【转自GeeksforGeeks的@Jasraj《MERN Stack》翻译】
MERN堆栈: MERN堆栈 是一个 Javascript 堆栈,用于更轻松、更快速地部署全栈Web应用程序。MERN堆栈包含 4 项技术,即:MongoDB、Express、React和Node.js。它旨在使开发过程更加顺畅和轻松。
这 4 种强大的技术中的每一种都为开发人员提供了一个端到端的框架,并且这些技术中的每一种都在 Web 应用程序的开发中发挥着重要作用。
入门:首先,创建一个新的项目文件夹。然后转到命令提示符/终端中的项目文件夹并键入以下命令以初始化 package.json 文件。(确保安装了 npm)
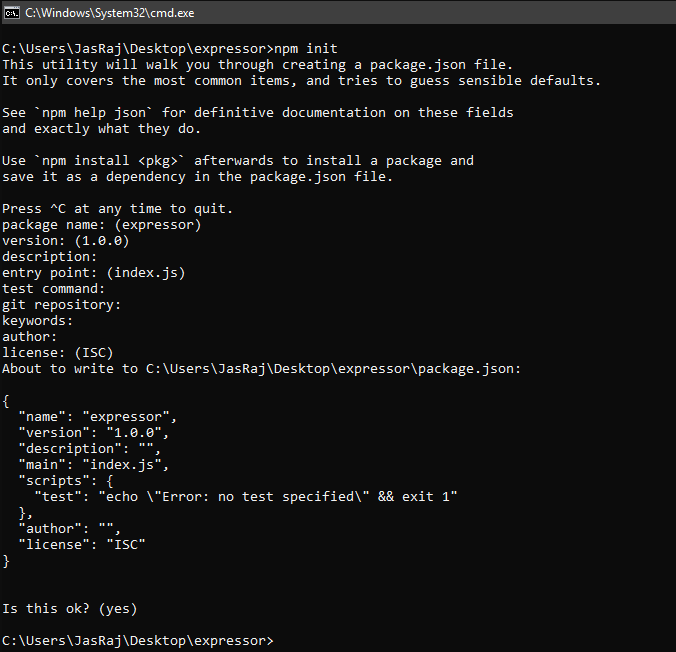
npm init

一个普通的 package.json 文件如下所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MMi2Rt76-1626831804268)(https://media.geeksforgeeks.org/wp-content/uploads/20191004123937/3610.png)]
注意: 根据您的要求,您可以安装将显示在 package.json 文件中的模块(通过键入npm install module_name –save)。
了解 MERN Stack 组件:
1. MongoDB:跨平台的面向文档的数据库
MongoDB 是一个 NoSQL 数据库,其中每条记录都是一个由类似于 JSON(JavaScript Object Notation)对象的键值对组成的文档。MongoDB 非常灵活,允许其用户创建模式、数据库、表等。可通过主键识别的文档构成了 MongoDB 的基本单元。一旦安装了 MongoDB,用户也可以使用 Mongo shell。Mongo shell 提供了一个 JavaScript 接口,用户可以通过它进行交互和操作(例如:查询、更新记录、删除记录)。
为什么要使用 MongoDB?
-
快速——作为面向文档的数据库,易于索引文档。因此反应更快。
-
可扩展性——大数据可以通过将其分成几台机器来处理。
-
