本人转载当笔记使用。
css设置背景图片大小
Introduction:
介绍:
As we all know that the images are a very responsive yet very creative way to display your web page or website to the users. The images also play a major role in indulging users to websites or web pages. The images are a very smart way to represent any piece of information through colors and art.
众所周知,图像是一种向用户显示您的网页或网站的响应Swift但非常有创意的方式。 这些图像在吸引用户访问网站或网页方面也起着重要作用。 图像是一种非常聪明的方式,可以通过颜色和艺术品来表示任何信息。
Now that we know the importance and necessity of the images, why don’t we think about the topic at hand which is how can we set the background image size using CSS on our website or web page and to answer that curiosity, keep reading!
现在我们知道了图像的重要性和必要性,为什么不考虑手头的话题,那就是我们如何才能在我们的网站或网页上使用CSS设置背景图像的大小,并回答这种好奇心,请继续阅读!
Method:
方法:
To set the background image size the background-size property of CSS is used.
要设置背景图像的大小,使用CSS的background-size属性。
Syntax:
句法:
-
Element{
-
background-size:auto|length|cover|contain;
-
}
Values:
值:
Now that we have a basic idea of this property and how it helps in resizing the image on our website or web page, so let us keep moving forward in this article and get to know about the different values about this property.
现在,我们已经对该属性有了基本的了解,以及它如何帮助调整网站或网页上图像的大小,因此让我们在本文中继续前进,并了解该属性的不同值。
This property contains 4 values to the background-size property and is listed below,
该属性包含background-size属性的4个值,并在下面列出,
-
auto
汽车
-
length
长度
-
cover
盖
-
contain
包含
Let us discuss these properties one by one.
让我们一一讨论这些属性。
1)背景大小:自动 (1) background-size:auto)
The auto value of the background-size property is useful to display the original size of the image in terms of length and width. It is also the default value.
background-size属性的auto值对于显示图像的原始大小(长度和宽度)很有用。 也是默认值。
Syntax:
句法:
-
Element{
-
background-size:auto;
-
}
Example:
例:
-
<!DOCTYPE html>
-
-
<html>
-
-
<head>
-
<style>
-
div {
-
padding: 25px;
-
background: url(img_forest.jpg);
-
background-repeat: no-repeat;
-
background-size: auto;
-
color: #fff;
-
}
-
</style>
-
</head>
-
-
<body>
-
<h1> Background image size</h1>
-
<div>
-
<h2>Hello World</h2>
-
</div>
-
</body>
-
-
</html>
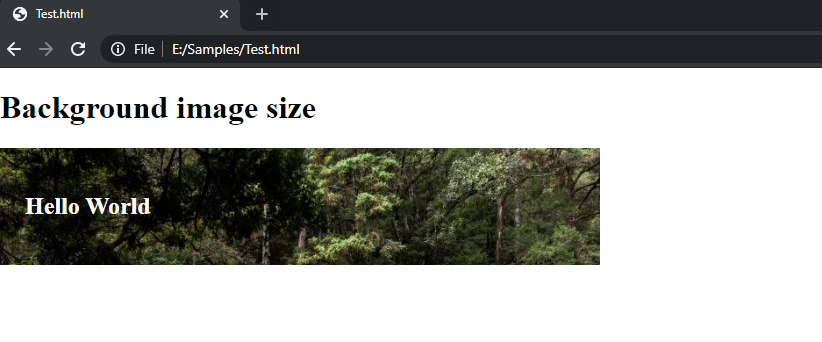
Output
输出量

In the above example, auto property value is used.
在上面的示例中,使用了自动属性值。
2)background-size:length (2) background-size:length)
The length value of the background-size property is useful to display the width and height of the image by the user’s choice. The first value is used to set the width and the second is used to set the height of the image.
background-size属性的length值可用于根据用户的选择显示图像的宽度和高度。 第一个值用于设置宽度,第二个值用于设置图像的高度。
Note: If only one value is given, the second is set to auto by default.
注意 :如果仅给出一个值,则默认情况下将第二个设置为auto。
Syntax:
句法:
-
Element{
-
background-size:width height;
-
}
Example:
例:
-
<!DOCTYPE html>
-
-
<html>
-
-
<head>
-
<style>
-
div {
-
padding: 25px;
-
background: url(img_forest.jpg);
-
background-repeat: no-repeat;
-
background-size: 600px 200px;
-
color: #fff;
-
}
-
</style>
-
</head>
-
-
<body>
-
<h1> Background image size</h1>
-
<div>
-
<h2>Hello World</h2>
-
</div>
-
</body>
-
-
</html>
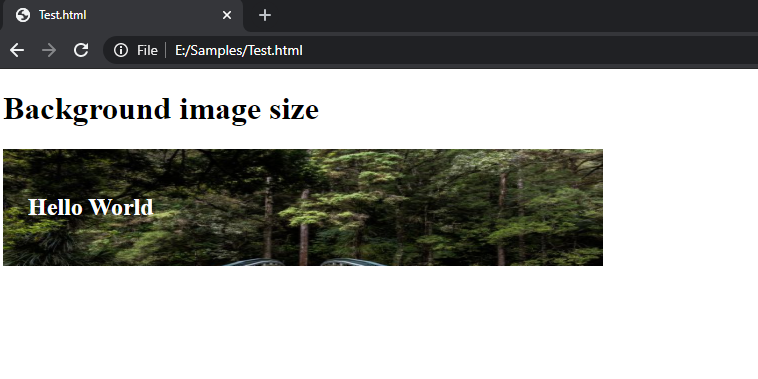
Output
输出量

