说起前端届IT教育老大,怎么能没有千锋的名字,学前端,来千锋,入股不亏,学习带飞!
你可能兜兜转转看了不少路线图只是得到了罗列的知识点和一张思维导图,但是学这些能做些什么?学到这个程度可以找到什么样的工作并没有人跟你详细说明,这篇文章就来告诉你!
分享北大陆神精心为各位朋友梳理的前端开发学习成长路线,完整视频版本大家可以自行去搜索观看。

下面就让我们开始了解前端开发的进阶之路~
第一阶段:前端开发基本功

这是入门前端最基础的内容。学会后,就能达到初级Web前端工程师水平。熟悉了前端开发的HTML与CSS基础知识,就能够配合UI设计师进行项目布局开发了。
如果你是应届生,想去找实习的工作,学完这个部分,初级前端开发工程师,前端实习生等岗位,你就可以去面试了,入职后待遇能达到4K-5K。
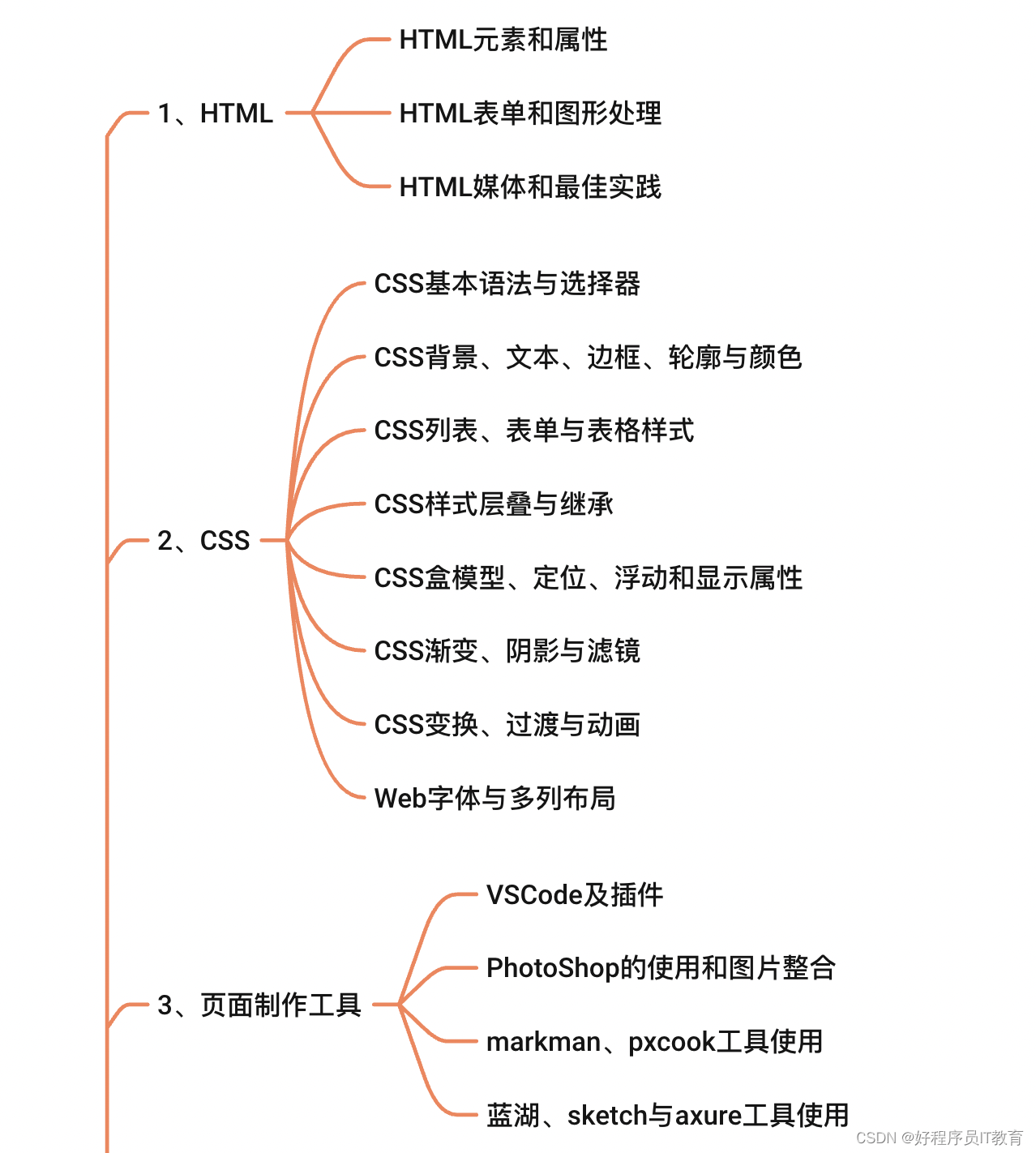
这一步骤共分为三部分内容:HTML、CSS和页面制作工具。HTML是前端开发入门首先要学会的东西,有了它,你才可以布局页面结构。CSS是页面美化和精细化的核心技术。想要更好的完成页面的开发,更好的与UI部门合作,这些页面制作工具是必须掌握的。
推荐教程:

本系列课程从概念到具体基础知识点全程干货满满,为前端小白入门找到了很好的学习抓手,可以作为前端开发学习“梦开始的地方”,老师深入浅出的讲解和动画视频解析并用真实的案例巩固知识,学练结合,打好基础,不怕学不会!
第二阶段:页面布局实战

