【只总结webkit的,IE与firefox暂不做记录】
呼出与关闭滚动条
1.如果是浏览器的滚动条,其依赖的是html标签,我们不需要设置,内容溢出会自动出现
/*对html标签的溢出样式隐藏即可*/
html {
overflow-x:hidden; //隐藏水平滚动条
overflow-y:hidden;//隐藏垂直滚动条
}
2.在需要呼出滚动条的div盒子里设置
-
overflow:scroll //内容溢出的时候x轴的y轴的滚动条都会展现

-
overflow-y:scroll //内容溢出的时候只会呼出y滚动条【常用】

-
overflow-x:scroll //内容溢出的时候只会呼出x滚动条
认识滚动条
参考:https://segmentfault.com/a/1190000012800450?utm_source=tag-newest

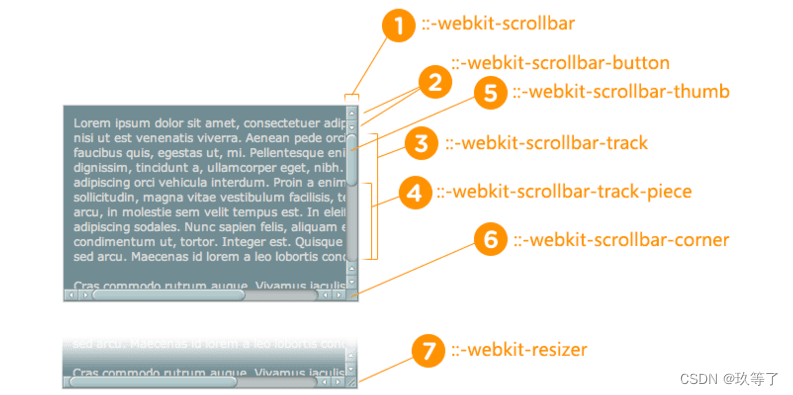
这些都是容器中滚动条的可设置的元素:
::-webkit-scrollbar //滚动条整体部分
::-webkit-scrollbar-button //滚动条两端的按钮
::-webkit-scrollbar-track // 外层轨道
::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-thumb //滚动条里面可以拖动的那个
::-webkit-scrollbar-corner //边角
::-webkit-resizer ///定义右下角拖动块的样式
这些元素后面还可以跟一些事件:
:horizontal//适用于任何水平方向上的滚动条
:vertical//适用于任何垂直方向的滚动条
:decrement//适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮
:increment//适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮
:start//适用于按钮和轨道碎片。表示对象(按钮轨道碎片)是否放在滑块的前面
:end //适用于按钮和轨道碎片。表示对象(按钮轨道碎片)是否放在滑块的后面
:double-button//适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。
:single-button//适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。
:no-button//表示轨道结束的位置没有按钮。
:corner-present//表示滚动条的角落是否存在。
:window-inactive//适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。
用法举例:
xxx::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
xxx::-webkit-scrollbar-thumb:window-inactive {
/* Select the thumb when the browser window isn't in focus */
}
xxx::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Select the down or left scroll button when it's being hovered by the mouse */
}
设置滚动条的css参考
【如果要设置浏览器的默认滚动条,在html::元素:事件{} 中直接对html标签进行css修改即可】
不用太多花里胡哨,比较简洁。messageCard是自定义的div容器的class。
.messageCard {
overflow-y: scroll;
}
.messageCard::-webkit-scrollbar {
width: 4px;
}
.messageCard::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0.2);
}
.messageCard::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0,0,0,0.1);
}

把浏览器的也改改:
/* 一般浏览器的不要太小,容易看不见 */
html::-webkit-scrollbar {
width: 8px;
}
html::-webkit-scrollbar-thumb {
border-radius: 5px;
background: rgba(0,0,0,0.2);
}
html::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0,0,0,0.1);
}