zhontai 项目
基于 .Net7.x + Vue 等技术的前后端分离后台权限管理系统,想你所想的开发理念,希望减少工作量,帮助大家实现快速开发
后端地址:https://github.com/zhontai/Admin.Core
前端地址:https://github.com/zhontai/admin.ui.plus
-
代码生成器:
- 后端:https://github.com/share36/Admin.Core.Dev
- 前端:https://github.com/share36/admin.ui.plus.dev
-
官方默认项目模板生成:
dotnet new install ZhonTai.Templatedotnet new MyApp -n MyCompanyName.MyProjectName
本文主要介绍使用第三方的可视化代码生成器生成前后台代码
后端生成
前端生成
-
代码仓库 https://github.com/share36/admin.ui.plus.dev
-
复制 gen/gen-dev-api.js 到项目,添加package.json命令:"gen:dev:api": "node ./gen/gen-dev-api",执行npm run gen:dev:api生成dev模块接口定义
-
将src/views/dev添加到项目src/views文件夹
-
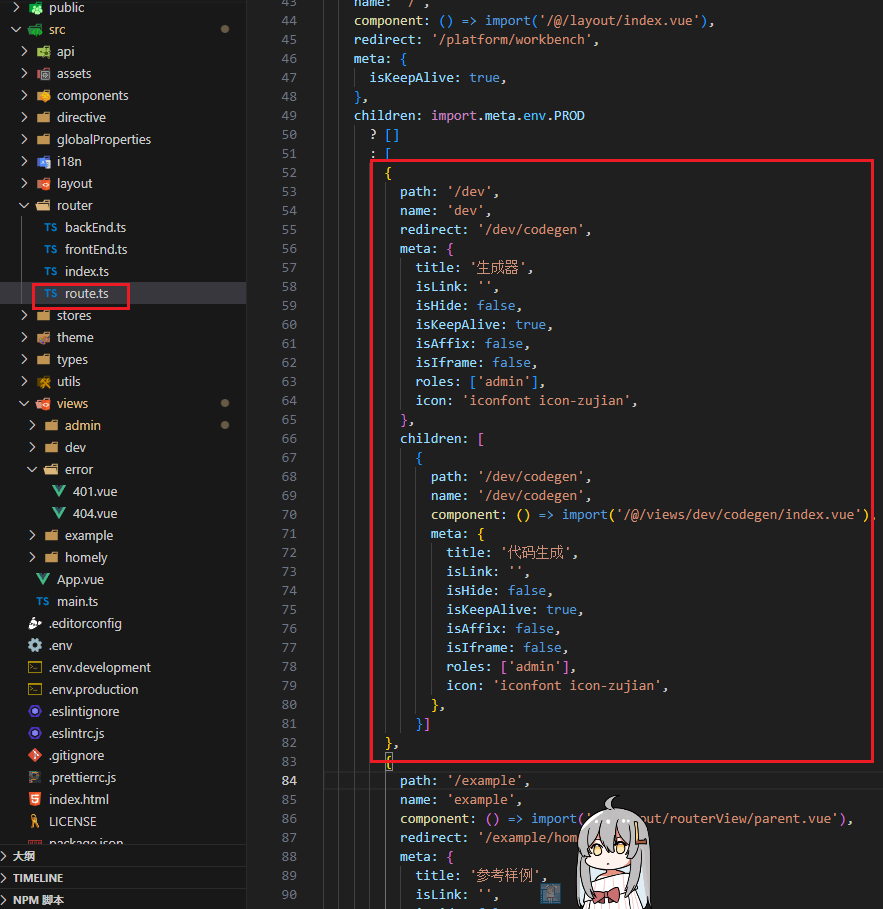
修改/src/router/route.ts,将生成器节点添加到 ‘/example’ 即可
[
{
path: '/dev',
name: 'dev',
redirect: '/dev/codegen',
meta: {
title: '生成器',
isLink: '',
isHide: false,
isKeepAlive: true,
isAffix: false,
isIframe: false,
roles: ['admin'],
icon: 'iconfont icon-zujian',
},
children: [
{
path: '/dev/codegen',
name: '/dev/codegen',
component: () => import('/@/views/dev/codegen/index.vue'),
meta: {
title: '代码生成',