有了第一步的基础知识,你就可以实战各种页面布局了。学会后,更加夯实初级Web前端工程师水平,能够完成各种PC端与移动端网页布局与样式设计实现了。
应届生找工作会更加有底气,入职后待遇能达到6K-7K。
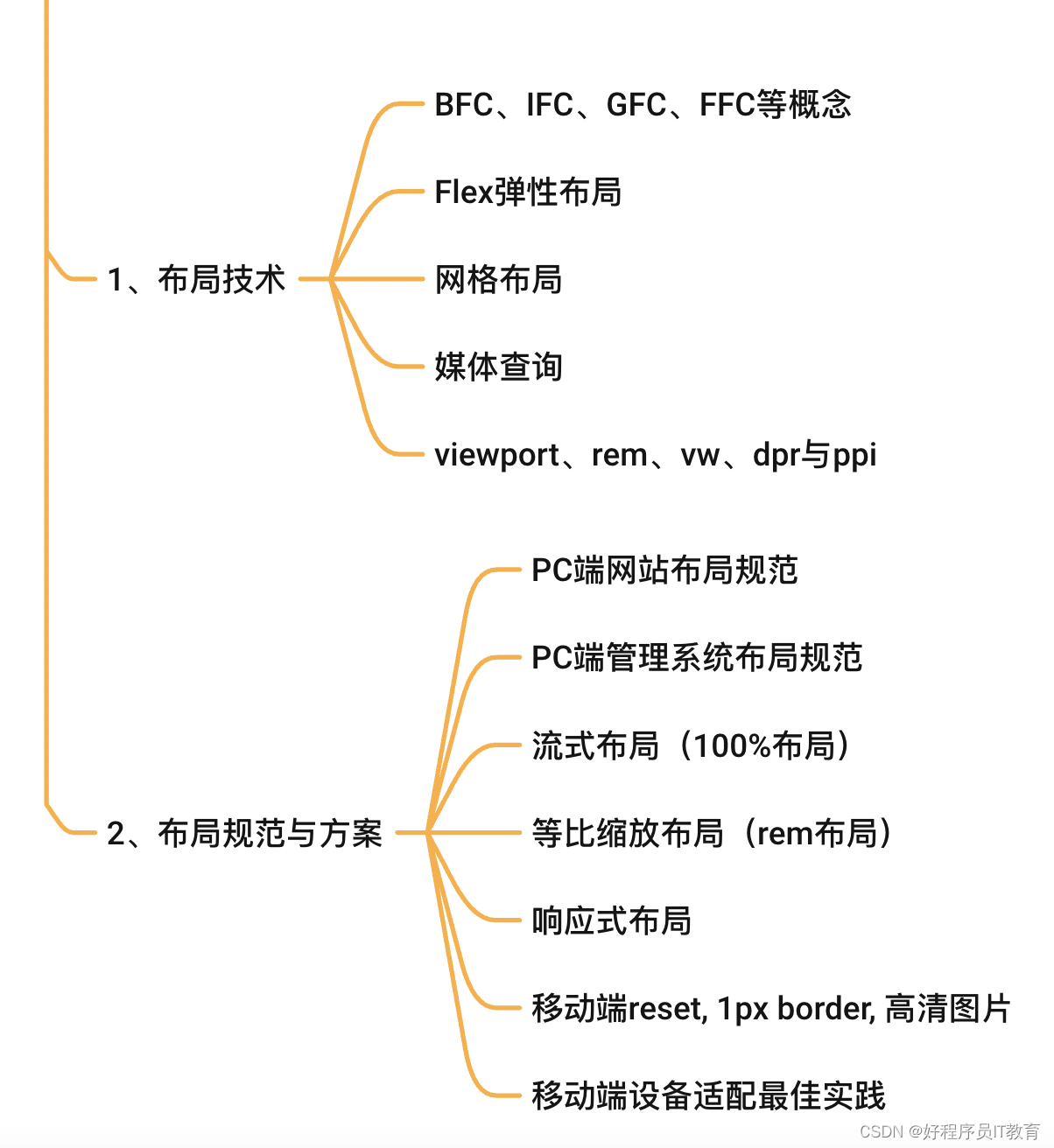
这一步骤共分为两部分内容:布局技术,布局规范与方案。
想要轻松的完成各种PC端和手机端的布局,这些重要的布局技术必须掌握。另外一些布局规范与布局方案,是完成浏览器兼容和各种设备适配的法宝。
推荐教程:

