最近修改一个以前的项目,前端有一个地方是用到 jQuery 的 datagrid 框架,需求是实现 datagrid 在翻页之后记录被选中的行,返回之前的页时选中项还在,所以就记录了一下实现过程。
大概思路如下:
(1)设置 idField:‘pkIotDeviceId’,其中 pkIotDeviceId 代表表示每一行的唯一标识码,一般为数据的主键。
设置了 idField:‘pkIotDeviceId’ 之后,翻页然后返回去,选中项还在。
由于需求还需要选中左边列表数据之后,添加到右边的表格中,所以还要进行一系列操作。
(2)由于需要实现点击左边一行,便向右边表格添加一项,重复点击,则取消该行的选中状态,右边表格随即删除对应的数据项,所以还要定义 onCheck() 和 onUncheck() 函数。
(3)当全部选中时,如果将所有数据添加到右边表格,则有可能会出现重复数据,因为有的行可能之前已经处于选中状态,所以定义 onSelectAll() 判断之前有没有处于选中状态,处于选中状态的数据不重复添加到右边表格,定义onUnselectAll() 函数,全部取消时,删除右边列表中相应数据。
相关代码如下:
<div id="cc" class="easyui-layout" data-options="fit:true">
<div data-options="region:'west',title:'设备列表',split:true,collapsible:false,border:false" style="width:62%;">
<table id="taskdg_orderInfo">
<thead>
<tr>
<th data-options="field: '', width: '50', checkbox: true"></th>
<th data-options="title: '设备名称', field: 'name', width: '300', sortable : true"></th>
<th data-options="title: '所属区域', field: 'districtName',width:'150'"></th>
<th data-options="title: '管理部门', field: 'deptName',width:'150'"></th>
<th data-options="title: '锁状态', field: 'lockStatus',width:'100',formatter:task_convertLockState"></th>
<th data-options="title: '在线状态', field: 'onLine',width:'100',formatter:task_covertOnline"></th>
<th data-options="title: '芯片温度', field: 'chipTemperature',width:'100'"></th>
<th data-options="title: '电池电压', field: 'batteryVoltage',width:'100'"></th>
</tr>
</thead>
</table>
</div>
<div data-options="region:'center',title:'操作项列表',border:false" style="width:38%;">
<table id="taskdg_operationInfo"></table>
</div>
</div>
</div>
<script type="text/javascript" th:inline="javascript">
<![CDATA[
var task_JGData = null;//存储左边表格数据
var task_selectedJG = [];//存储左边表格选中数据
var task_pkDistrictId = "";
var task_user=/*[[${session.znsk2p_user}]]*/;
var pageSize = 20;
var changeOrderTasks = function (sort, order) {
task_sortCol = sort;
task_sortOrder = order;
}
var changePageTasks = function (index, size) {
pagenumber = index;
pagesize = size;
}
/*--------------------------------------------- table初始化 --------------------------------------------*/
function task_loadTaskTable(){
$('#taskdg_orderInfo').datagrid({
fit : true,
striped : true,
multiSort: false,
showHeader: true,
pagination: true,
rownumbers: false,
checkOnSelect: true,//如果设置为 true,当点击某一行时,会选中/取消选中复选框,如果设置为false,只有当点击了复选框时,才会选中/取消选中复选框