使用 JavaScript—— MongoDB 使用 JavaScript,这是最大的优势。
-
Schema Less——单独文档中的任何类型的数据。
-
以 JSON 形式存储的数据——
- 对象、对象成员、数组、值和字符串
- JSON 语法非常易于使用。
- JSON 具有广泛的浏览器兼容性。
- 共享数据:可以轻松共享任何大小和类型(视频、音频)的数据。
-
简单的环境设置——设置 MongoDB 真的很简单。
-
灵活的文档模型——MongoDB 支持文档模型(表、模式、列和 SQL),它更快更容易。
-
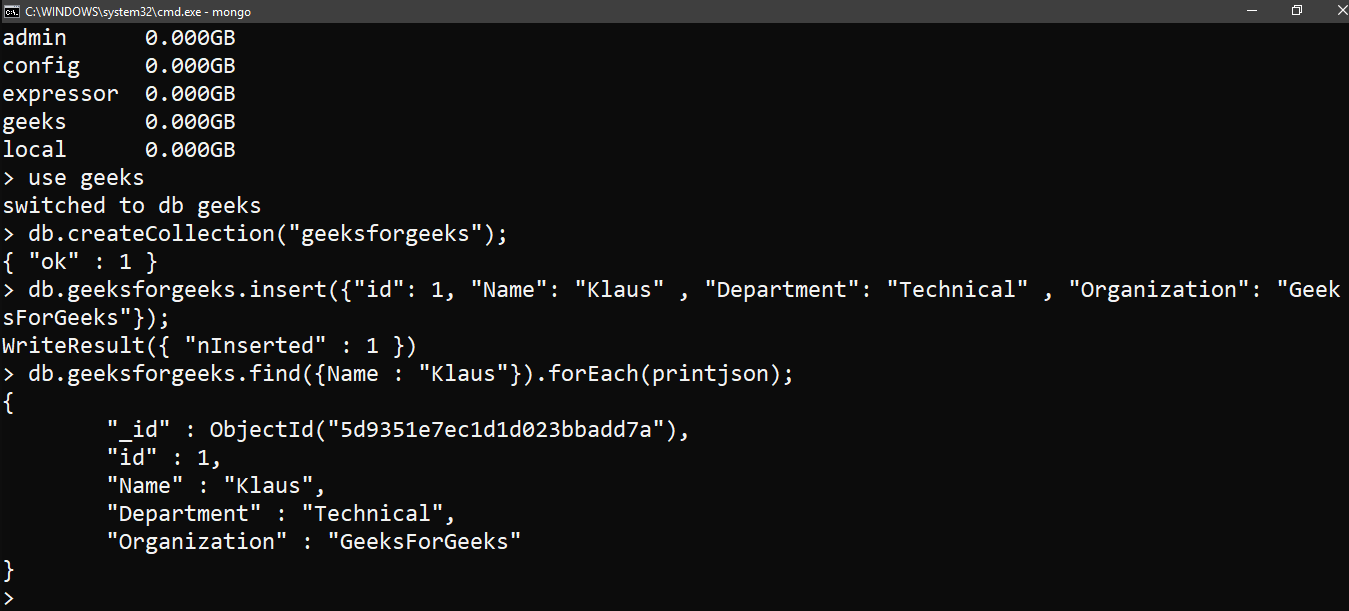
创建数据库:只需使用“use”命令即可完成:
use database_name;
-
创建表:如果集合/表不存在,则将创建一个新的集合/表:
db.createCollection("collection_name");
-
将记录插入到集合中:
db.collection_name.insert
(
{
"id" : 1,
"Name" : "Klaus",
"Department": "Technical",
"Organization": "Geeks For Geeks"
}
);
-
**查询文档: **
db.collection_name.find({Name : "Klaus"}).forEach(printjson);

2. Express:后端框架:
Express 是一个 Node.js 框架。Express 不是使用 Node.js 编写代码并创建大量 Node 模块,而是让编写后端代码更简单、更容易。Express 有助于设计出色的 Web 应用程序和 API。Express 支持许多中间件,这使得代码更短且更易于编写。
为什么要使用Express?
-
异步和单线程。
-
高效、快速且可扩展
-
拥有最大的 Node.js 社区
-
Express 通过其内置路由器提高了代码的可重用性。
-
强大的 API
-
创建一个新文件夹以启动您的 express 项目,并在命令提示符下键入以下命令以初始化 package.json 文件。接受默认设置并继续。
npm init
-
然后通过键入以下命令并按 Enter 来安装 express。现在最后在名为 index.js 的目录中创建一个文件。