本课程讲的是HTML+css pc端项目实战,通过讲解拉勾网得首页、登录页等,学完即可进一步学会应用HTML+CSS,掌握页面布局和标签、属性等的使用,让你从小白进化为真正的网页美化师。
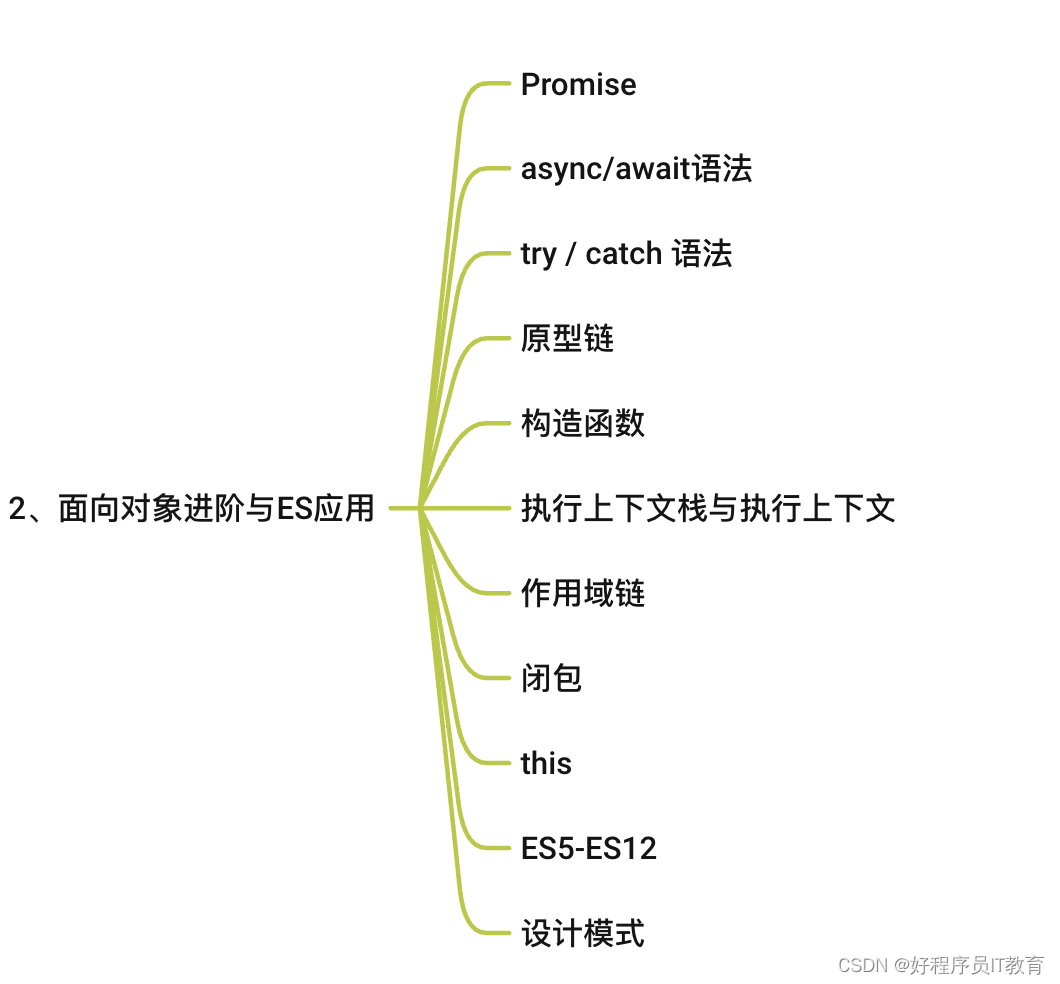
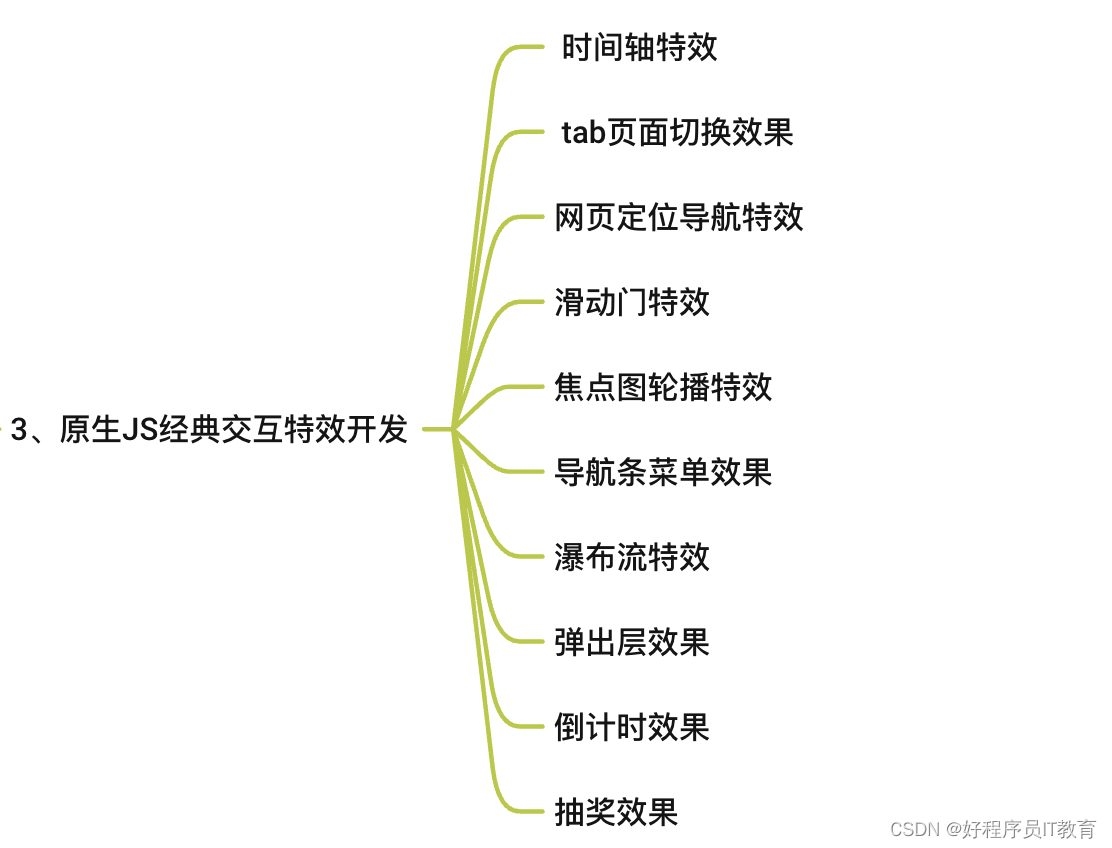
