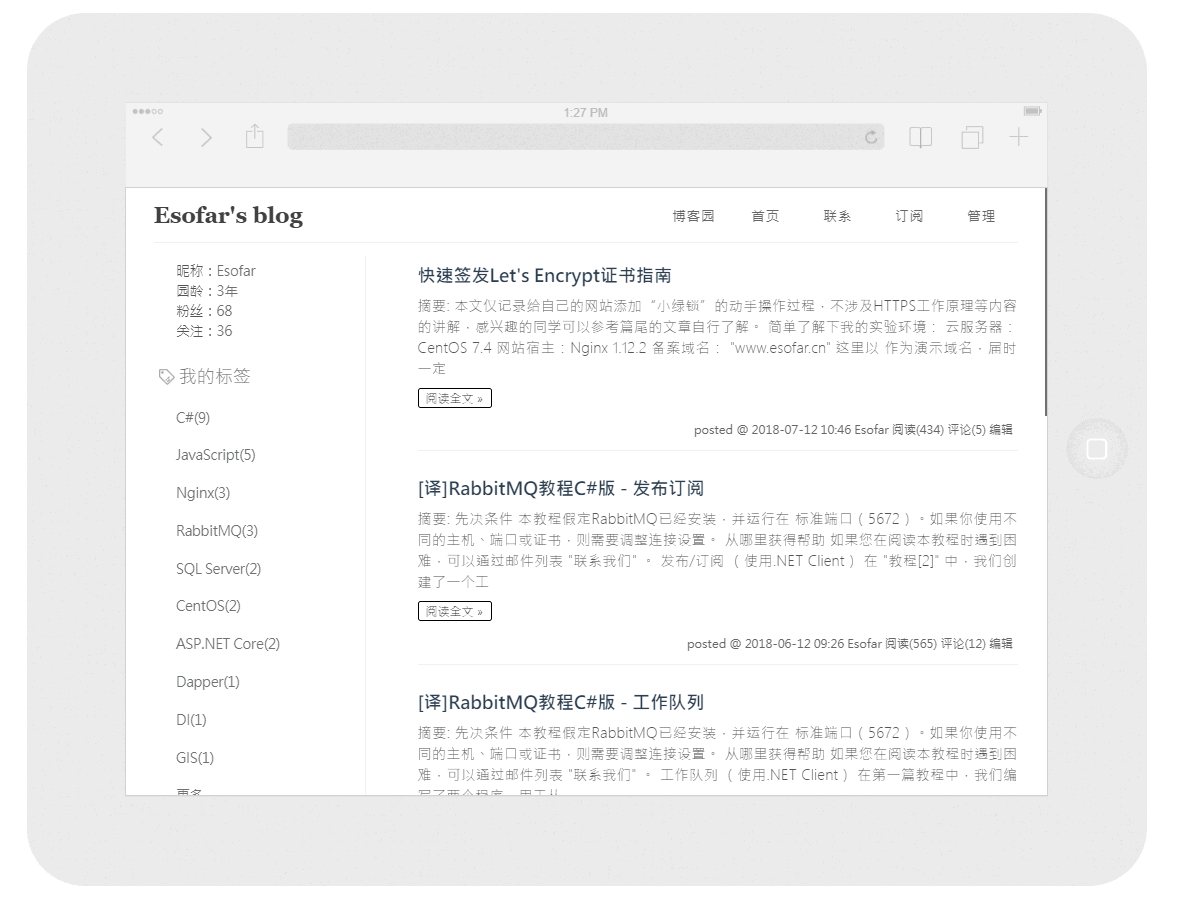
Silence 追求大道至简的终极真理,旨在打造一个干净、专注阅读的博客主题,没有二维空间元素、不存在花里胡哨。
简单概括其几个主要特点:
- 专注阅读、精致漂亮的 UI;
- 事无巨细的部署文档;
- 兼容移动端浏览器;
- 源码结构清晰、易扩展。
预览地址:https://www.cnblogs.com/esofar
开源地址:https://github.com/esofar/cnblogs-theme-silence


功能简述
该主题除了增加页面渲染效果以外,还对博客园原有一些功能模块做了修改,主要体现在以下几个方面:
- 侧边栏仅保留了博客公告、我的标签、随笔分类、阅读排行榜、推荐排行榜5个主要模块,其他全部隐藏。
- 进入文章详情页面会自动隐藏侧边栏,进入阅读模式,让您专注阅读当前文章,没有杂心翻看其他东西。
- 文章详情页面新增了博客目录模块,支持三级标题,提供参数配置,以便迎合不同园友的标题使用习惯。
- 文章详情页面新增了博客签名模块,自动生成文章链接,提供参数配置作者名称等。
- 文章详情页面新增了支持赞赏模块,同样提供参数配置,支付宝或者微信二维码请至少配置一个。
至于其他细节请感兴趣的园友自行体验吧。
安装说明
开始之前请确保你有一个正常的博客园账号并已经成功申请开通JS权限。
Step1:主题下载
通过下面git命令克隆到本地,或者直接下载zip到本地并解压。
git clone https://github.com/esofar/cnblogs-theme-silence.git
进入dist目录,获取发布文件silence.min.css和silence.min.js。
Step2:上传博客园
进入博客园『管理』-『文件』,将silence.min.js文件上传到自己的博客。获取上传后的URL地址,然后使用<script>标签生成一个脚本引用。参考示例:
<script src="https://blog-static.cnblogs.com/files/esofar/silence.min.js"></script>
进入『博客园』-『管理』-『设置』,将上面生成的引用复制到「博客侧边栏公告」文本域中。
最后处理样式文件,使用记事本工具打开silence.min.css文件,复制其所有代码到「页面定制CSS代码」文本域中即可。
Step3:开始使用
进入『博客园』-『管理』-『设置』,将下面代码复制并追加到「博客侧边栏公告」文本域中。
<script type="text/javascript">
$.silence();
</script>
该主题新增了三个自动化模块:博客目录、博客签名、支持赞赏,并且支持参数配置,由于可能会稍微影响页面加载速度,默认不启用。如需开启请修改上述代码。参考示例:
<script type="text/javascript">
$.silence({
catalog: {
enable: true,
move: true,
index: true,
level1: 'h2',
