开始正文之前,推荐一款CocosStore新上架
超硬核动作游戏
《Rougelike RPG Game Demo》
来欣赏下游戏效果吧!
源码地址:https://store.cocos.com/app/detail/3117
作者QQ群:119262640
Cocos Store 是全球最大的 Cocos 技术社交圈,技术分享、知识变现。在技术精进的同时,还结识到更多的伙伴与资源!
VSCode花式摸鱼大法
现在使用VSCode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝。
以其可支持扩展程序(通过安装扩展程序,VS Code 可以支持更多新的语言、界面主题、测试器,以及更多的增值服务),而备受广大开发者追捧。
除了开发插件外,有哪些可以上班摸鱼的插件呢?这里给大家写一个渔夫指南,汇总一些在VSCode中可以“摸鱼”的好玩插件!
1.小霸王
下载量:3.6万
开源地址:https://github.com/gamedilong/anes-repository

堪称摸鱼VSCode游戏插件,给大家安利一下!能让你在紧张的开发之余在vscode里发松身心。通过劳逸结合,提升开发效率。
商店链接:https://marketplace.visualstudio.com/items?itemName=gamedilong.anes
2.韭菜盒子
下载量:1.2万
开源地址:https://github.com/giscafer/leek-fund

VSCode 里也可以看股票 & 基金实时数据,做最好用的养基插件!装上之后,你就可以很轻松的在 VSCode 上查看最新股市行情了。
来自广州的开发者 @giscafer 在 GitHub 上开源了一款 VSCode 插件:leek-fund(韭菜基金)。
通过这款插件,你能直接看到各个股票和基金的涨跌情况,股票实时 K 线图,基金历史净值等数据。
商店链接:https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund
3. Rainbow Fart
下载量:4.8万
开源地址:https://github.com/SaekiRaku/vscode-rainbow-fart

萌妹子语音在线吹彩虹屁陪你写代码!彩虹屁,真香!在你写代码的时候,可根据关键字播放接近代码含义的语音。
商店链接:https://marketplace.visualstudio.com/items?itemName=saekiraku.rainbow-fart
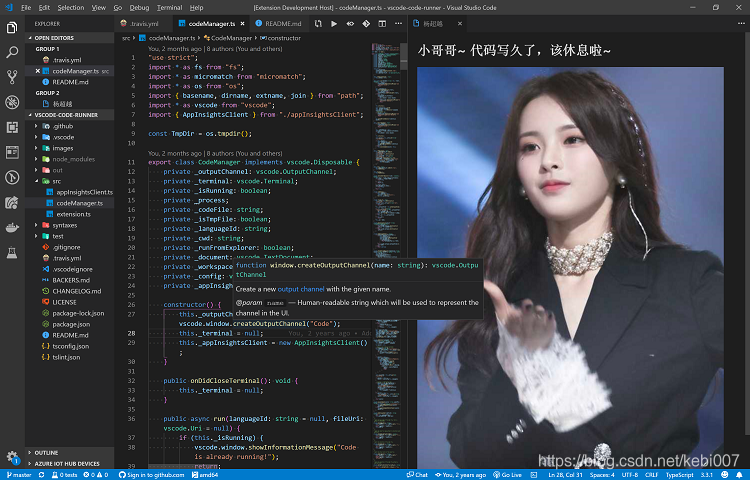
4.超越鼓励师
下载量:1.9万
开源地址:https://github.com/formulahendry/vscode-ycy

在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~

商店链接:https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
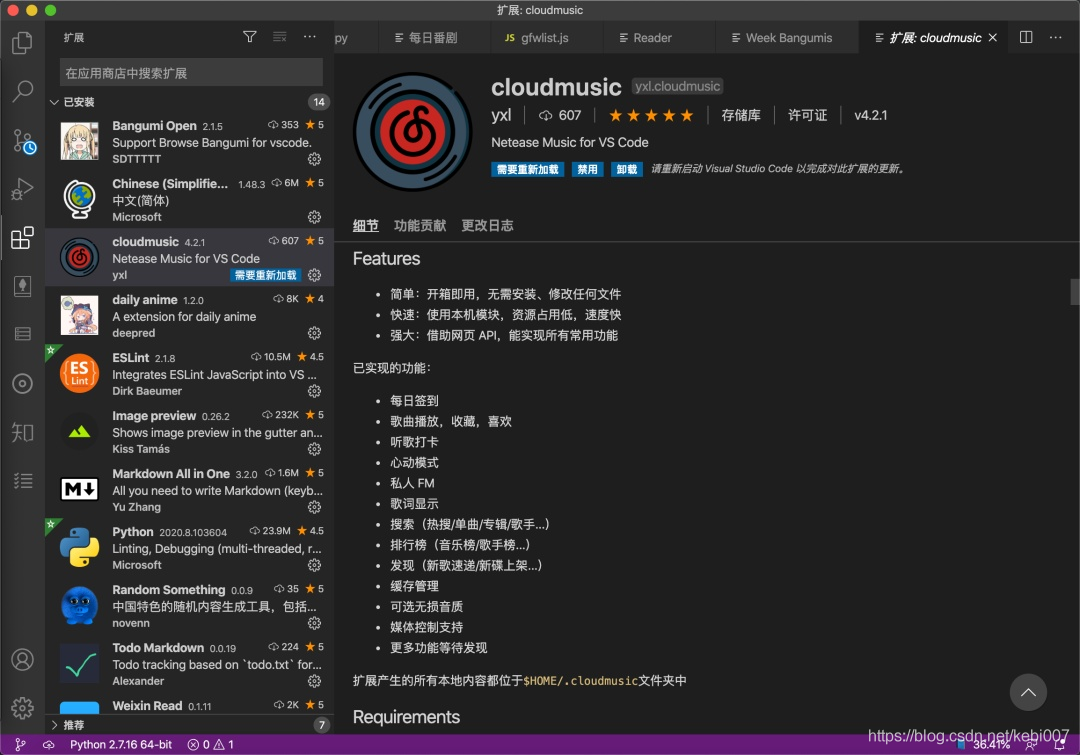
5.cloudmusic
下载量:3225
开源地址:https://github.com/YXL76/cloudmusic-vscode