第三阶段:前端开发内功




推荐教程:

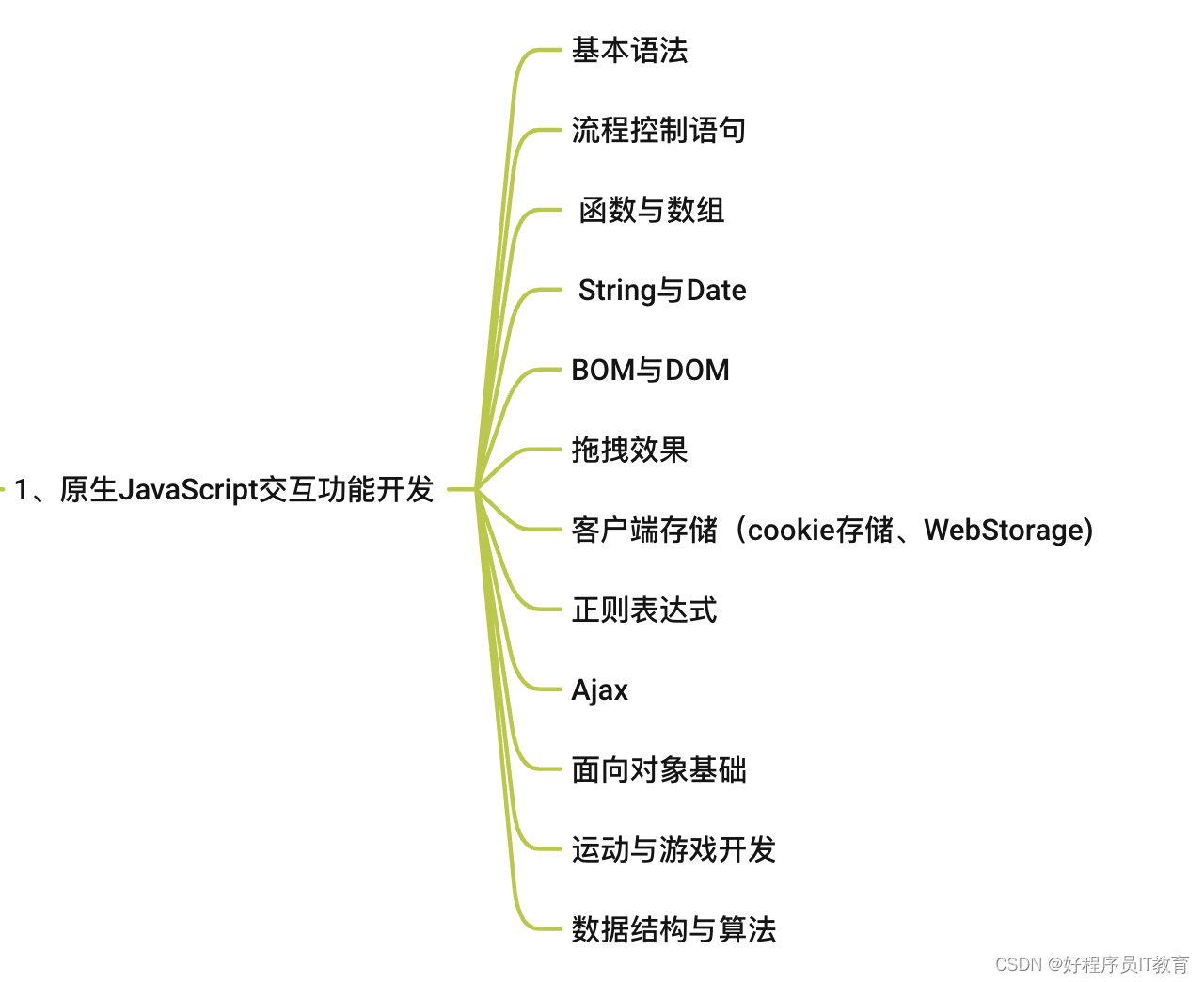
本视频主打内容最全最新,包括JS基础,基于面向对象开发实战,前后端交互实战,jQuery与BootStrap,以及CSS预处理器Sass,打造一站式知识长龙服务,适合有HTML和CSS基础的同学学习。

