一、实验目的与要求:
(简述本次实验要求达到的目的,涉及到的相关知识点,实验的具体要求)
1、实验目的
1)编写HTML网页,掌握HTML表单、表格等常用标签的使用,掌握CSS的语法和应用。
2)编写JavaScript代码,熟悉并掌握JavaScript的基本语法、控制结构及函数,掌握JavaScript预定义对象、浏览器对象的使用。
2、实验要求
1)掌握HTML表单、表格等常用标签的使用,理解表单提交的过程
2)掌握CSS的基本语法和应用;
3)熟悉并掌握JavaScript的基本语法、控制结构及函数;
4)掌握JavaScript预定义对象、浏览器对象的使用;
5)将JavaScript代码嵌入或调入HTML页面,并完成指定效果;
6)写出实验报告。
二、实验内容
(根据本次实验项目的具体任务和要求,完成相关实验内容,可包括:实验仪器、算法原理、实验设备选型及连线图、算法描述或流程图、源代码、实验运行步骤、关键技术、测试数据与实验结果分析及其它;可以设置二级或三级标题 )
1、实验内容
在Eclipse环境下编写HTML代码,应用CSS技术,编写JavaScript代码,调入或嵌入HTML页面中。
2、实验步骤
1)进入Eclipse环境,导入实验一所建的Web Project;
2)开发完成bookAdd.html网页,通过浏览器访问该页面,并观察表单提交数据的过程
3)新建一个HTML网页,网页上有一个姓名输入框、密码输入框、性别单选按钮组和一个提交按钮,要求用户提交时检查姓名不能为空,密码长度在6到10位之间,性别项不能为空,如果不符合标准则不允许提交,并提示相应错误信息;
2、实验结果
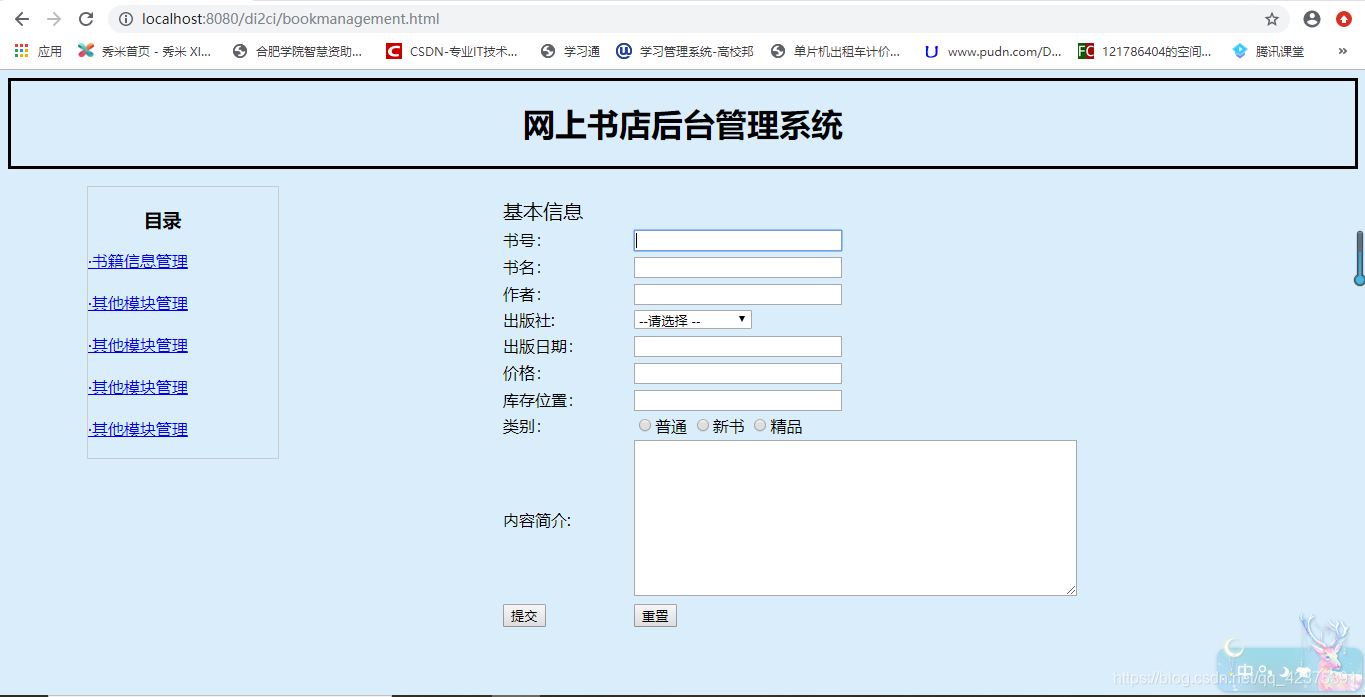
(1)这是一个关于网上图书管理系统的一个网页bookAdd.html。

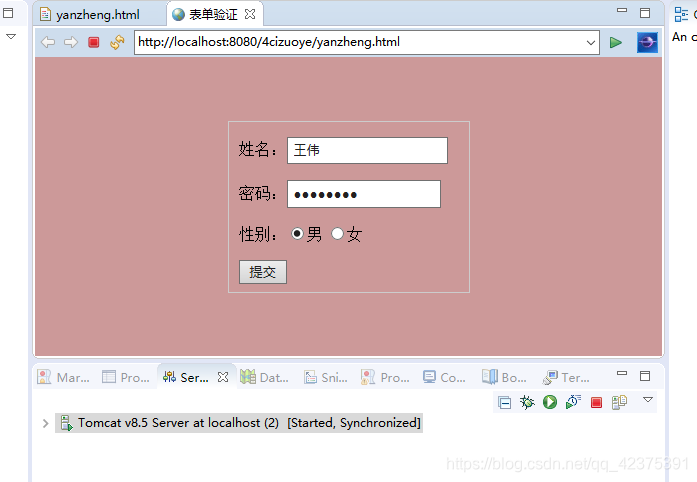
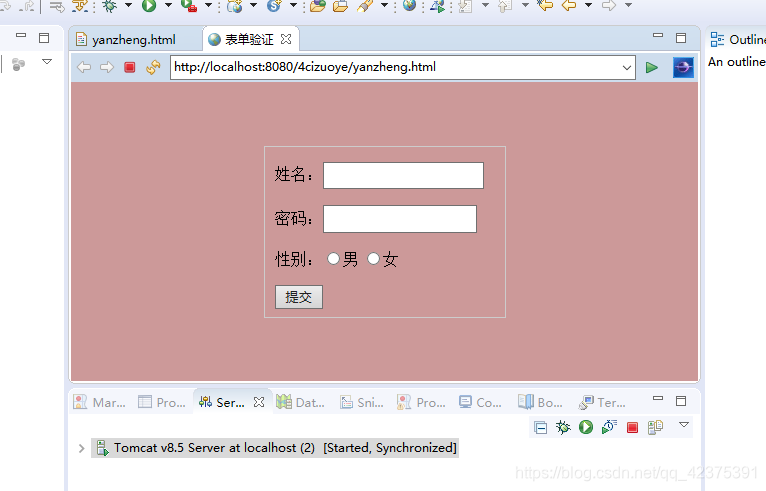
2、表单验证


书籍管理系统源代码
<!DOCTYPE html >
<html>
<head>
<meta charset="UTF-8">
<title>增加书籍</title>
<style>
#formBox1{
padding:1px 10px 30px 0px;
width: 180px;
height: 240px;
border: 1px solid #ccc;
position: absolute;
top:20px;
bottom: 140px;
left:0px;
right: 1000px;
margin: auto;
}
</style>
</head>
<body bgcolor="#DAEDFA">
<div style="border:solid ">
<h1 align="center" style="font-size:200%" >网上书店后台管理系统</h1>
</div>
<div id="formBox1">
<h3>
目录
</h3>
<div >
<a href="#" target="_blank">·书籍信息管理</a>
<br><br>
<a href="#" target="_blank">·其他模块管理</a>
<br><br>
<a href="#" target="_blank">·其他模块管理</a>
<br><br>
<a href="#" target="_blank">·其他模块管理</a>
<br><br>
<a href="#" target="_blank">·其他模块管理</a>
</div>
</div>
<form action="" method="post" name="form1" target="_blank" id="form1" >
<table width="50%" height="150" border:"1" style="position:absolute;left:500px;top:125px">
<tr><td style="font-size:125%">基本信息</td></tr>
<tr>
<td width="19%">书号:</td>
<td width="81%"><label for="number"></label>
<input name="number" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>书名:</td>
<td><label for="name"></label>
<input name="name" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>作者:</td>
<td><label for="author"></label>
<input name="name" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>出版社: </td>
<td><select name="PressName">
<option value="chose">--请选择 --</option>
<option value="THU">清华大学出版社</option>