在功能方面,该插件几乎支持了全部网易云可用功能,包括账号登录,歌单同步、搜索、收藏、心动模式、私人FM、歌词显示、榜单查看等功能!

还可以查看个人听歌排行、每日推荐,新歌上架等板块,非常强大。
商店链接:https://marketplace.visualstudio.com/items?itemName=yxl.cloudmusic
6.Zhihu On VSCode
下载量:1万
开源地址:https://github.com/niudai/VSCode-Zhihu

基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快。
创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。
商店链接:https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu
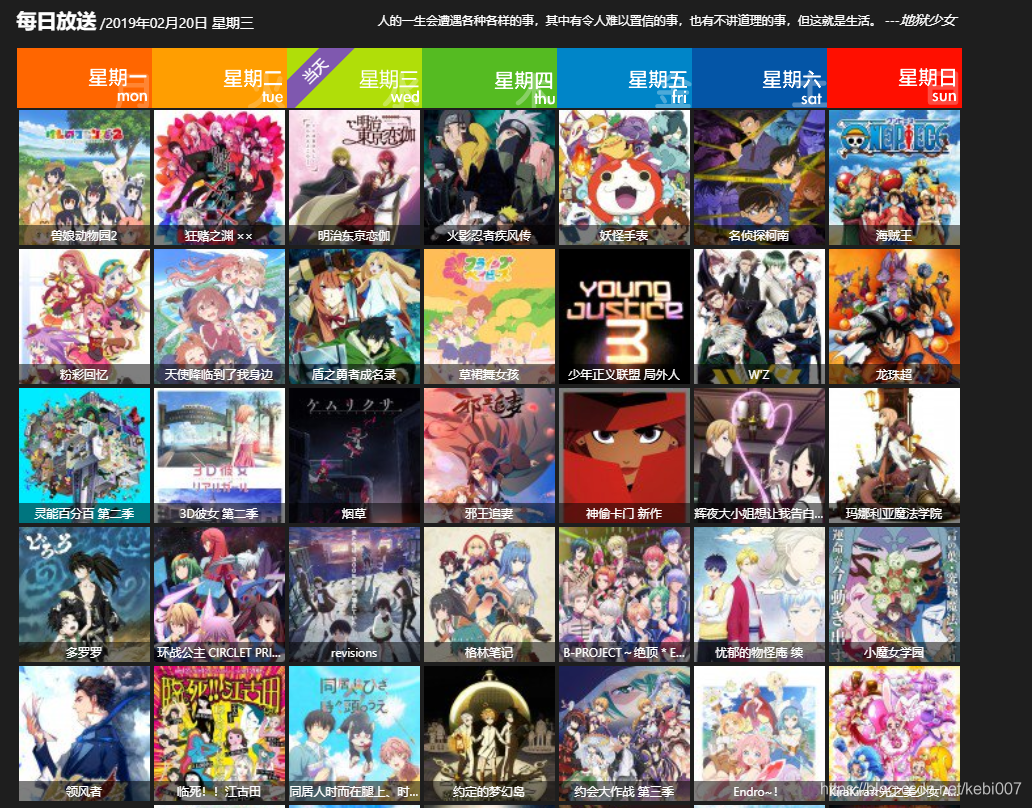
7.daily-anime
下载量:1万+
开源地址:https://github.com/deepred5/daily-anime

一个追番的VS Code插件!如果你喜欢二次元,喜欢动漫,那这个插件就是为你量身定制的。
这款插件让开发者可以在 VSCode 上划水追番,第一时间知道番剧的更新。

商店地址:https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime
8.epub reader
下载量:1.7万
 这款摸鱼看书神器隐蔽性极强,能够把小说偷偷显示在VSCode的底部的状态栏中,就算老板站在身后,恐怕也很难被发现!
这款摸鱼看书神器隐蔽性极强,能够把小说偷偷显示在VSCode的底部的状态栏中,就算老板站在身后,恐怕也很难被发现!
功能:
支持字体大小,字体颜色#6a9955自定义
阅读进度显示以及自动记录
支持目录跳转
书架编辑
9.NBA real-time score
开源地址:https://github.com/kevinLiJ/NBARealTimeScore

真是NBA球迷必备啊!能够第一时间知晓比赛实时比分情况!
实时获取当天NBA比赛比分,并显示在vscode下方状态栏左侧;更可以观看实时文字直播。你可以边搬砖边关注NBA!

今天的分享就到这里,提醒大家明天周一哦,早点休息!
