Vue.js用cdn方式引入
前言
注意本次用cdn形式引入js学习,有node.js的玩家可以用node.js。CDN下载地址:https://vuejs.org/js/vue.min.js以及Node.js:Vue系列: windows下npm安装vue
今天博主将为大家分享Vue.js用cdn方式引入!不喜勿喷,如有异议欢迎讨论!
有一个强大的地基才能写出健壮的程序!请先阅读博主关于:Windows10用npm安装Vue!,注意:下面的案例请自己手打一下运行效果查看
Cdn引入Vue.js
第一种方式,下面引入的是2.5.16版本,开发环境的cdn版本(开发环境版本,包含了有帮助的命令行警告,这里可以查阅2.6.10版本:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
下面引入生产环境的cdn版本(生产环境版本,优化了尺寸和速度,这里可以查阅2.6.10版本:https://cdn.jsdelivr.net/npm/vue
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
进入后你会看到版本信息,如下所示:
开发版本:

生产版本:

等同于,替换版本即可:https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js,页面引用,代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>filmMobile</title>
</head>
<body>
<div id="app">
{{m}} <br>
<todo-item></todo-item>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
m: "hello vue.js",
},
});
</script>
</html>
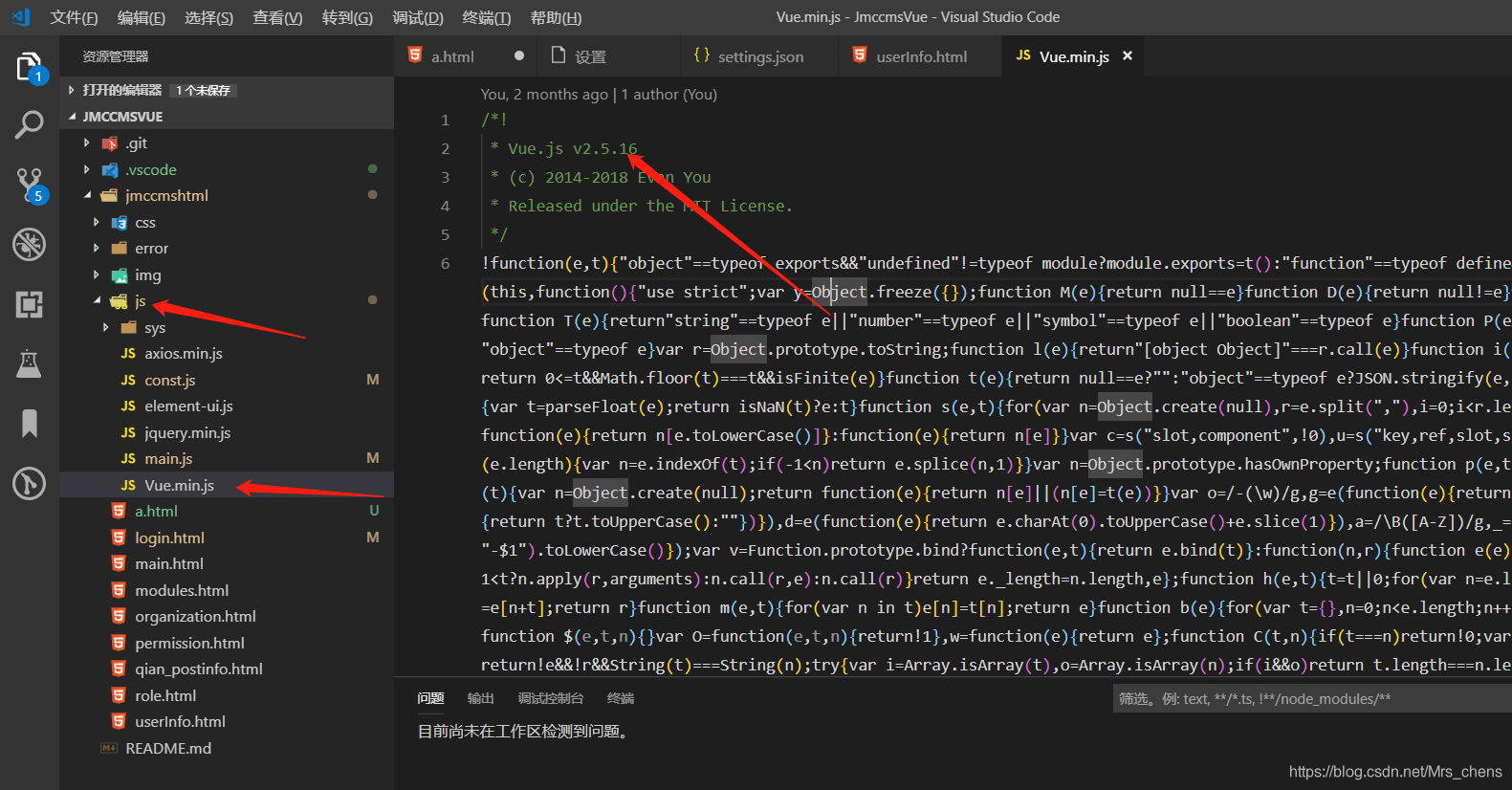
第二种方式:访问第一步的vue.js的地址,ctrl+A全选复制,在你的项目文件夹js下创建vue-XXX.js,将复制的东西放进去保存即可引用。

到这里Vue.js用cdn方式引入!各位小伙伴快去试试吧!
最后