本系列视频包括了Ajax基础以及封装、promise、fetch使用、CORS、jsonp等实用技术深入浅出的讲解。
第四阶段:PC端全栈项目开发


有了JavaScript、HTML、CSS知识,再加上这个步骤的技能点学习,你就能够完成一个PC端的前后端整体项目开发了。
可以从事网站开发工程师,以及Web前端开发工程师的工作了。薪资能达到11K-13K。
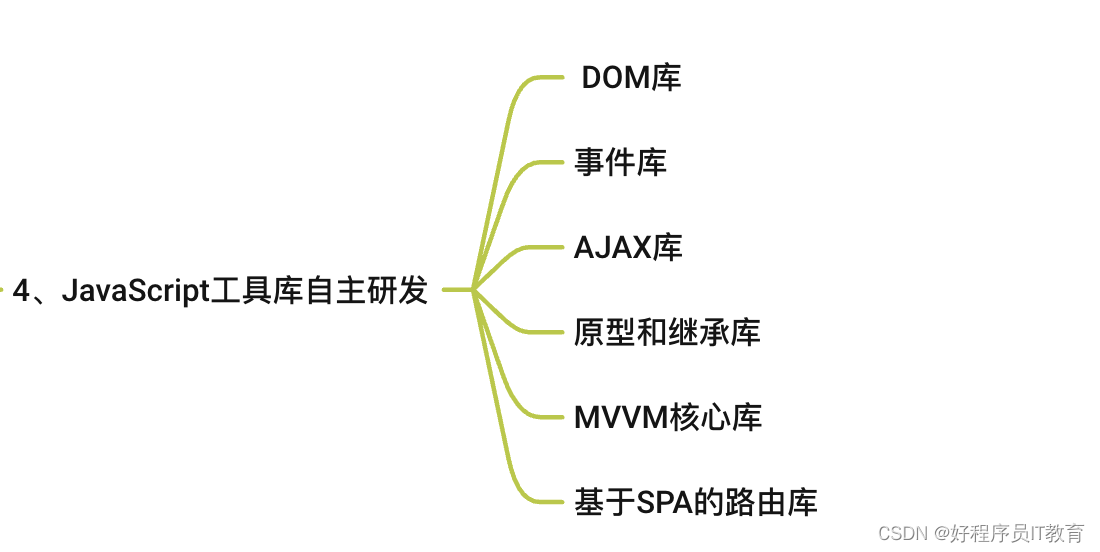
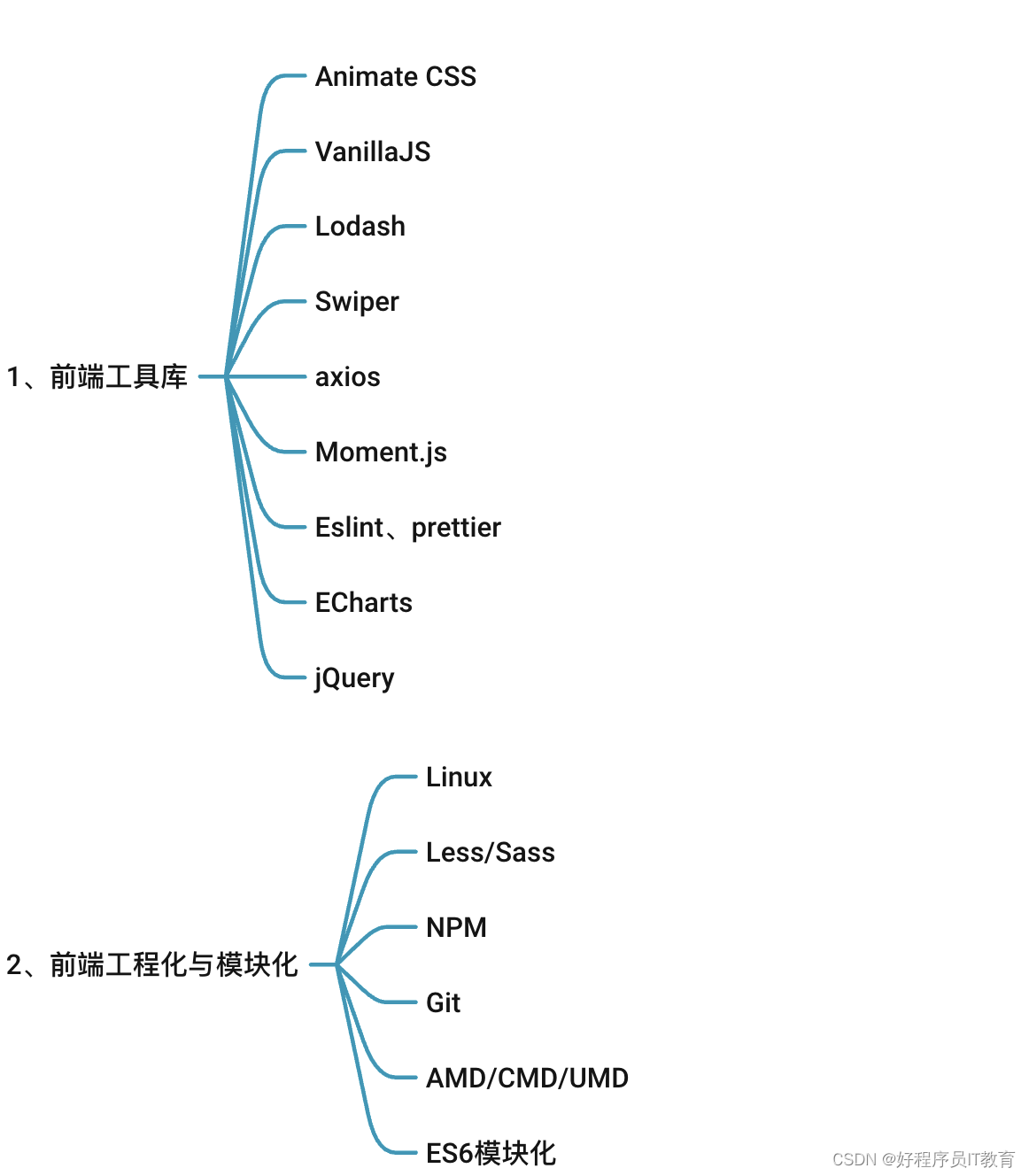
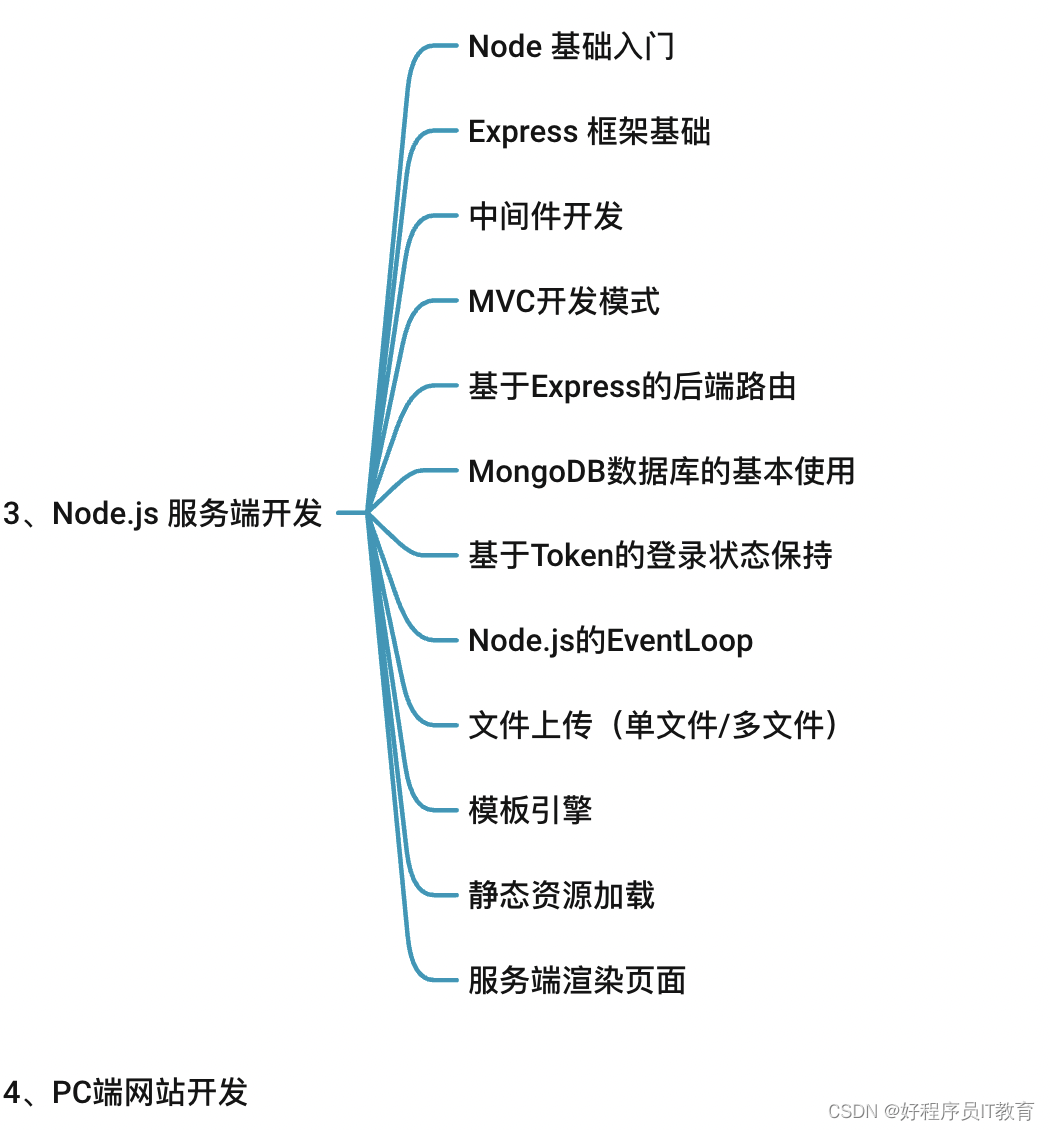
这一步骤共分为四部分内容:首先学会常用的前端工具库,掌握前端工程化和模块化,然后系统学习后端,或者叫服务端开发工具 Node.js,最后你就能独立完成一个网站或者管理系统的开发了。
推荐教程:

本视频你将从认识Nodejs开始学习npm、nrm、yarn;内置模块、路由、express、MongoDB、身份认证、koa、MySQL、Socket、Mocha等知识点全覆盖,学完本系列视频可以让前端程序员插上后端的翅膀,真正成为一名全栈工程师,助力同学横向全面发展。
第五阶段,前端高级框架技术。






这个步骤是从事前端工作必须掌握的重要内容,尤其是Vue、React,已经是公司开发企业项目的首选框架。
学会这个部分,你就是一名高级Web前端工程师了,可以胜任公司的C端和B端的所有项目,薪资待遇能达到14K-18K。那这些框架都需要学习掌握什么呢?
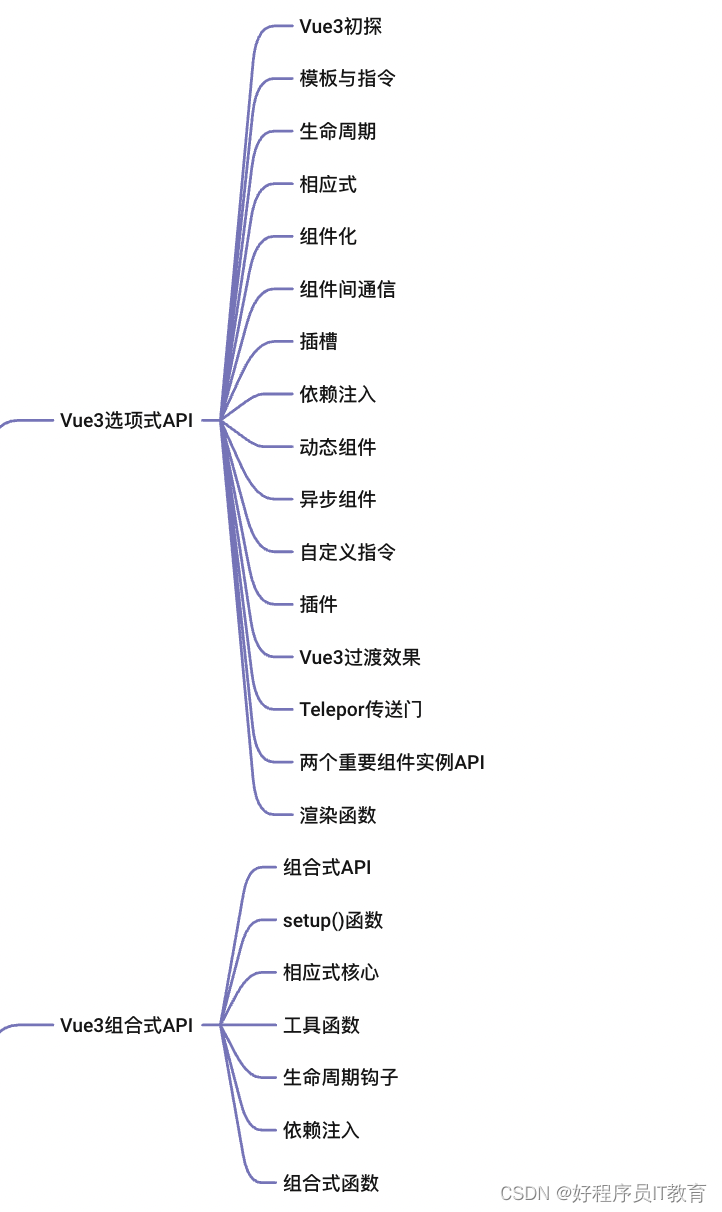
Vue框架,需要掌握Vue3和它的生态技术。掌握了Vue3的选项式API,Vue2的项目也信手拈来。Vue3生态的每个技术都包含了很多内容,都需要你掌握它并熟练应用。像Vue3的组合式API、Vite2+SFC、VueRouter4、Vuex4、Pinia2、TypeScript基础、TS+Vue3,其他的技术栈。学会这些,你就可以基于这些技术开发Vue3的C端和B端项目了。
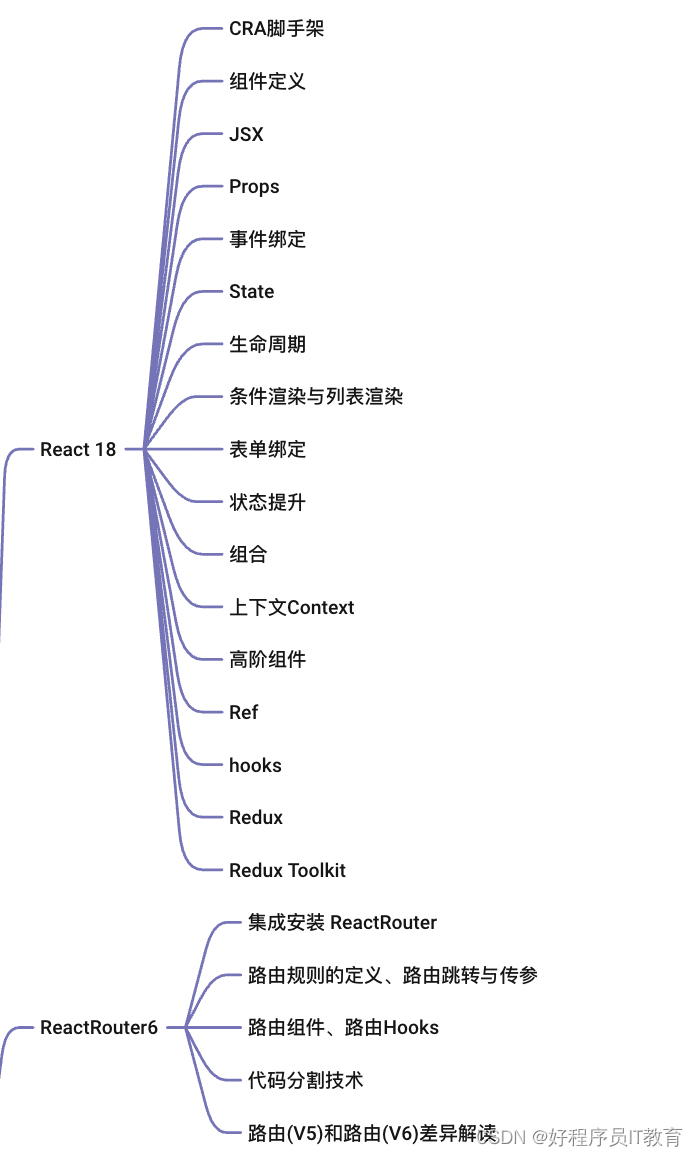
React框架,同样需要掌握React18和它的生态技术。每个生态也都包含很多内容,像Umi技术栈、其他技术栈。React技术备受大厂青睐,一般情况下,React岗位薪资也会比Vue高些。那除了这两个主要框架还需要什么呢?
Angular框架,企业用的比较少些了,基本上都是老项目的维护了。
数据可视化,可以选学,如果项目里有这块需求,可以仔细研究一下。
推荐教程:

Vue.js致力于构建数据驱动的web应用开发框架,以简洁化,轻量级,数据驱动,模块友好等优势深受企业以及前端开发者的喜爱,成为前端开发人员必备的技能。 本课程以项目实战为驱动,以轻松幽默的评书演义,帮你打开通往Vue.js的任督二脉,从vue2轻松过渡到vue3,助力同学成为一位优秀的Vue.js开发人员。

React已经成为江湖大厂的主流前端开发框架,本视频基于最新版React17良心制作。对React开发核心技术以及周边技术栈进行详细讲解,并进一步通过实际需求案例驱动知识点吸收,帮助大家迅速成长为React开发高手。最后还有一个完整的后台管理系统项目实战讲解,让大家即使身不入大厂,也可对企业内部真实项目组开发流程与细节做到心中有数。
第六阶段,混合应用开发技术。

所谓混合开发,就是将HTML5基于浏览器的应用,嵌入到基于Android和iOS手机APP里,或者嵌入到基于Node和Chromium的桌面APP里。因为兼具了WebApp和NativeApp的双重优点,混合应用开发技术得到了广泛的应用。
学会这个部分,就拥有了多端开发能力,能够胜任跨平台跨设备的架构工作。通过Vue和React基础加持,薪资待遇能达到19K-22K。
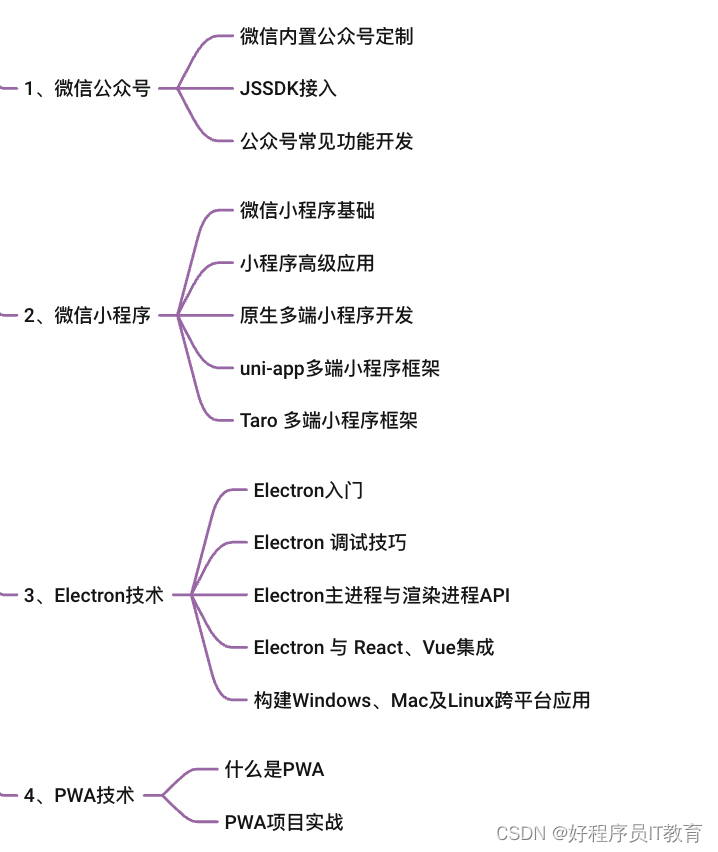
常见的混合开发如手机端的微信公众号、微信小程序、桌面端的Electron技术和PWA技术等。
推荐教程:

本系列课程从整个微信公众号体系的介绍开始,进一步使用编辑模式来完成一个最基本的公众号搭建;此外你还将了解到公众号的开发模式以及所需的服务端相关知识,其中包括Express、MongoDB、Robo3T、mongoose、云服务器等;还会对微信JS-SDK鉴权的整个流程进行梳理与开发;使用vue技术栈结合vant组件库,构建web应用并集成到微信公众平台中。

本系列视频课程分为两大部分,微信小程序基础与项目实战开发。小程序开发基础学习部分你将从开发流程学起,到全局配置、todolist、基础语法、组件及自定义组件的基础知识学习。实战开发部分的讲解则会从项目搭建到借口、封装、首页模块、轮播模块、搜索模块、分类模块、授权模块、购物车及我的模块深度剖析小程序。
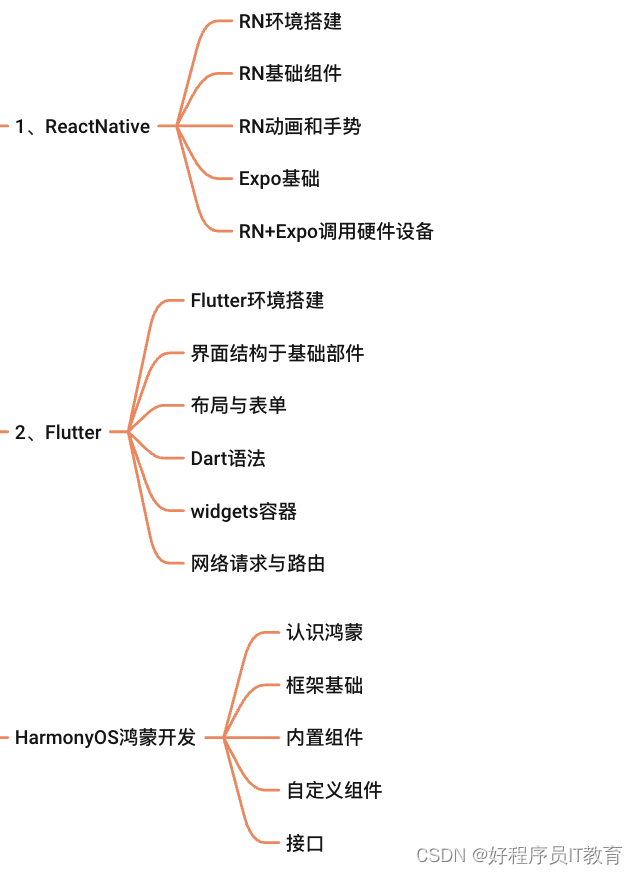
第七步,原生应用开发技术。

