本节大纲
Ø H5 与小程序介绍
Ø 混合 App 元素定位环境部署
Ø 混合 App 元素操作
Ø Airtest 测试 App
01.H5与小程序介绍
H5概述
H5 是指第 5 代 HTML ,也指用 H5 语言制作的一切数字产品。
所谓 HTML 是“超文本标记语言”的英文缩写。我们上网所看到网页,多数都是由 HTML 写成的。
“超文本”是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。而“标记”指的是
这些超文本必须由包含属性的开头与结尾标志来标记。浏览器通过解码 HTML ,就可以把网页内
容显示出来,它也构成了互联网兴起的基础。
H5 之所以能引发如此广泛的效应,根本在于它不再只是一种标记语言,它为下一代互联网提供了
全新的框架和平台,包括提供免插件的音视频、图像动画、本体存储以及更多酷炫而且重要的功
能,并使这些应用标准化和开放化,从而使互联网也能够轻松实现类似桌面的应用体验。
H5特点
H5 的最显著的优势在于跨平台性,用 H5 搭建的站点与应用可以 兼容 PC 端与移动端、 Windows 与Linux 、安卓与 IOS 。
H5 的本地存储特性也给使用者带来了更多便利。基于 H5 开发的轻应用比本地 APP 拥有更短的启动时间,更快的联网速度,而且无需下载占用存储空间,特别适合手机等移动媒体。
而 H5 让开发者无需依赖第三方浏览器插件即可创建高级图形、版式、动画以及过渡效果,这也使
得用户用较少的流量就可以欣赏到炫酷的视觉听觉效果。

小程序概述
小程序是一种不需要下载安装即可使用的应用 ,它实现了应用“触手可及”的梦想,用户扫一扫或
者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
应用将无处不在,随时可用,但又无需安装卸载。
随着 APP 市场的饱和,大部分用户已经养成了使用习惯,开发新的 APP 很难在市场生存。此外, APP 开发和推广成本高也是不争的事实。据调查:移动电商APP 的下载成本高达 120-200 元,而且这些后 期未必能形成转化。互联网金融、二手车电商APP 的新客户成本,更是动辄高达数千元。
对于开发者而言,小程序开发门槛相对较低,难度不及 APP ,能够满足简单的基础应用,适合生活服 务类线下商铺以及非刚需低频应用的转换。对于用户来说,能够节约使用时间成本和手机内存空间; 对于开发者来说也能节约开发和推广成本。
H5与小程序的关系
简单来说,小程序是一种应用,运行的环境是微信( App ); H5 是一种技术,依附的外壳
是是浏览器。
H5 的运行环境是浏览器,包括 WebView ,而微信小程序的运行环境并非完整的浏览器,因
为小程序的开发过程中只用到一部分 H5 技术。
小程序中无法使用浏览器中常用的 window 对象和 document 对象, H5 可以随意使用。
02.混合App元素定位环境部署
如何区分原生App和混合App
Web app最容易区分,用浏览器打开和访问的就一定是 web app
如何区分 navicat app 、 hybird app
1. 打开开发者选项中的显示布局边界
2. 如果页面中的每个控件都是由各个框框起来的,就是 navicat app
3. 如果APP 中某些界面中的每个控件被各个框框起来,而 另外个别界面的很多元素在一个大的框中间,那么这 个就是hybird app 了。

混合App环境准备
1. uc-devtools.msi
主要是用来获取 Web app 和混合 app 的 H5 的元素信息
2. XposedInstaller_V3.1.5.apk
Xposed 是一个框架,能够继承很多功能模块,这些功能模块能够在不修改 APK 的情况下,
修改 APP 的运行方式。
3. webviewdebughook_v5_a5ff1e.apk
开启 APP 的 webview debug 模式

UC开发者工具安装
UC 开发者工具是安装在 PC (电脑)上
安装:双击打开 uc-devtools.msi ,默认傻瓜式安装
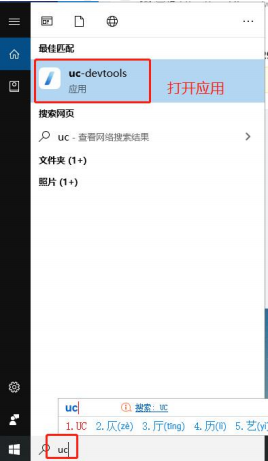
打开:安装完成后,在开始菜单搜索‘ uc ’,打开 uc-devtools
点击设置 -- 》选择本地 Devtools.... 选项


