产品需求:
- 最后一级节点中列表节点为必选项
- 勾选列表节点之外的同级节点,列表节点自动勾选
- 取消列表节点勾选,其他同级节点也取消勾选(即列表节点为必选项)
- 列表之外的节点可单独操作(勾选或取消勾选)
实现步骤:
HTML中定义:
<el-tree
ref="tree"
node-key="code"
show-checkbox
class="el-tree"
:indent="0"
:data="routeList"
:props="defaultProps"
:highlight-current="true"
:default-expand-all="true"
:expand-on-click-node="false"
:render-content="renderContent"
:default-checked-keys="menuIds"
@check="handleCheckChange" //本次需求需要事件
@node-expand="handleExpand"
/>
methods中定义:
setRequiredNodeChecked(data) {
for (let i = 0; i < data.length; i++) {
if (data[i].type) {
this.$refs.tree.setChecked(data[i].code, true)
}
}
},
setNodeUnChecked(data) {
for (let i = 0; i < data.length; i++) {
this.$refs.tree.setChecked(data[i].code, false)
}
},
fetchCheckedNodeParent(data, findKey, callback) {
for (let i = 0; i < data.length; i++) {
const item = data[i]
if (item.code && item.code === findKey) {
callback(data)
return true
}
if (item.childrens && item.childrens.length) {
const result = this.fetchCheckedNodeParent(item.childrens, findKey, callback)
if (result) {
return true
}
}
}
return false
},
checkRequired(currentData, checkedKeys, halfCheckedNodes) {
const currentKey = currentData.code
const currentType = currentData.type
if (checkedKeys.includes(currentKey)) {
// 当前选中
this.fetchCheckedNodeParent(halfCheckedNodes, currentKey, this.setRequiredNodeChecked)
} else if (currentType) {
// 取消选中,但当前项是必选项(如果取消勾选的是列表,那么其余同级节点全部取消勾选)
this.fetchCheckedNodeParent(halfCheckedNodes, currentKey, this.setNodeUnChecked)
}
},
// 点击节点
handleCheckChange(data, node) {
this.checkRequired(data, node.checkedKeys, node.halfCheckedNodes)
}
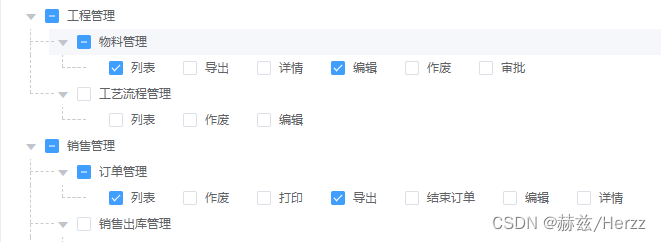
看效果:

勾选列表之外的节点,列表节点自动勾选(如果取消列表勾选,其他同级节点全部自动取消勾选),单独操作列表节点可正常勾选反选,亲测有效。