selectOnCheck: true,//如果设置为 true,点击复选框将会选中该行。如果设置为 false,选中该行将不会选中复选框
singleSelect : false,//设置表格为复选模式
sortName : 'name',
toolbar: '#tb_task',
idField:'pkIotDeviceId',//必须设置主键,否则翻页后,前面选中的会失效。
pageSize : pageSize,
pageList : [ 10, 20, 30, 40, 50 ],
//选中一行,右边列表添加对应行
onCheck : function(index, row){
var res = task_judgeSameEle(row,task_selectedJG);
if(res){
task_selectedJG.push({
'name' : row.name,
'PKId' : '',
'StationPKId' : '',
'TaskPKId' : '',
'ObjPKId' : row.pkIotDeviceId,
});
}
task_loadOperation(task_selectedJG);
},
//取消选中的某一行,右边列表去掉对应行
onUncheck : function(index, row){
for(var i in task_selectedJG){
if(row.pkIotDeviceId == task_selectedJG[i].ObjPKId){
task_selectedJG.splice(i,1);
}
}
task_loadOperation(task_selectedJG);
},
//选中当前页面所有行
onSelectAll: function(index,row){
var len = index.length;
for(var i = 0; i < len; i++){
var res = task_judgeSameEle(index[i],task_selectedJG);
if(res){
task_selectedJG.push({
'name' : index[i].name,
'PKId' : '',
'StationPKId' : '',
'TaskPKId' : '',
'ObjPKId' : index[i].pkIotDeviceId,
})
}
}
task_loadOperation(task_selectedJG);
},
//取消选中当前页面所有行
onUnselectAll: function(index,row){
var indexLen = index.length;
for(var j = 0; j < indexLen; j++){
for(var k in task_selectedJG){
if(index[j].pkIotDeviceId == task_selectedJG[k].ObjPKId){
task_selectedJG.splice(k,1);
}
}
}
task_loadOperation(task_selectedJG);
},
onSortColumn: function (sort, order) {
changeOrderTasks(sort, order);
task_loadJGData();
},
//表格加载成功函数
onLoadSuccess: function (data){
var datalen = data.rows.length;
var selectedlen = task_selectedJG.length;
if(selectedlen != 0){
for(var i = 0; i < datalen; i++){
for(var j = 0; j < selectedlen; j++){
if(task_selectedJG[j].ObjPKId === data.rows[i].pkIotDeviceId){
$("#taskdg_orderInfo").datagrid('checkRow',i);
}
}
}
}
}
});
var p = $('#taskdg_orderInfo').datagrid('getPager');
$(p).pagination({
onSelectPage: function (pageNumber, pageSize) {
changePageTasks(pageNumber, pageSize);
task_loadJGData();
},
onChangePageSize: function (pageNumber, pageSize) {
changePageTasks(pageNumber, pageSize);
task_loadJGData();
},
onRefresh: function (pageNumber, pageSize) {
changePageTasks(pageNumber, pageSize);
task_loadJGData();
}
});
}
function task_loadTaskItemTable(){
$('#taskdg_operationInfo').datagrid({
striped : true,
rownumbers : true,
showHeader:true,
singleSelect : false,
multiSort : false,
fit : true,