level2: 'h3',
level3: 'h4',
},
signature: {
enable: true,
author: 'Esofar',
home: 'https://esofar.cn',
license: '署名 4.0 国际',
link: 'https://creativecommons.org/licenses/by/4.0'
},
reward: {
enable: true,
title: '感谢您的支持,我会继续努力',
wechat: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_wechat.png',
alipay: 'https://images.cnblogs.com/cnblogs_com/esofar/972540/o_alipay.png',
}
});
</script>
配置项说明详见下表:

Step4:其他配置
要使主题正常使用,还需要在修改博客园的一些其他配置项。
进入『博客园』-『管理』-『设置』,在「标题」文本域中设置博客标题,不支持子标题。
进入『博客园』-『管理』-『设置』,在「博客皮肤」处选择博客园官方标准模板Custom,并且把「禁用模板默认CSS」复选框取消勾选。
进入『博客园』-『管理』-『选项』,在「控件显示设置」需要勾选的模块有:随笔分类、公告、博客园链接、阅读排行榜、我的标签、首页链接、RSS订阅、推荐排行榜、联系,其他模块取消勾选(可选)。
至此,Silence 主题就已经安装完成,赶快打开博客看看效果吧!
源码扩展
Silence 主题源码结构清晰、易扩展,稍微有一点前端开发经验的园友都能修改。如果您对页面效果不满意或者希望添加其他功能模块,可以直接修改源码,重新编译、压缩一下即可。简单介绍下源码修改过程:
Tip:下面的一些操作需要依赖Node.js环境和Git客户端,如果您的电脑还没有,请先安装,再继续操作。
克隆源码,进入项目目录,安装依赖:
git clone https://github.com/esofar/cnblogs-theme-silence.git
cd cnblogs-theme-silence
npm install
根据自己的需求修改src目录下的silence.less样式文件和silence.js脚本文件,这里需要您掌握一点JavaScript的ES6语法,以及CSS预处理语言Less的语法。
Less文件修改完成后,需要通过如下命令将文件转义为普通CSS文件并压缩,输出至dist/silence.min.css:
lessc src/silence.less dist/silence.min.css -clean-css
通过如下两个命令将脚本文件转义为ES5语法,并压缩混淆,输出至dist/silence.min.js:
babel src/silence.js -o src/silence.es5.js
uglifyjs src/silence.es5.js -o dist/silence.min.js -c -m
最后,再按照「安装说明」一节中的步骤重新安装即可。