preface
最近项目接近尾声, 开始着手项目加载优化操作,简要如下:
- 大的背景图 进行了在线压缩
- 第三方引用的模块使用 cdn引入, 如 vue, elementui ,echarts
- 异步加载 页面 和 某些 css 或者 js 比较大的模块
- …
vue-cli 如何 去除 console.log
去除 console 应属于 webpack 插件 的事情,所以一定是需要更改webpack 的某些插件配置的
查看了 别人的 blog 修改 vue.config.js 中的configureWebpack来实现 需求
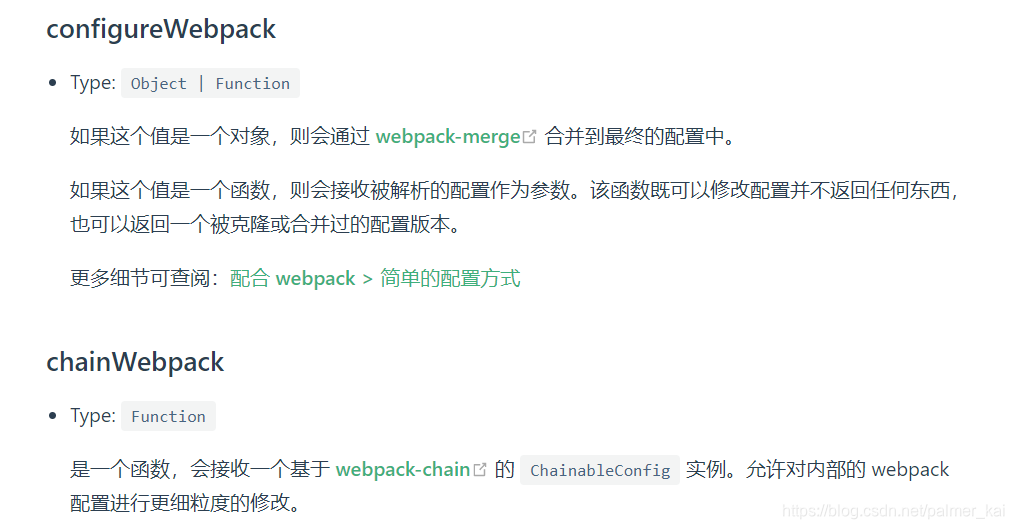
1. 看 vue-cli 官网
关于 webpack 的配置, 如下两个方法可以是西安对 内部的webpack 配置进性修改

2. 找到 terser-webpack-plugin
通过别人的blog 了解到 vue-cli 使用 terser 对js 解析压缩, 当然也可以去看看源码
npm 搜索 terser 找到了 如下 地址 https://github.com/webpack-contrib/terser-webpack-plugin
3. webpak-chain api 操作
从 vue-cli 官网 跳转到 https://github.com/neutrinojs/webpack-chain#getting-started webpak-chain api 操作
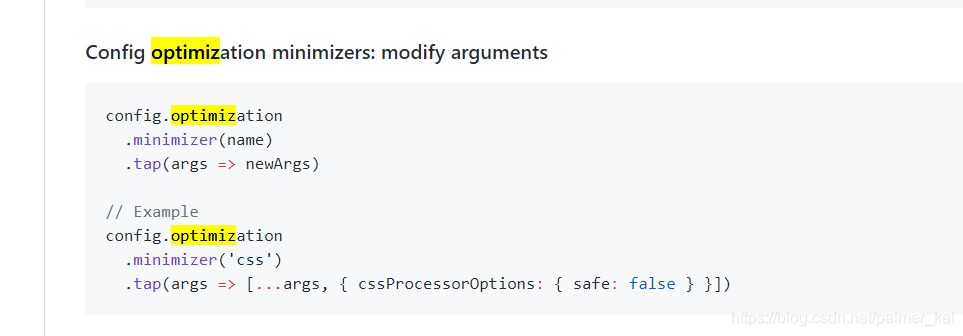
确认了 terser 需要通过 opitimiztion 修改, 按照如下官网案例修改。

4. terser 官方 github 找 compress配置
terser-webpack-plugin readMe 开始就 给了地址 This plugin uses terser to minify your JavaScript.
5. 最后配置如下
chainWebpack: config => {
config.optimization
.minimizer('terser')
.tap(args => {
Object.assign(args[0].terserOptions.compress, { // 生产模式 console.log 去除
// warnings: false , // 默认 false
// drop_console: ,
// drop_debugger: true, // 默认也是true
pure_funcs: ['console.log']
})
return args
})
}