我们在用flex布局的时候有时会用到justify-content:space-between属性,这个属性是让弹性容器内的元素向两端对齐。
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
.box {
width: 1000px;
height: 700px;
background-color: #999;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
}
.box div {
width: 195px;
height: 100px;
background-color: aqua;
}
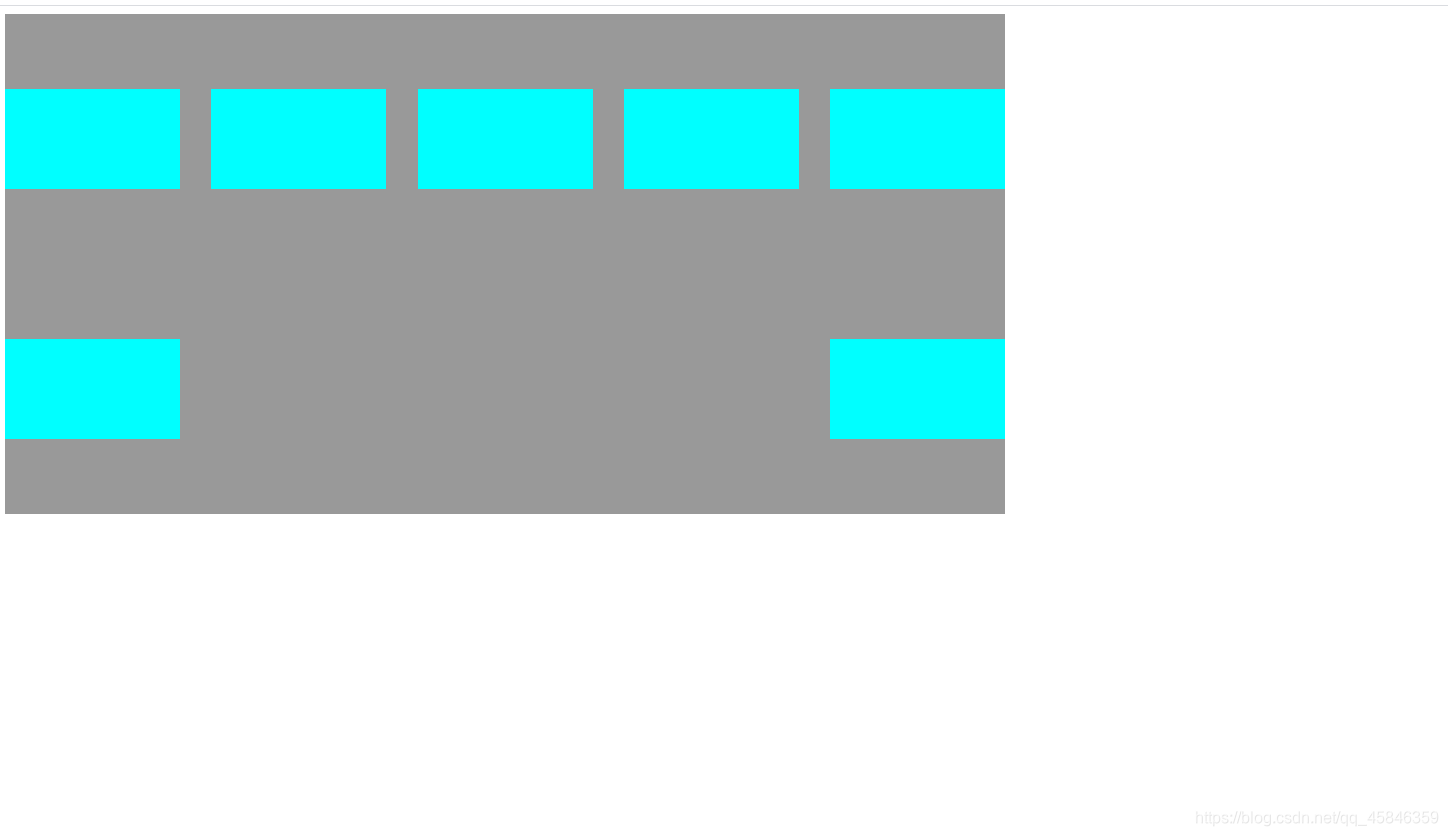
这是上面代码实现的效果

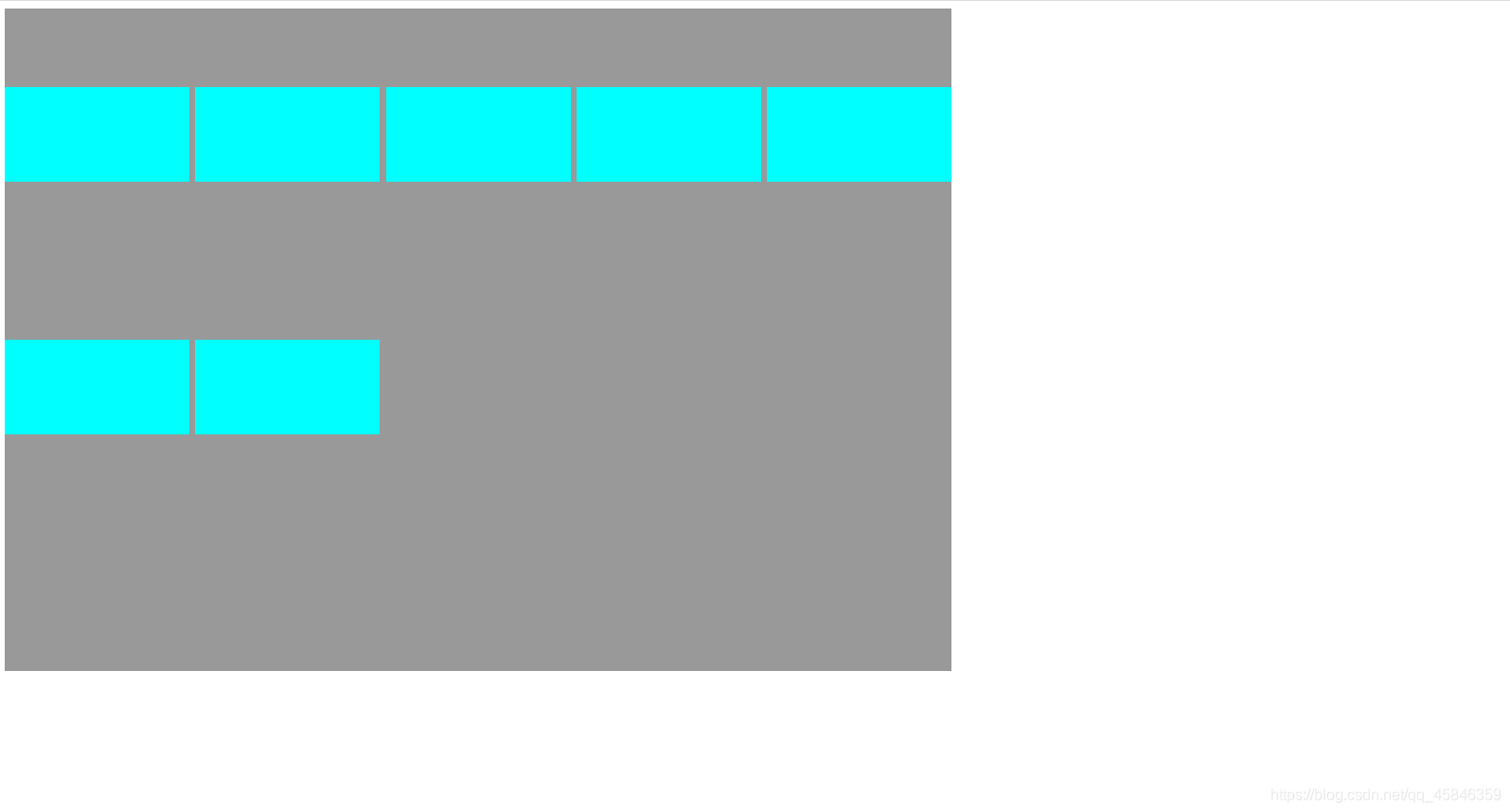
但是我使用justify-content:space-between属性之后想要成这种效果 怎么办呢?

可以这样写
<div class="content">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<!-- 一行需要几个元素就写几个下面的标签 -->
<div class="box" style="visibility: hidden;height: 0;margin: 0;"></div>
<div class="box" style="visibility: hidden;height: 0;margin: 0;"></div>
<div class="box" style="visibility: hidden;height: 0;margin: 0;"></div>
<div class="box" style="visibility: hidden;height: 0;margin: 0;"></div>
<div class="box" style="visibility: hidden;height: 0;margin: 0;"></div>
</div>
.content{
width: 1000px;
height: 700px;
background-color: #999;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
align-items: center;
}
.content .box {
width: 195px;
height: 100px;
background-color: aqua;
}