isLink: '',
isHide: false,
isKeepAlive: true,
isAffix: false,
isIframe: false,
roles: ['admin'],
icon: 'iconfont icon-zujian',
},
}]
},
//...{path: '/example',...}
]
-
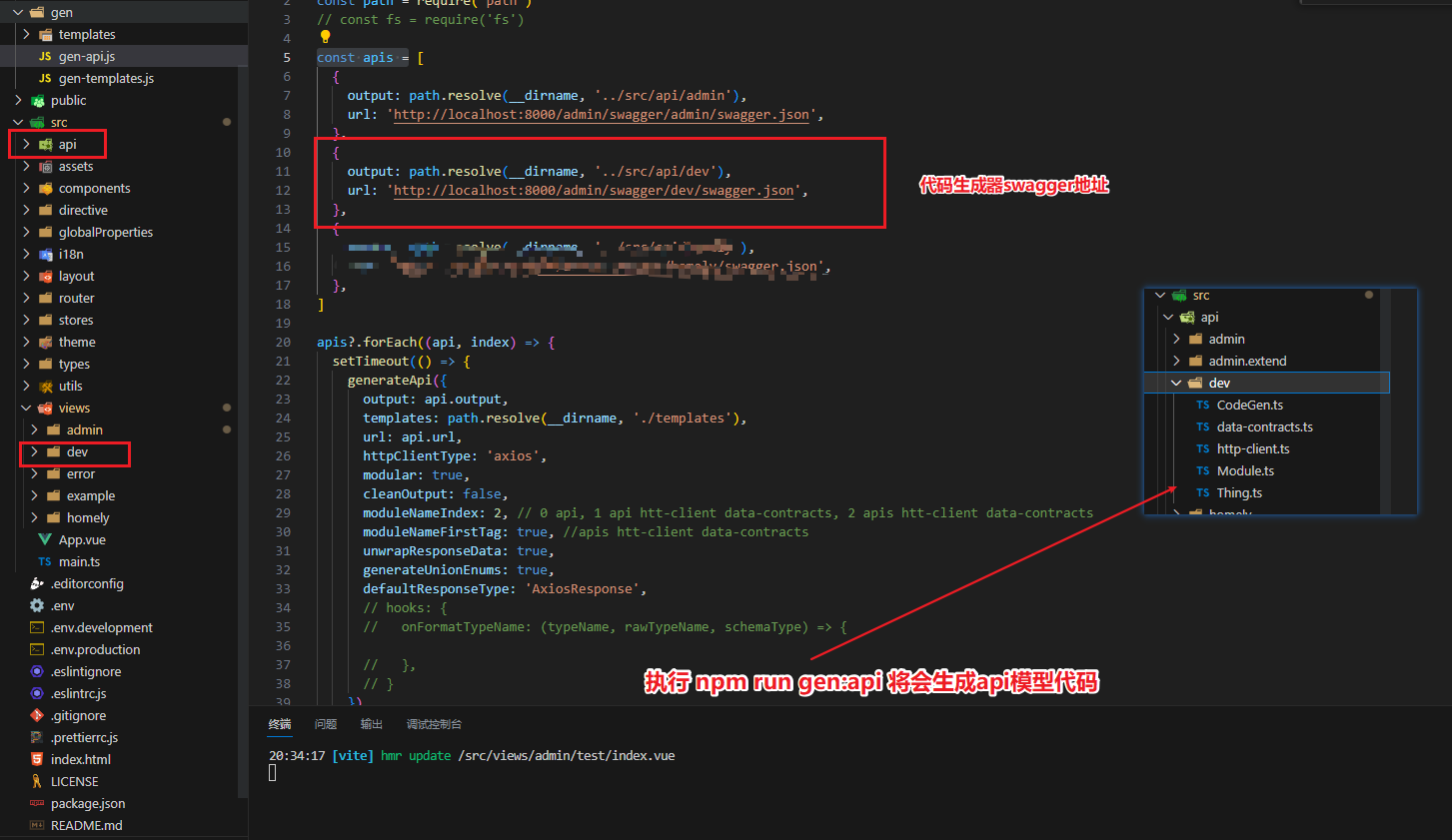
配置api+模型生成

-
配置路由

因为框架有些更新改动,未做适配会存在一些报错,解决即可,已经提PR了,可以根据需要查看pr或我的主页获取代码
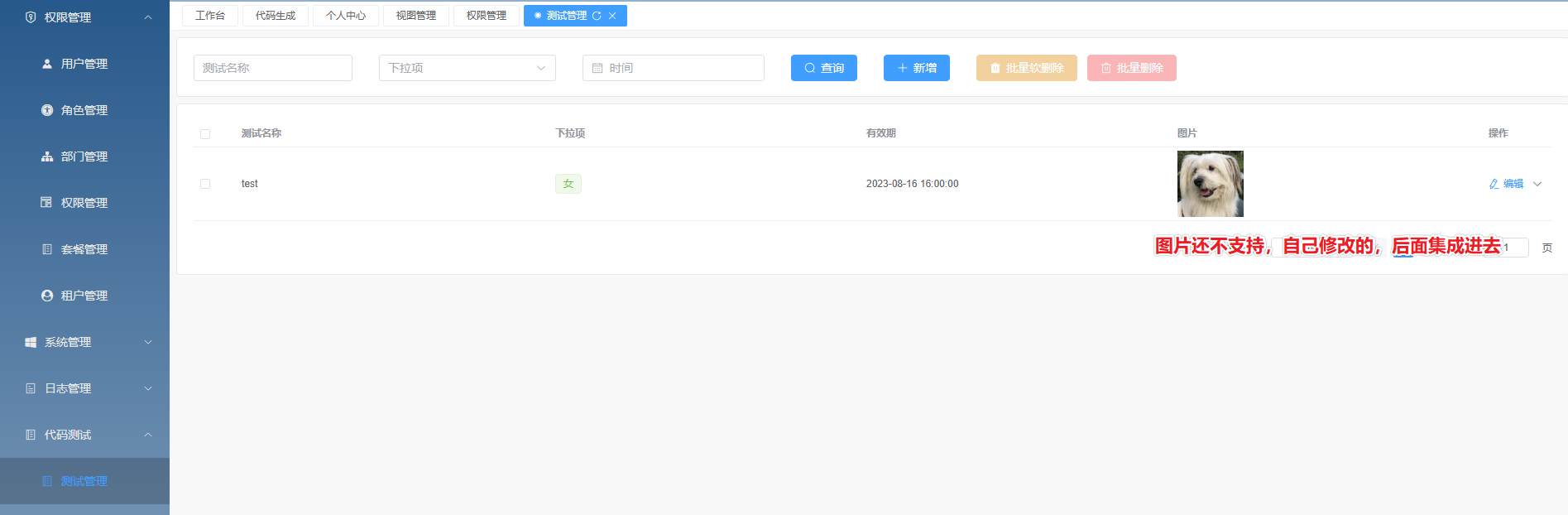
生成器使用
配置就绪,项目就可以丝滑的运行起来了

结语
至此,对于zhontai的框架使用产出了三篇文章,框架上手还是比较简单,有了代码生成器也可以快速开发;目前得知作者也在弄微服务的框架,表示期待,默默点赞,觉得有用的也可以去zhontai/Admin.Core点个Star,希望后来者可以少踩一些坑吧。
目前准备使用框架来整个管理系统,等我边踩坑边记录吧,后面有空再分享。