In the above example, the width and length of the image are defined.
在上面的示例中,定义了图像的宽度和长度 。
3)background-size:cover (3) background-size:cover)
The cover value of the background-size property is useful to resize the original size of the image in terms of length and width to cover the entire container. It can also stretch or cut the image to cover the entire container if needed.
background-size属性的cover值对于调整图像的原始大小的长度和宽度非常有用,以覆盖整个容器。 如果需要,它也可以拉伸或剪切图像以覆盖整个容器。
Syntax:
句法:
-
Element{
-
background-size:cover;
-
}
Example:
例:
-
<!DOCTYPE html>
-
-
<html>
-
-
<head>
-
<style>
-
div {
-
padding: 25px;
-
background: url(img_forest.jpg);
-
background-repeat: no-repeat;
-
background-size: cover;
-
color: #fff;
-
}
-
</style>
-
</head>
-
-
<body>
-
<h1> Background image size</h1>
-
<div>
-
<h2>Hello World</h2>
-
</div>
-
</body>
-
-
</html>
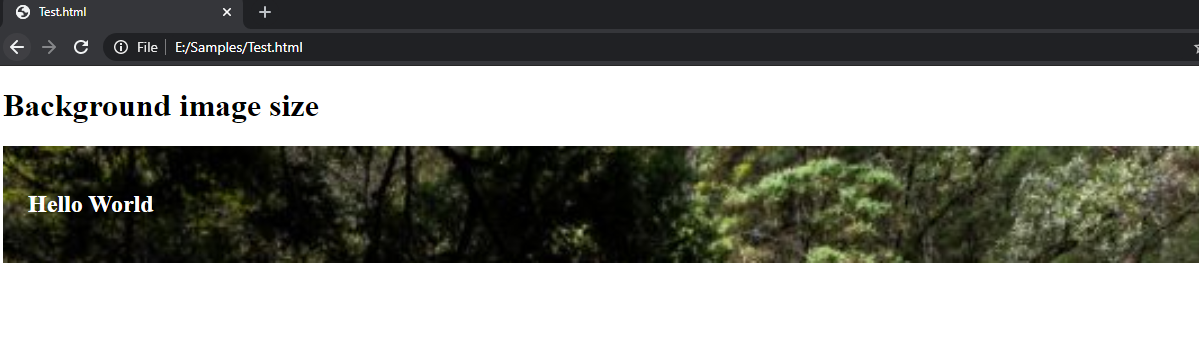
Output
输出量

In the above example, the image is cut to fit the container.
在上面的示例中,图像被裁剪以适合容器。
4)背景尺寸:包含 (4) background-size:contain)
The contain value of the background-size property is useful to resize the original size of the image in terms of length and width to make sure the image is fully visible to the user.
background-size属性的contain值可用于根据长度和宽度调整图像的原始大小,以确保用户完全可见该图像。
Syntax:
句法:
-
Element{
-
background-size:contain;
-
}
Example:
例:
-
<!DOCTYPE html>
-
-
<html>
-
-
<head>
-
<style>
-
div {
-
padding: 25px;
-
background: url(img_forest.jpg);
-
background-repeat: no-repeat;
-
background-size: contain;
-
color: #fff;
-
}
-
</style>
-
</head>
-
-
<body>
-
<h1> Background image size</h1>
-
<div>
-
<h2>Hello World</h2>
-
</div>
-
</body>
-
-
</html>
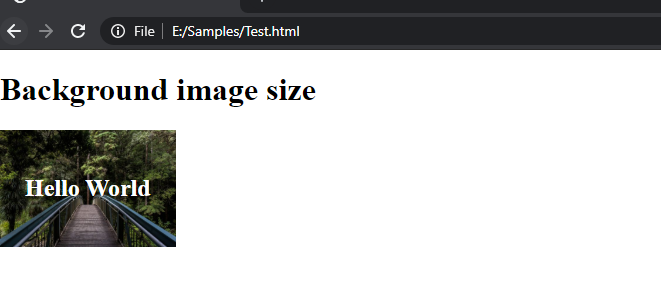
Output
输出量

In the above example, the image is fully visible to the user with the help of background-size: contain.
在上面的示例中,借助background-size:contains ,用户可以完全看到图像。
翻译自: How to set background image size using CSS?
css设置背景图片大小