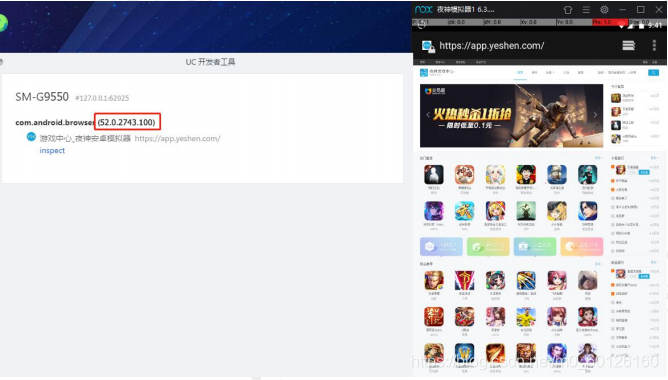
UC开发者获取web app元素信息
切换到 home
打开模拟器上的浏览器,在 home 中就可以看到获取的网页信息

UC开发者获取web app元素信息
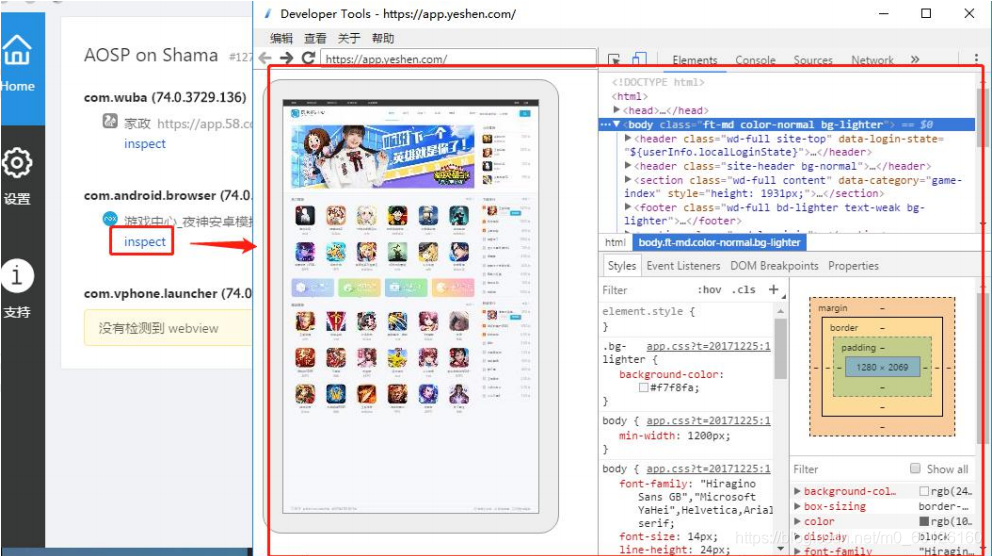
点击获取页面的 inspect ,就可以在 developer tools 工具中查看到页面中的每个元素
这就是我们熟悉的 web 应用定位元素的界面