npm install express --save

-
现在在 index.js 中输入以下内容以创建示例服务器。
const express = require('express'),
http = require('http');
const hostname = 'localhost';
const port = 8080;
const app = express();
app.use((req, res) => {
console.log(req.headers);
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
res.end('<html><body><h1>This is a test server</h1></body></html>');
});
const sample_server = http.createServer(app);
sample_server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
-
更新 package.json 文件中的“脚本”部分
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XidBy3g3-1626831804275)(https://media.geeksforgeeks.org/wp-content/uploads/20191001190303/Screenshot-4117.png)]
-
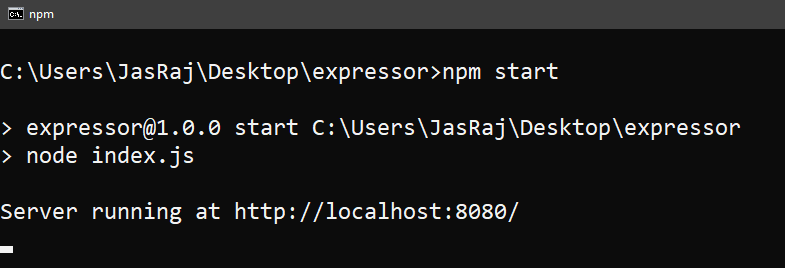
然后通过运行以下命令来启动服务器
npm start

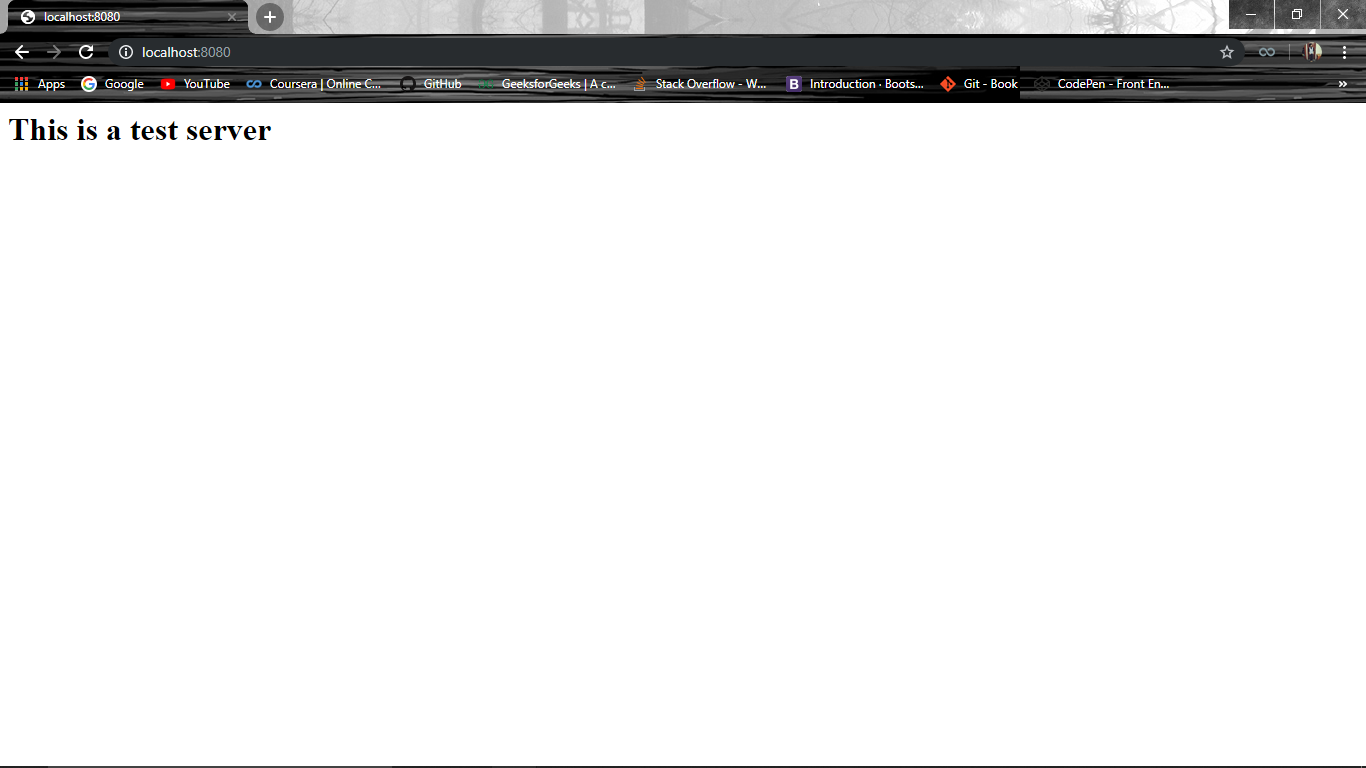
- 现在您可以打开浏览器并获取正在运行的服务器的输出。

3.React:前端库
React 是一个用于构建用户界面的 JavaScript 库。React 用于开发单页应用程序和移动应用程序,因为它能够处理快速变化的数据。React 允许用户使用 JavaScript 编写代码并创建 UI 组件。
为什么要使用 React?
