准备前提
-
服务器(以阿里云的轻量应用服务器为列)
-
已经开发好的网站
服务器简介
内存:2G
CPU:2核
系统盘:60G
系统镜像:CentOs
已经预安装了PHP 与 Mysql
环境安装
1. node环境搭建
如果后端使用的是 node 开发,那需要安装 node 的运行环境
使用wget命令,下载文件
$wget https://nodejs.org/dist/v8.11.3/node-v14.16.1-linux-x64.tar.xz
解压
$xz -d node-v14.16.1-linux-x64.tar.xz$tar -xvf node-v14.16.1-linux-x64.tar
建立软连接
$ln -s /node-v14.16.1-linux-x64/bin/npm /usr/local/bin/ $ln -s /node-v14.16.1-linux-x64/bin/node /usr/local/bin/
检查是否安装成功
当可以显示node及npm版本时说明已经安装成功。

2. PM2环境搭建
PM2 是一个带有负载均衡功能的 Node 应用进程管理器。
全局安装 & 更新
$ npm install pm2 -g# Or install the V2 release candidate$ npm install pm2@next -g# Install latest pm2 version$ npm install pm2 -g# Save process list, exit old PM2 & restore all processes$ pm2 update
建立软连接
$ln -s /usr/local/node/bin/pm2 /usr/local/bin/
检查是否安装成功
$ pm2

pm2 常用命令
$ pm2 start app.js # 启动app.js应用程序$ pm2 start app.js -i 4 # cluster mode 模式启动4个app.js的应用实例
# 4个应用程序会自动进行负载均衡$ pm2 start app.js --name="api" # 启动应用程序并命名为 "api"$ pm2 start app.js --watch # 当文件变化时自动重启应用$ pm2 start script.sh # 启动 bash 脚本$ pm2 list # 列表 PM2 启动的所有的应用程序$ pm2 monit # 显示每个应用程序的CPU和内存占用情况$ pm2 show [app-name] # 显示应用程序的所有信息$ pm2 logs # 显示所有应用程序的日志$ pm2 logs [app-name] # 显示指定应用程序的日志$ pm2 flush # 清空所有日志文件$ pm2 stop all # 停止所有的应用程序$ pm2 stop 0 # 停止 id为 0的指定应用程序$ pm2 restart all # 重启所有应用$ pm2 reload all # 重启 cluster mode下的所有应用$ pm2 gracefulReload all # Graceful reload all apps in cluster mode$ pm2 delete all # 关闭并删除所有应用$ pm2 delete 0 # 删除指定应用 id 0$ pm2 scale api 10 # 把名字叫api的应用扩展到10个实例$ pm2 reset [app-name] # 重置重启数量$ pm2 startup # 创建开机自启动命令$ pm2 save # 保存当前应用列表$ pm2 resurrect # 重新加载保存的应用列表$ pm2 update # Save processes, kill PM2 and restore processes$ pm2 generate # Generate a sample json configuration file
更多内容请参考PM2官网:https://pm2.keymetrics.io/docs/usage/pm2-doc-single-page/
3. nginx安装
当你的项目比较多时,建议使用 nginx 进行代理管理。
安装步骤
# 安装依赖yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel# 解压缩tar -zxvf linux-nginx-1.12.2.tar.gzcd nginx-1.12.2/# 执行配置./configure# 编译安装(默认安装在/usr/local/nginx)makemake install
采坑指南:
Multilib version problems found. This often means that the root cause is something else and multilib version checking is just pointing out that there is a problem.
这是 yum 版本问题引起的,只需要更新 yum 版本即可
$ yum update
make: *** No rule to make target build', needed bydefault'. Stop.
启动nginx
$ /usr/local/nginx/sbin/nginx
此时你会看到报错,说80端口已被占用,这是因为服务器默认将80端口设置为网站根目录 /home/www/htdocs
需要先找到80端口的PID,然后杀死该进程后重新启动nginx
$ sudo lsof -i:80$ kill -9 显示出来的进程的PID值
如果提示说 lsof 不存在,那需要先进行安装 lsof
$ yum install lsof
当你访问80端口的时候看到下面就表示成功了