Xposed安装与配置
Xposed 是安装在设备(模拟器,真机)上,主要用来激活模拟器框架
安装:将 XposedInstaller_V3.1.5.apk 拖动到模拟器进行安装,安装后在桌面有快捷方式
配置:
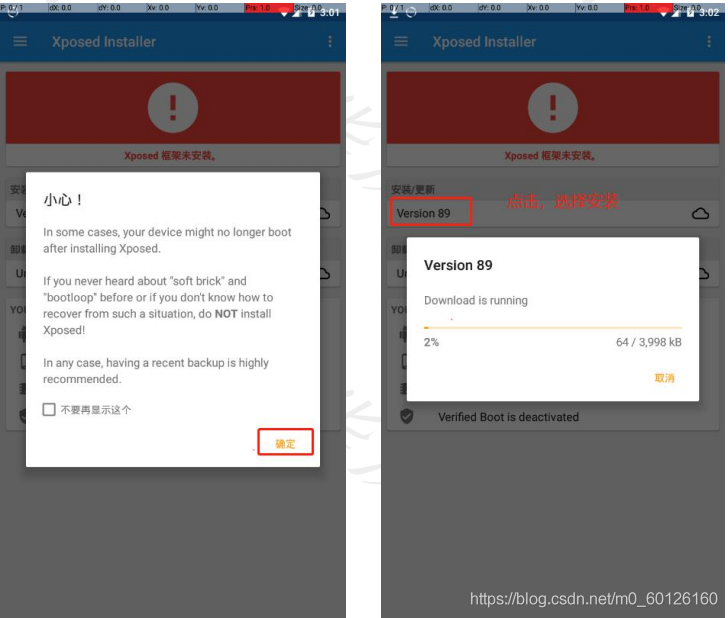
1. 打开安装好的Xposed ,提示信息点击确定
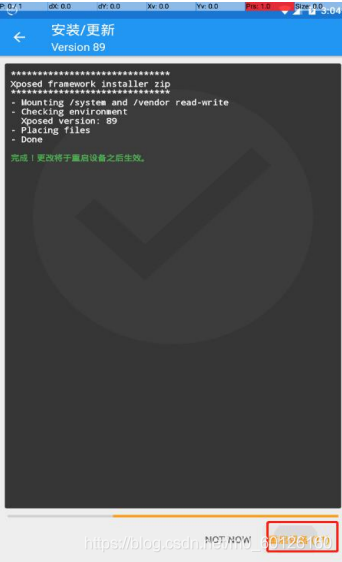
2. 在安装/ 更新下点击 Version 89 ,选择 instal, 等待下载

Xposed配置
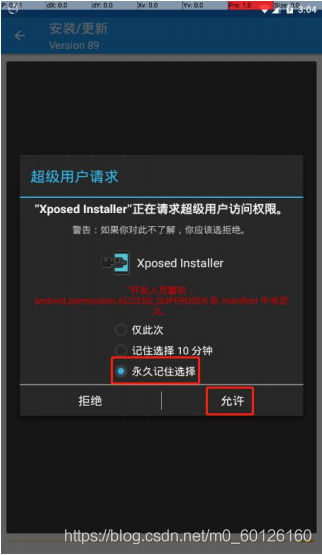
3. 下载完成后,超级用户请求的提示信息,选择永久记住选择,点击允许
4. 选择右下角的重启设备,等待模拟器重启
5. 模拟器重启后,再进入xposed, 如果显示 xposed 框架 89 版已经激活,则环境 Ok 了



webview安装与配置
webview 是安装在设备(模拟器,真机)上,主要用来开启 APP 的 webview debug 模式
安装:将 webviewdebughook_v5_a5ff1e.apk 拖动到模拟器进行安装, 安装后在桌面没有快捷方式
配置:
1. 打开xposed ,点击左上角的设置,选择模块
2. 此时我们第一步安装的webviewdebughook 会显示在模块下面,将 webviewdebughook 进行勾选
3. 重启模拟器,这一步骤很重要 。重启后再次进入 xposed 检查 xposed 框架 89 版是否激活,如果没激活, 则重新下载、安装和重启模拟器。


03.混合App元素操作
混合App元素信息获取
1. 打开uc-devtools 工具,点击 Home
2. 在模拟器上打开58 同城,点击家政界面
3. 查看uc-devtools 工具中是否有是识别到,如果有识别到,则 OK
4. uc-devtools工具中点击识别到界面的 inspect
5. 跳转到developer tools 工具界面,就可以获取到所有的元素信息


Appium对混合App进行自动化流程操作
案例流程:
在 58 同城的首页点击家政,在家政界面点击消毒杀菌,按 2 次返回键回到首页,然后在首页点击 本地服务
问题:首页是原生界面,家政是 H5 界面,操作流程涉及到不同页面的切换,怎么处理?
解决:
App 界面有一个标识,叫做 context (上下文),原生界面的上下文都是一致的。
Appium 提供了操作 context 的方法
1. driver.current_context 获取当前界面的 context ,
2. driver.contexts 获取所有上下文,存储在一个列表中
3. driver.switch_to.context(context)