-
虚拟 DOM ——虚拟 DOM 对象是 DOM 对象的表示。虚拟 DOM 实际上是原始 DOM 的副本。Web 应用程序中的任何修改都会导致整个 UI 重新渲染虚拟 DOM。然后比较原始DOM和这个虚拟DOM之间的差异,并根据原始DOM进行相应的更改。
-
JSX –— 代表 JavaScript XML。它是一个在 React 中使用的 HTML/XML JavaScript 扩展。使编写 React 组件变得更加容易和简单。
-
组件 ——ReactJS 支持组件。组件是 UI 的构建块,其中每个组件都有一个逻辑并有助于整个 UI。这些组件还提高了代码的可重用性并使整个 Web 应用程序更易于理解。
-
高性能 —— 虚拟 DOM、JSX 和组件等功能使其比其他框架快得多。
-
开发 Android/Ios 应用程序 –— 使用 React Native,您只需具备 JavaScript 和 ReactJS 的知识,即可轻松编写基于 Android 或 IOS 的应用程序。
-
您可以通过首先使用 npm 或 yarn 安装“create-react-app”来启动您的 React 应用程序。
npm install create-react-app --global
或者
yarn global add create-react-app
-
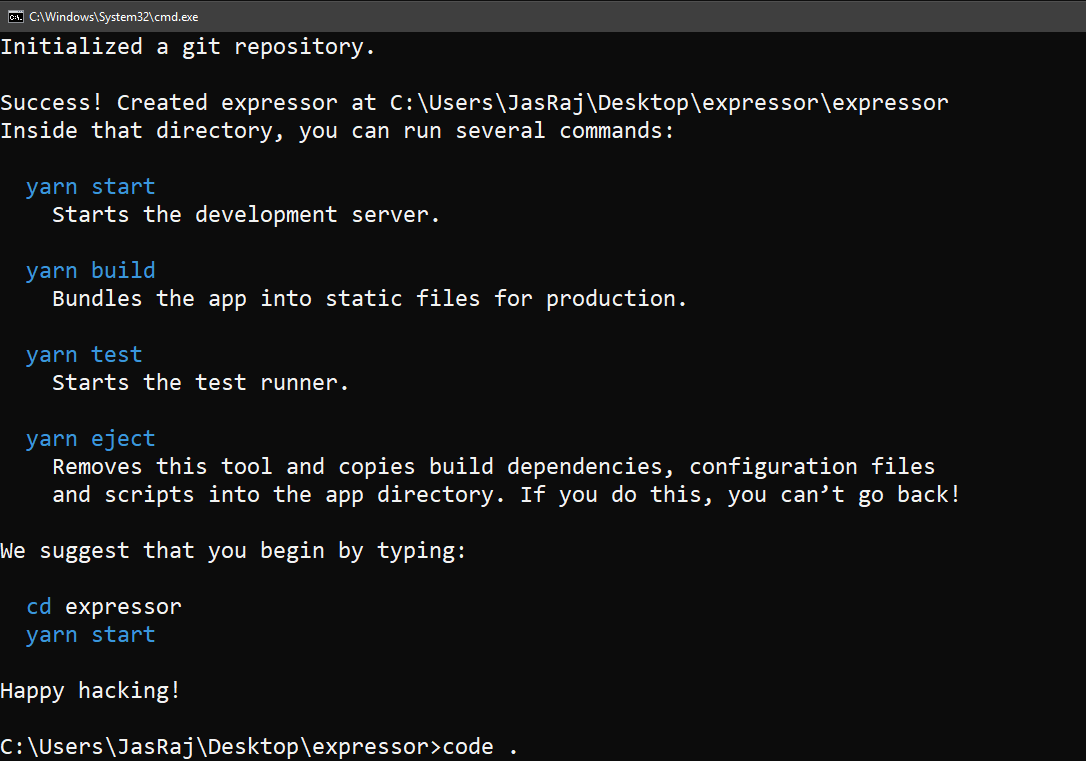
此后,您可以用此方式创建一个新的React应用。
create-react-app app_name
-
然后导航到“app_name”文件夹并键入yarn start或npm start以启动您的应用程序。

-
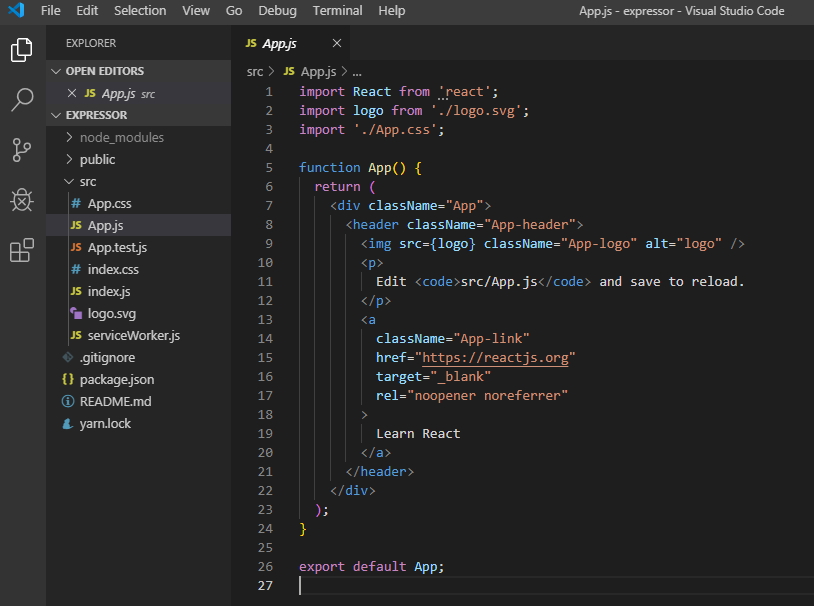
一个典型的 React 应用程序如下所示:

-
更新 index.js 文件
ReactDOM.render(
<h1>Hello DEVELOPERS!!</h1>,
document.getElementById('root')
);

-
使用以下命令运行您的应用程序。
npm start
或者
yarn start
