<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#model-box {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, .2);
display: flex;
justify-content: center;
align-items: center;
}
#center {
width: 300px;
height: 150px;
background-color: #fff;
display: flex;
flex-direction: column;
justify-content: space-evenly;
}
#center div {
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<button @click="like"> 点击登录</button>
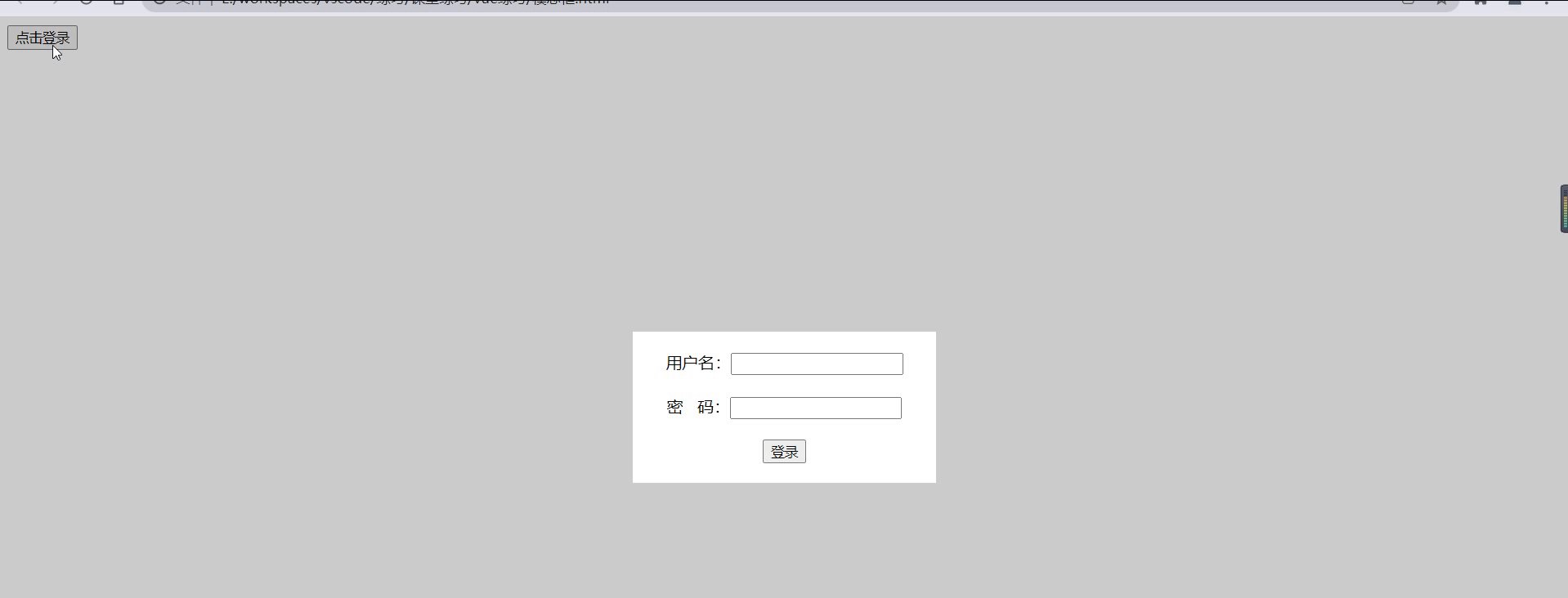
<div id="model-box" v-show="isShow" @click.self="hideModel">
<div id="center">
<div>用户名:<input type="text"></div>
<!-- 可以在键盘事件中,使用按键修饰符, .按钮对应的code码 -->
<div>密 码:<input type="password" @keydown.13="login"></div>
<div><button>登录</button></div>
</div>
</div>
</div>
<script src="./vue.js"></script>
<script>
new Vue({
el: "#app",
data: {
//需要一个数据,来控制 模态框的显示和隐藏
isShow: false
},
methods: {
like() {
this.isShow = true;
},
hideModel() {
this.isShow = false;
},
login(event) {
alert("登录")
}
}
})
</script>
</body>
</html>