Appium脚本实现

上下文切换报错
uc tools 工具获取的 H5 界面信息,是如何展示在浏览器上的,原因就是 Appium 内置了一个谷歌驱动, 通过此驱动才能将H5 的界面元素信息展示在谷歌浏览器上。
在 uc tools 包名后面的数字,显示的就是谷歌浏览器的版本号,因此如果内置谷歌的驱动与包名后面 的浏览器版本不一致的时候,就会出现报错的问题。
内置驱动存储位置:
C:\Users\wxy\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\ap
pium-chromedriver\chromedriver\win

解决办法
确保内置的谷歌驱动跟操作混合 App H5 界面的浏览器版本保持一致即可。
谷歌驱动下载地址: https://npm.taobao.org/mirrors/chromedriver/

04.Airtest测试App
AirtestIDE工具
Airtest 是网易出品的一款基于图像识别和 poco 控件识别的一款 UI 自动化测试工具。
AirtestIDE 是一个跨平台、多端( Windows 、 web 、 android 、 ios 、游戏)的 UI 自动化测试编辑器,支持 自动化脚本录制、一键回放、报告查看。
下载地址: http://airtest.netease.com/
安装:解压打开,找到 AirtestIDE.exe 文件,双击打开即可(包含了所有组件)

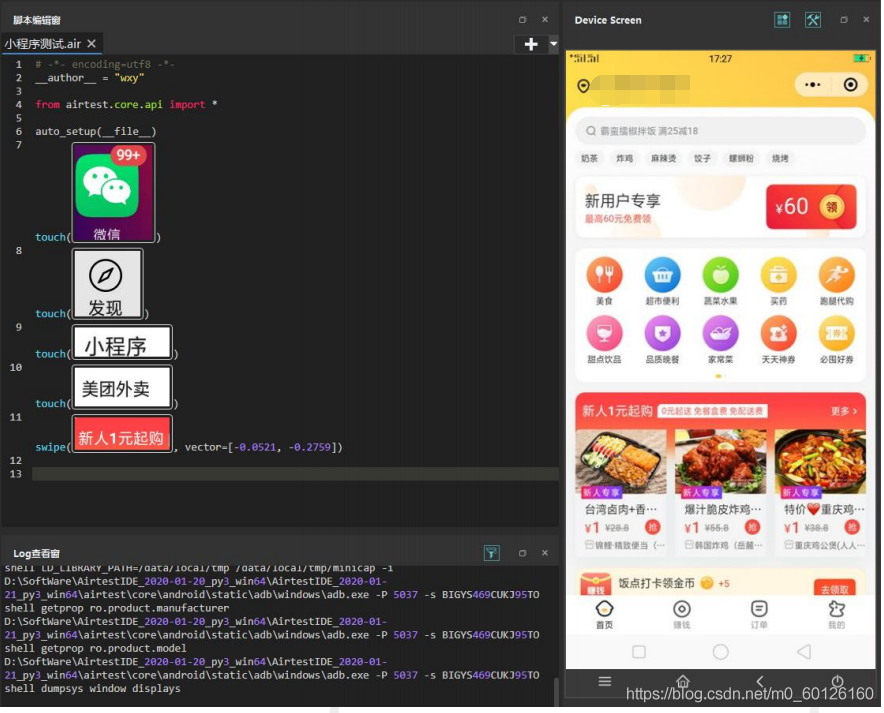
AirtestIDE测试微信小程序

总结:
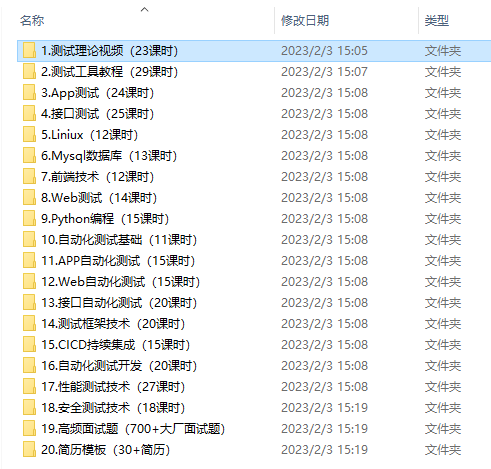
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取