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uqLWK0hY-1626831804284)(https://media.geeksforgeeks.org/wp-content/uploads/20191001192811/Screenshot-5010.png)]
4.Node.js:JS运行时环境
Node.js 提供了一个 JavaScript 环境,允许用户在服务器上(在浏览器之外)运行他们的代码。节点包管理器即 npm 允许用户从数千个免费包(节点模块)中进行选择下载。
为什么要使用 Node.JS?
-
开源 JavaScript 运行时环境
-
单线程——遵循单线程模型。
-
数据流
-
快速 —— Node.js 基于 Google Chrome 的 JavaScript 引擎构建,代码执行速度快。
-
高度可扩展
-
通过在命令窗口中键入运行以下命令来初始化 Node.js 应用程序。接受标准设置。
npm init
-
创建一个名为 index.js 的文件。
示例
计算矩形周长和面积的基本 Node.js 示例。
var rectangle = {
perimeter: (x, y) => (2*(x+y)),
area: (x, y) => (x*y)
};
function Rectangle(l, b) {
console.log("A rectangle with l = " + l + " and b = " + b);
if (l <= 0 || b <= 0) {
console.log("Error! Rectangle's length & breadth should be greater than 0: l = "
+ l + ", and b = " + b);
}
else {
console.log("Area of the rectangle: " + rectangle.area(l, b));
console.log("Perimeter of the rectangle: " + rectangle.perimeter(l, b));
}
}
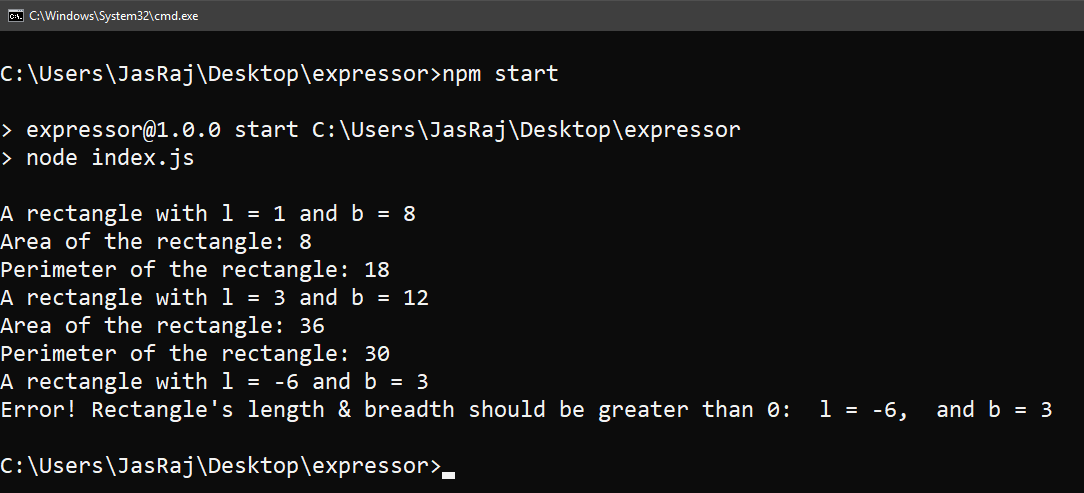
Rectangle(1, 8);
Rectangle(3, 12);
Rectangle(-6, 3);
-
通过在命令窗口中运行以下命令来运行节点应用程序。
npm start