<option value="railway">铁道 出版社</option>
<option value="railway">人民邮电出版社</option>
</select>
</td>
</tr>
<tr>
<td>出版日期:</td>
<td><label for="publicationdate"></label>
<input name="publicationdate" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>价格:</td>
<td><label for="price"></label>
<input name="price" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>库存位置:</td>
<td><label for="location"></label>
<input name="location" type="text" size="25" maxlength="30" /></td>
</tr>
<tr>
<td>类别:</td>
<td>
<label><input name="kinds" type="radio" value="1" id="normal" />普通</label>
<label><input name="kinds" type="radio" value="2" id="new" />新书</label>
<label><input name="kinds" type="radio" value="3" id="rare" />精品</label>
</td>
<tr>
<td>内容简介: </td>
<td><textarea name="comment" rows="10" cols="60"></textarea></td>
</tr>
<tr>
<td >
<input type="submit" name="button" id="button1" value="提交" />
</td>
<td> <input type="submit" name="button" id="button2" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
客户端验证源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<style>
#formBox{
padding: 10px;
width: 220px;
height: 150px;
border: 1px solid #ccc;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
#formBox div{
margin-top: 5px;
}
#formBox div input{
box-sizing: border-box;
padding: 5px;
}
</style>
</head>
<body bgcolor="CC9999">
<div id="formBox">
<form name="myform" action="" method="get" onclick="return checkForm();">
<div>
姓名:<input type="text" name="name"><p>
</div>
<div>
密码:<input type="password" name="code"><p>
</div>
<div>
性别:<input type="radio" name="a1" value="1" onClick="a=this.value">男
<input type="radio" name="a1" value="2" onClick="a=this.value">女<p>
</div>
<input type="button" value="提交" onclick="checkForm();">
</form>
</div>
</body>
<script type="text/Javascript">
function checkForm()
{
if(myform.name.value=="")
{
alert("用户名不能为空")
myform.name.focus();
return false;
}
if(myform.code.value=="")
{
alert("密码不能为空!")
myform.code.focus();
return false;
}
if(myform.code.value.length<6||myform.code.value.length>10)
{
alert("密码长度在6-10之间");
myform.code.focus();
return false;
}
var a=myform.a1;
var result =false;
for (var i=0;i<a.length;i++)
{
if (a[i].checked)
result=true;
}
if(!result)
{
alert("请选择性别");
return false;
}
}
</script>
</html>