4. 数据库设置
服务器已经预安装了 mysql 数据库,在实际使用中我们需要进行两个必要的设置。
修改数据库密码
数据库的默认密码比较长且复杂,不利于记忆。
方法1:用SET PASSWORD命令
mysql -u root
mysql> SET PASSWORD FOR 'root'@'localhost' = PASSWORD('newpass');
方法2:用mysqladmin
mysqladmin -u root password "newpass"
如果root已经设置过密码,采用如下方法
mysqladmin -u root password oldpass "newpass"
方法3:用UPDATE直接编辑user表
mysql -u root
mysql> use mysql;
mysql> UPDATE user SET Password = PASSWORD('newpass') WHERE user = 'root';
mysql> FLUSH PRIVILEGES;
在丢失root密码的时候,可以这样
mysqld_safe --skip-grant-tables&
mysql -u root mysql
mysql> UPDATE user SET password=PASSWORD("new password") WHERE user='root';
mysql> FLUSH PRIVILEGES;
有可能你会遇到下面的报错
You are using safe update mode and you tried to update a table without a WHERE that uses a KEY column
意思是说在安全模式下不能更新,此时需要关闭安全模式
set sql_safe_updates=off;
设置数据库所有IP均可访问
数据库默认值允许本机IP访问,现实中,我们需要使用如 navicat 可视化工具,以及一起其他场景下查看数据库。
mysql> GRANT ALL ON *.* to root@'%' IDENTIFIED BY 'root'; mysql> FLUSH PRIVILEGES;
开启https
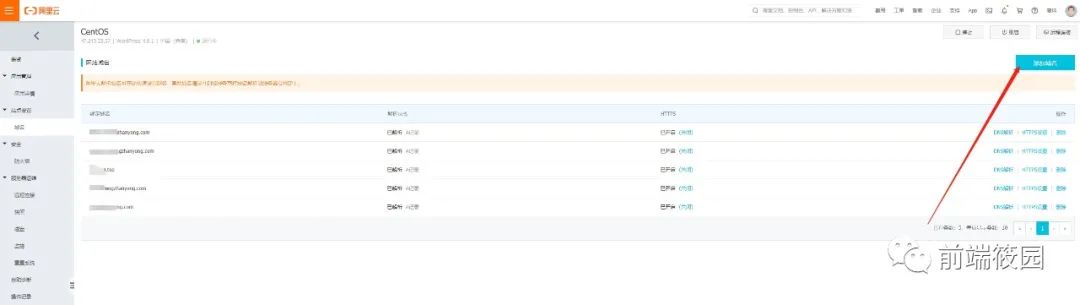
前提是你已经购买了域名,这里还是以阿里云平台为例。
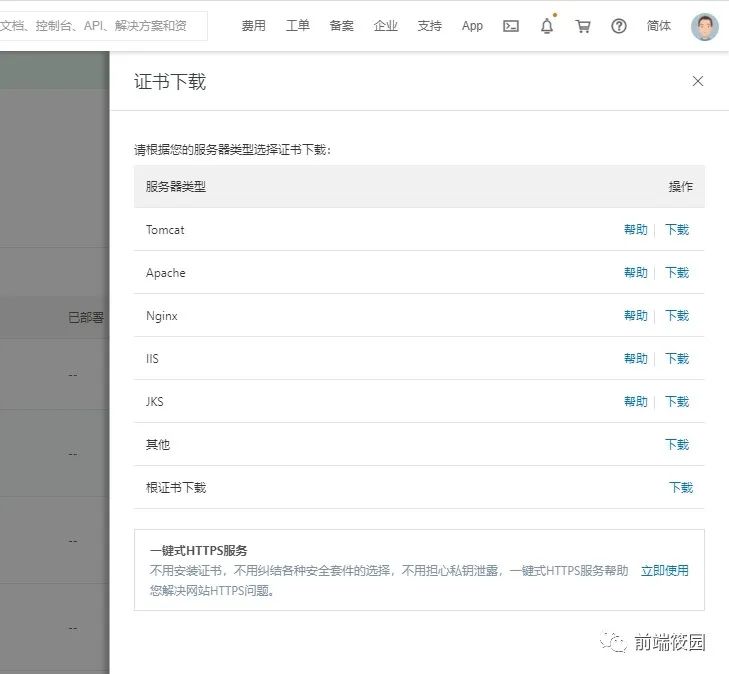
在阿里云上购买SSL证书,有免费版的,每年可以申请20个单域名SSL证书。

申请成功之后,这里选择下载 Nginx 类型。
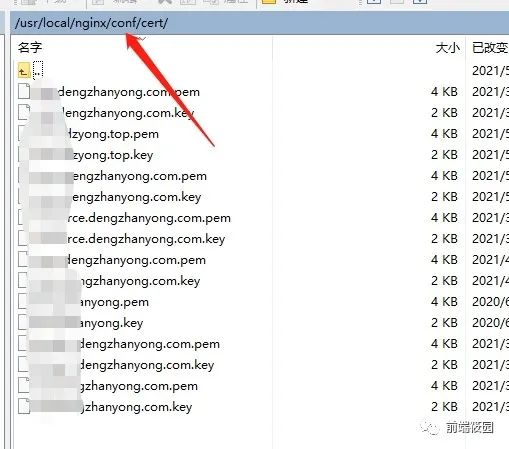
将证书放到nginx的配置目录下,linux 中一般把nginx 安装在 /use/local/nginx 目录下;

在 /use/local/nginx/conf/nginx.conf 中进行配置:
server { listen 443; ssl on; server_name www.dengzhanyong.com; add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" always; keepalive_timeout 70; ssl_certificate cert/dengzhanyong.pem; # 证书路径,相对路径 ssl_certificate_key cert/dengzhanyong.key; # 证书路径,相对路径 ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; location / { root /home; # 访问路径 index index.html index.htm index.php; try_files $uri $uri/ /index.html; }
location ~ \.php$ { root /project/www; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; }}
将域名绑定到服务器


全部设置完之后你就可以通过https进行访问啦。