toolbar: '#tasktb_operationInfo',
sortName : 'stationPkid',
columns: [
[
{
field: 'name',
title: '设备名称',
width: 460,
},
{
field: 'pkIotDeviceId',
title: '设备类型ID',
width: 200,
hidden: true
}
]
]
});
}
$(function() {
changeOrderTasks("name", "asc");
changePageTasks(1, pageSize);
//井盖列表初始化
task_loadTaskTable();
//操作项列表初始化
task_loadTaskItemTable();
task_loadJGData();
});
/*--------------------------------- 保存当前所选操作项和锁控任务,开锁控票 -------------------------------------------*/
function task_save(){
var StationPKId = "";
var rows = $('#taskdg_operationInfo').datagrid('getData');
if(rows.total === 0){
$.messager.alert('信息提示', '请选择需要操作的井盖!', 'info');
}else{
var task = {};
task.StationPKId = StationPKId;
task.TaskName = $("#task_orderName").val(); //任务名称;
task.Operator = $("#task_operatorName").val(); //操作人;
task.Remark = $("#task_note").val(); //备注;
task.Writer = task_user.name;
task.Authorizer = task_user.name;
task.StartTime = sTime;
task.EndTime = eTime;
task.Status = 0;
task.DeptPKId = task_user.departPKId;
task.Department = $('#task_depart').val();
task.Staff = $('#task_staffName').val();
task.Phone = $('#task_phone').val();
task.items = [];
for(var i = 0; i < rows.total; i++){
var item = {};
item.ObjType = 1;
item.Sequence = i+1;
item.StationPKId = StationPKId;
item.ObjPKId = rows.rows[i].ObjPKId;
task.items.push(item);
}
//对象转化为字符串形式
var createorder = JSON.stringify(task);
debugger;
$.ajax({
type : 'POST',
url : '../createorder/save',
data : createorder,
dataType : 'json',
contentType : 'application/json',
success : function(data) {
if (data.IsSuccess) {
$.messager.alert('信息提示', '操作成功!', 'info');
task_refreshPage();
} else {
$.messager.alert('信息提示', '操作失败:' + data.Message, 'error');
}
}
});
}
}
/*--------------------------------- 点击取消按钮 事件 -------------------------------------------*/
function task_revokeSelected(){
task_refreshPage();
}
/*--------------------------------- 页面回到初始化状态 -------------------------------------------*/
function task_refreshPage(){
task_street = null;
task_district = null;
$("#task_note").textbox('setValue','');
$('#task_phone').textbox('setValue','');
$('#task_depart').textbox('setValue','');
$('#task_staffName').textbox('setValue','');
$('#task_selectDevice').combobox('select','');
$('#task_selectStreet').combobox('select','全部');
$('#task_selectDistrict').combobox('select','全部');