所谓原生应用开发,就是应用前端的技术,脱离浏览器,进行原生的手机APP的开发。
掌握这部分内容,可以达到大前端高级开发工程师水平,可以主导移动端多元产品项目实现,能够跨平台开发提出可建设性解决方案。薪资待遇能达到 23K-30K。
比如,Facebook的基于React技术的ReactNative原生APP的开发,谷歌的基于Dart技术的Flutter原生APP的开发,以及华为的基于JS技术的HarmonyOS鸿蒙原生APP的开发。
推荐教程:

这个项目实战案例将手把手教你从0开始编写华为鸿蒙app,本视频包含了对鸿蒙系统技术细节、生态圈全面解析及对鸿蒙系统的技术架构进行详细讲解,最终让大家开发初属于自己的第一个鸿蒙应用!真正将学到的核心技术点进行串联使用。
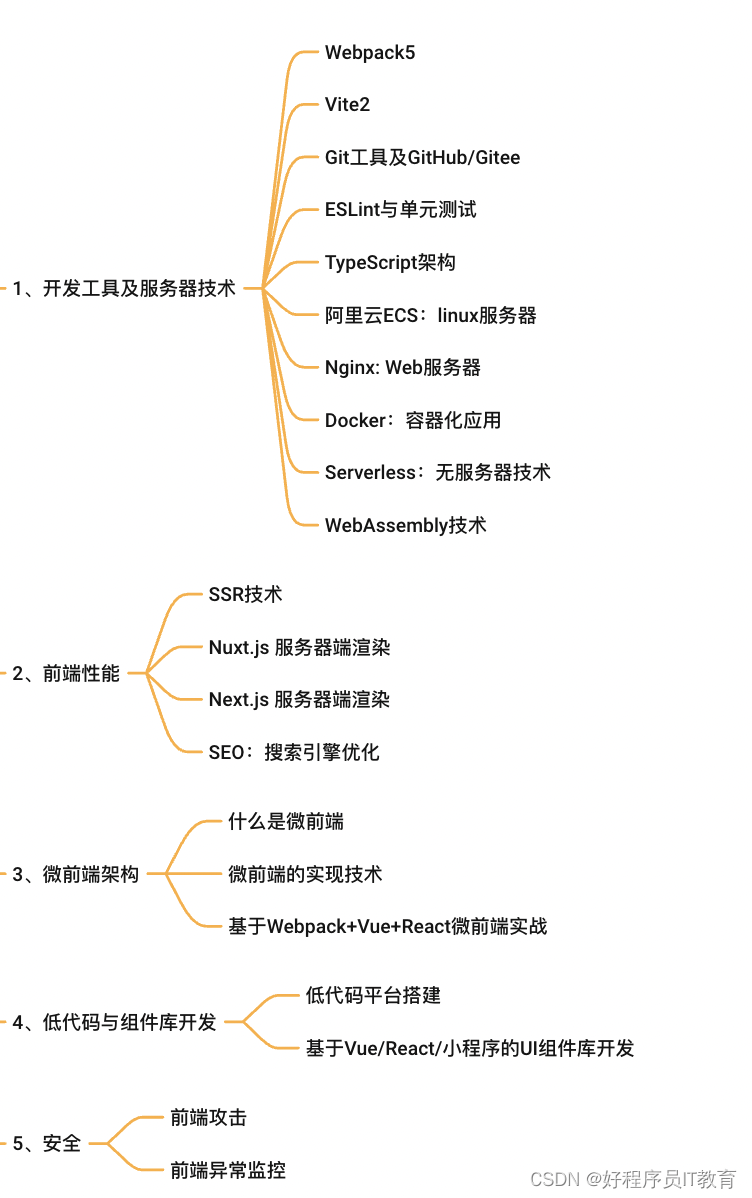
第八步,大前端架构。
这是本学习路线图最后一个步骤了,同时也到达了一个至高点。

掌握这个部分,即可拥有大前端架构师水平,主要进行前端项目架构和项目把控。能够解决网站出现的突发状况,能够改进网站性能到极致。拥有大型网站、大量高并发访问量等开发经验。这个岗位的薪资能达到30K以上的水平。
推荐视频:

webpack5课程分为四大部分,分别是webpack基础应用篇,webpack高级应用篇,webpack项目实战篇以及webpack内部原理篇。在本课程中,我们将通过前后呼应的demo从0到1学会webpack5,在项目实战中学以致用并在最后阶段去理解其底层的原理,从而做到对webpack5知其然并知其所以然的精熟掌握程度,完成前端工程师的一大步提升。

Vite 基于原生 ES-Module 推出的前端构建工具,Vite 因为它的跨前端框架的能力 和极其优越的性能,被大家称为下一代前端构建工具,及时的学习新技术是有必要的。本系列视频你将会学到Vite环境的搭建、依赖预构建、模块热重载、在Vite中使用vue2\vue3\CSS等其他技术、服务器渲染等关联技术。

本套视频将从官网的知识点入手,分为基础篇,高级篇,案例篇及项目篇共4个篇章,结合案例循序渐进带你入门TypeScript。本视频还有配套详细版的文字笔记,帮助大家从 0 到 1 学习TypeScript,让你能读懂别人的TS代码的同时也能编写自己的TS代码。
前端架构师,包含很多内容,要求有广度也要有深度,这里给出了重要的五部分内容,包括开发工具及服务器技术、前端性能、微前端架构、低代码与组件库开发以及前端安全技术。
小白起点的前端路线图,我们都走了一遍,你可能会问,这些知识我们我该如何学习呢?你可以靠查文档、看视频,也可以找个师父带你。上面给大家推荐的视频都是核心的技术点视频以及项目练手视频,更多更细节的技术点请大家关注好程序员IT教育搜索你需要的课程。