$("#task_orderName").textbox('setValue','智能锁控任务');
$('#task_operatorName').combobox('select',task_user.name);
$('#taskdg_orderInfo').datagrid('getPager').pagination({
pageSize: 20,
pageNumber: 1
});
changePageTasks(1, 20);
task_loadJGData();
$("#taskdg_orderInfo").datagrid('clearSelections');//清空表格选中项
task_selectedJG = [];
task_loadOperation(task_selectedJG);
}
//判断元素是否在数组中,判断左边“井盖列表”中选中的操作项是否已存在于数组中
function task_judgeSameEle(row,task_selectedJG){
var len = task_selectedJG.length;
if(len != 0){
for(var i in task_selectedJG){
if(row.pkIotDeviceId === task_selectedJG[i].ObjPKId){
return false;
}
}
}
return true;
}
/*-------------------------------------------------- 获取井盖列表的数据 --------------------------------------------------*/
//获取井盖列表的数据
function task_loadJGData() {
var areaCode = task_getAreaCode();
var task_districtPkid = areaCode;
var task_code = "";
var task_deviceTypePkid = $('#task_selectDevice').val();
var task_devName = $('#task_devname').val();
$.ajax({
type: 'POST',
url: '/iotdevice/page',
data: "pageSize=" + pagesize + "&pageIndex=" + pagenumber + "&code=" + task_code + "&name=" +
task_devName + "&deviceTypePkid=" + task_deviceTypePkid + "&districtPkid=" + task_districtPkid + "&sort=" +
task_sortCol + "&order=" + task_sortOrder,
error: function (XMLHttpRequest, textStatus, errorThrown) {
},
success: function (result) {
if (result.IsSuccess) {
// debugger;
task_JGData = result.Data;
// 填充左边表格数据
task_loadOrder(task_JGData);
} else {
$.messager.alert('错误提示', result.Message, 'warning');
}
}
});
}
/*-------------------------------------------------- 填充表格数据 --------------------------------------------------*/
//填充井盖列表数据
function task_loadOrder(task_JGData){
$('#taskdg_orderInfo').datagrid('loadData', task_JGData);
}
//填充操作项列表数据
function task_loadOperation(task_selectedJG){
$('#taskdg_operationInfo').datagrid('loadData', task_selectedJG);
}
/*-------------------------------------------------- 表格数据转换 --------------------------------------------------*/
function task_convertLockState(lockstate){
if(lockstate == "0"){
return "闭锁";
}else{
return "开锁";
}
}
function task_covertOnline(onLine){
if(onLine == 0){
return "离线";
}else{
return "在线";
}
}
]]>
</script>
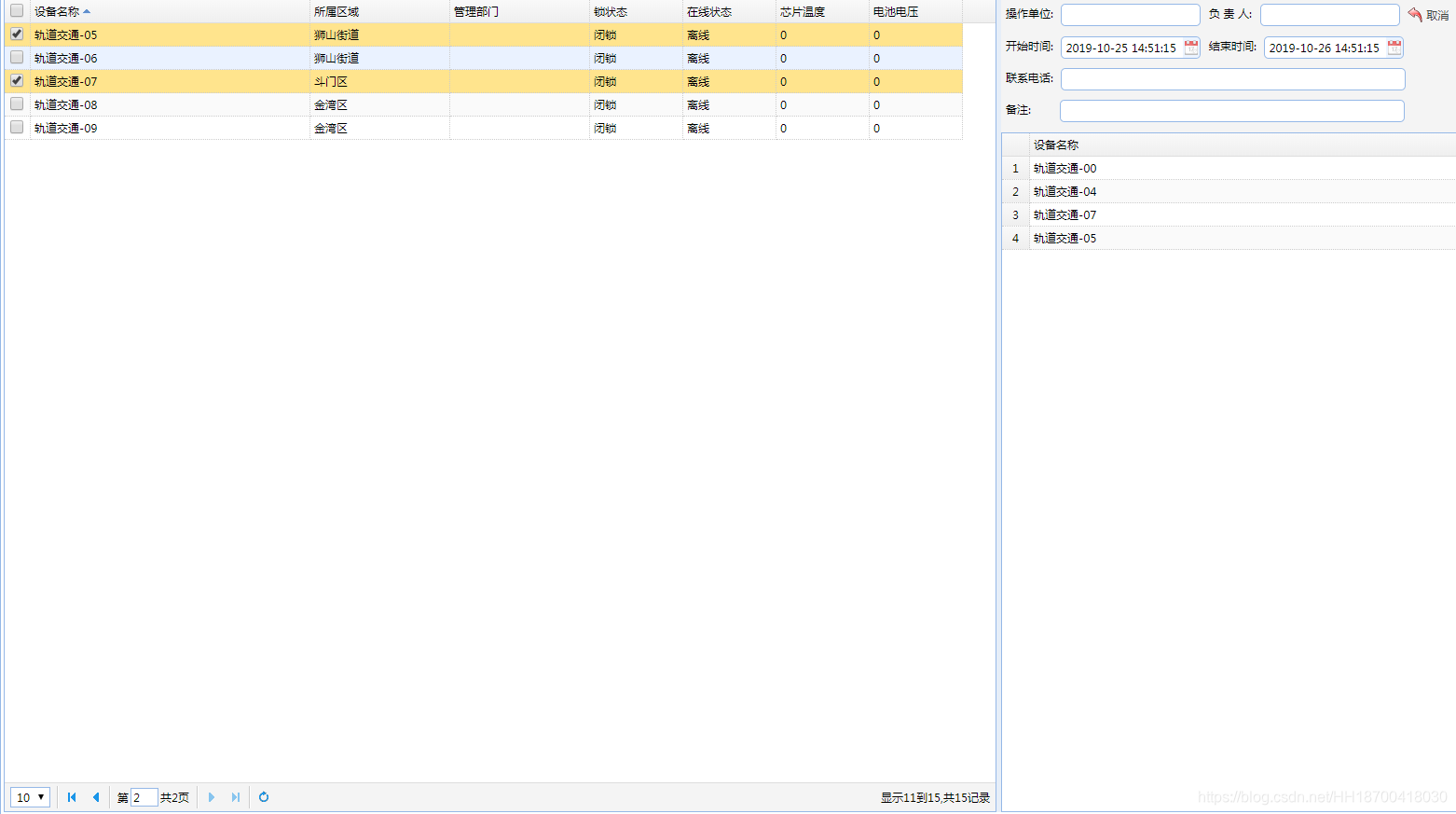
如下图所示,选中第一页两条数据之后,翻页再选中两条数据,返回第一页之后选中数据仍然处于被选中的状态,右边表格是左边表格选中数据的填充:

参考博客:
https://www.cnblogs.com/mabaishui/p/5757637.html